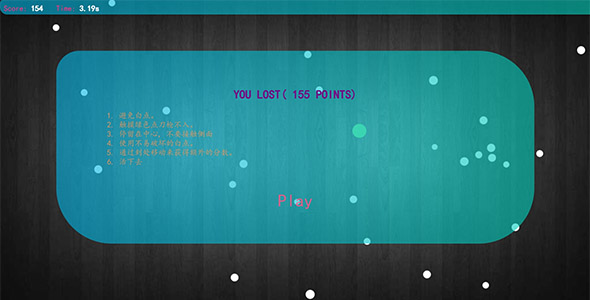
canvas实现的视频弹幕效果
在HTML5中,?使用<canvas>元素来实现视频弹幕效果是一种流行的做法。?弹幕效果通常用于视频播放器上,?允许用户在观看视频时发送评论,?这些评论会像子弹一样从屏幕的一侧飞向另一侧。...
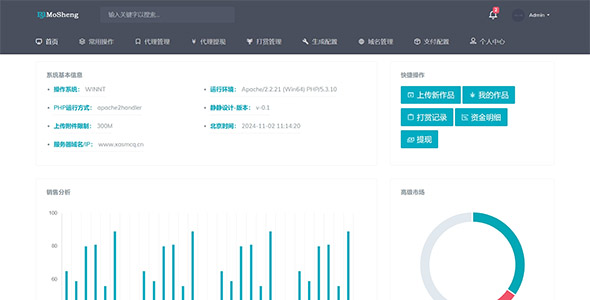
HTML5付费视频后台管理系统
简约的后台系统web页面,HTML5付费视频后台管理系统。这套后台模板基于Bootstrap v4.1.2框架构造的,自适用的样式。包含首页、常用操作、代理管理、代理提现、打赏管理、生成配置、域名管理...
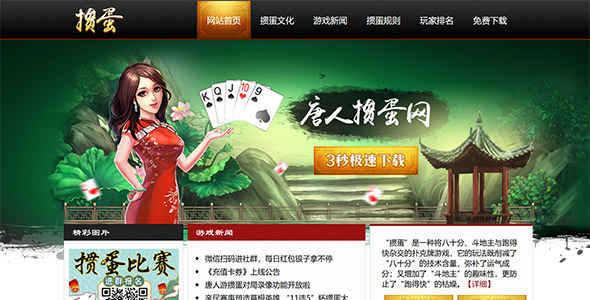
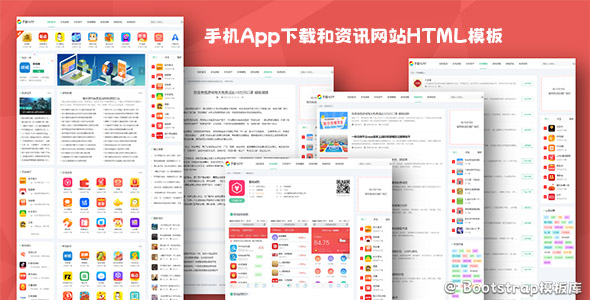
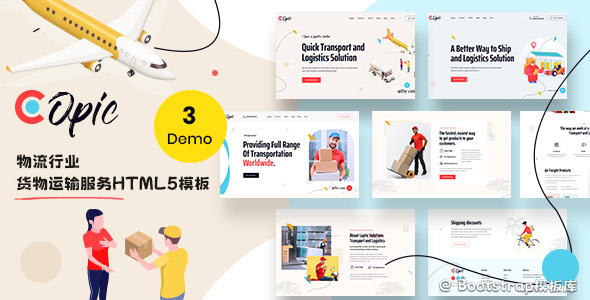
手机App下载和资讯网站HTML模板
手机App下载和资讯网站的HTML模板,设计得既包含App的展示和下载链接,也包含相关的资讯内容。包含:苹果赚钱、手机兼职、安卓赚钱、阅读赚钱、手赚资讯、最近更新等模块页面
css+js鼠标滚动控制视频帧
要实现鼠标滚动来控制视频帧的播放,你需要结合JavaScript以及HTML5的<video>元素。但是,请注意,HTML5的<video>元素本身并不直接支持帧级别的控制。可...
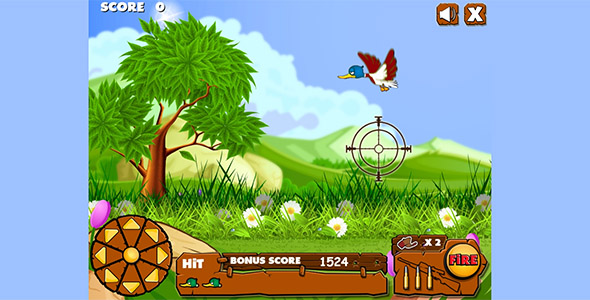
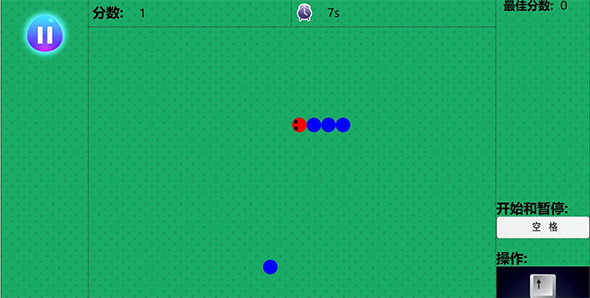
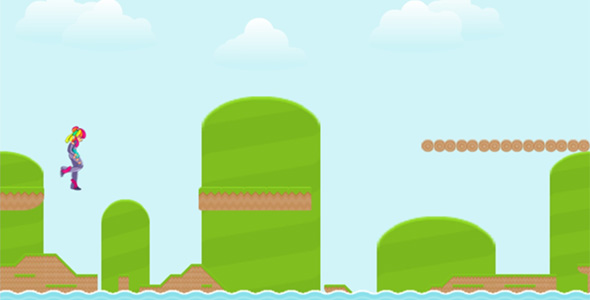
Canvas写的跑酷跳跃小游戏代码
编写一个使用HTML Canvas的跑酷跳跃小游戏是一个相对复杂的任务,但我可以为你提供一个简化的示例代码框架,帮助你开始新的工程。 这个就是一个基本的跑酷跳跃小游戏的代码框架。