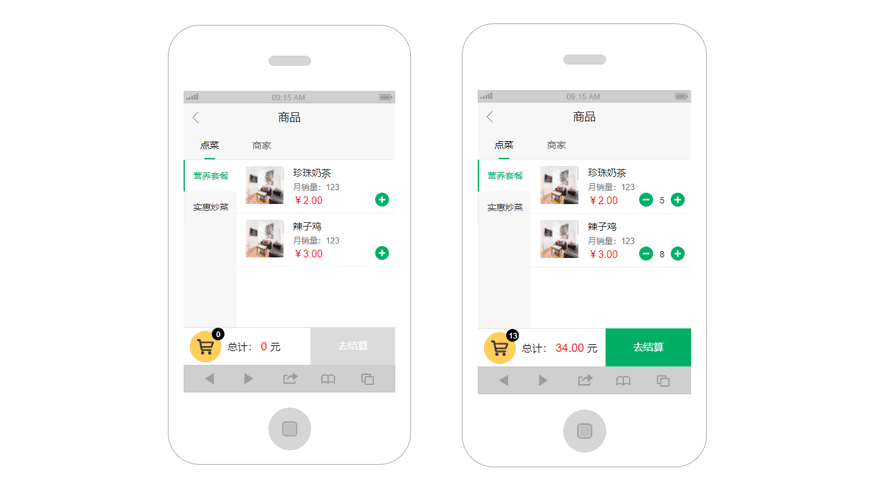
手机端在线点餐结算html页面
基于JQ开发的手机端在线点餐结算html页面,在线点餐结算支持增加和减少数量的代码,十分出色的jQuery移动手机端外卖点餐淘宝购物车清算源代码,可以选择分类、总数加减法、全自动运算费用等。
jQuery分组随机抽名字
JQ制作按年级分类随机点名抽奖名单代码,基于jQuery开发的一款简单分组随机名字点名抽奖活动源代码,可挑选 简单分组班集体的点名器,点一下开始按钮随意动态化挑选 姓名,确定后选定获奖姓名最终结果。
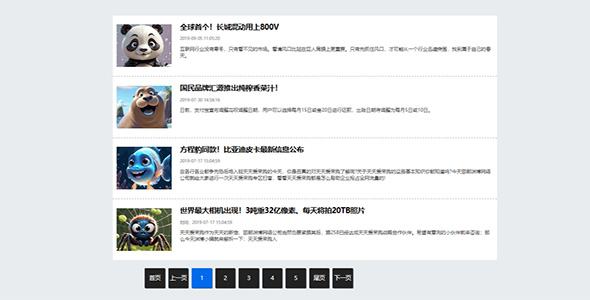
图文列表jQuery分页器插件
注意,需要在服务端预览,调用外部json文件,本地预览会有跨域问题。参数介绍newPageHTML()函数:用来生成列表的函数 total:总共数据 pageSize:每页要显示的数量(默认是...
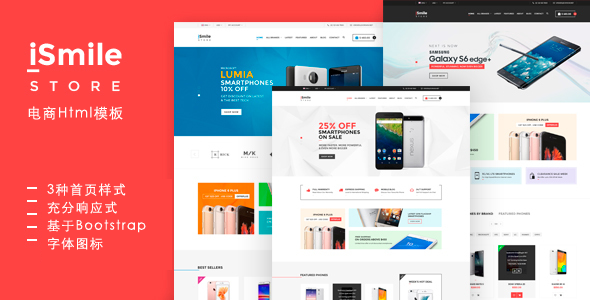
电商网站模板8种首页样式
Zaya是出色的多用途电子商务HTML5模板,旨在将您的在线商店提升到新的高度。凭借其现代和先进的功能,该模板提供了一系列迎合各种细分市场的演示。模板页面都是精心设计的,旨在增强客户的购物体验。响应式...