文本粒子样式时钟demo
一款jQuery插件主要功能是字体粒子化显示,例子是动态时钟显示。pointText.setText(text)设置显示文字内容;pointText.setFont(font)设置文字样式;point...
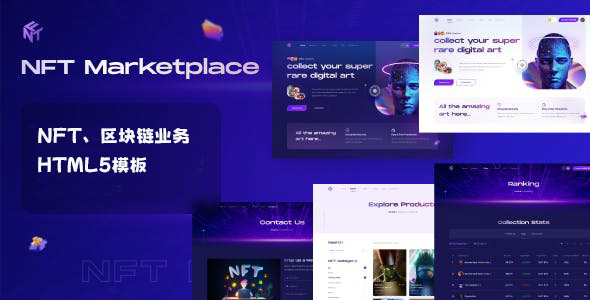
NFT区块链业务炫酷Bootstrap模板
一个基于Bootstrap5x、HTML5、 CSS3的网页模板,可用于NFT、区块链、数字艺术商品业务。这是高度可修改的网页模板在平板电脑和移动设备上看起来很棒。主要特色基于Bootstrap v5...
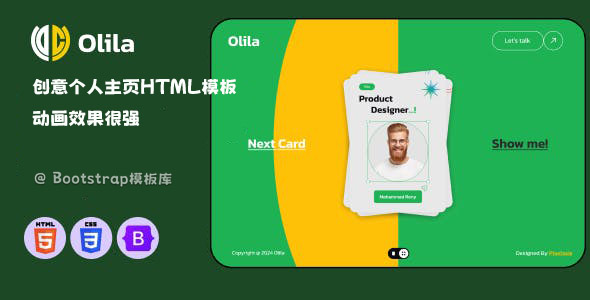
创意个人主页CSS3动画网页模板
Olila是一个精心制作的创意个人主页HTML模板,旨在展示您独特的才能和创意作品。凭借其时尚现代的设计,这套Bootstrap模板可以为艺术家、设计师、摄影师和创意专业人士提供了一个完美的平台,以优...
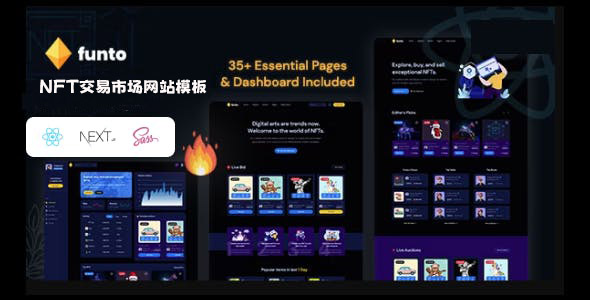
时尚的NFT市场React Next JS 模板
Funto是NFT交易市场网站NextJs模板前端框架,它采用最新的设计和代码趋势,采用所有现代方法。SEO友好、易于定制、强大且多维的NFT市场 React Next JS模板。 它适用于所有NFT...
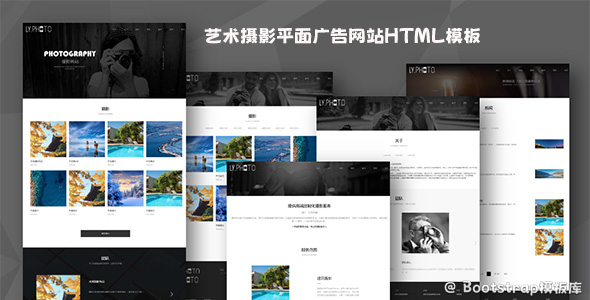
艺术摄影平面广告网站HTML模板
艺术摄影平面广告拍摄类网站源码,响应式的HTML网站模板下载,默认设置网站首页、关于、新闻、摄影、服务、团队、联系等六个栏目,支持增删改栏目名。顶部左边是网站名,右边导航条,支持灰色高亮效果,下方是2...
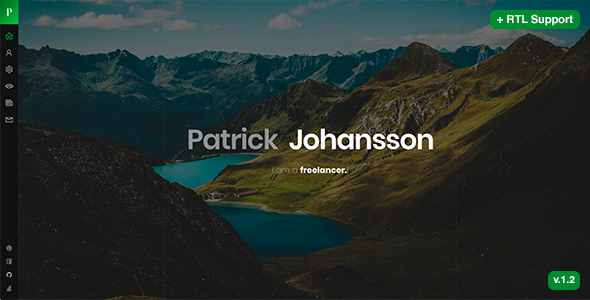
个人作品集和简历HTML模板
HAONA是个人作品集和简历HTML模板。专门为在线简历设计的, 电子名片、设计师、开发人员、程序员、自由职业者、艺术家、作家、Web开发人员和摄影师等。模板注释良好且易于自定义。这些 功能将有助于根...
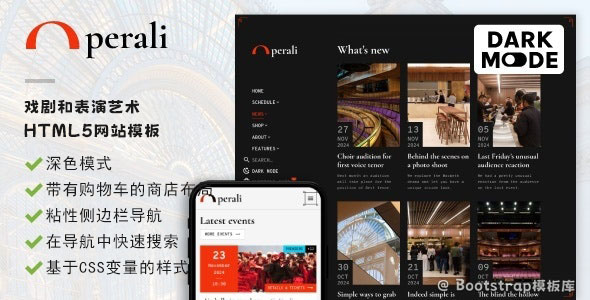
戏剧和表演艺术HTML网站模板
Operali是一个完整的响应式HTML网站模板,经过设计和优化可快速加载,非常适合歌剧院、戏剧和类似的表演艺术网站。 该模板采用移动优先技术、可缩放的Web字体图标构建,可以比常规HTML站点更快地...