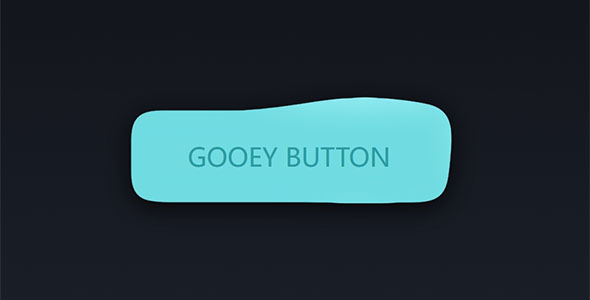
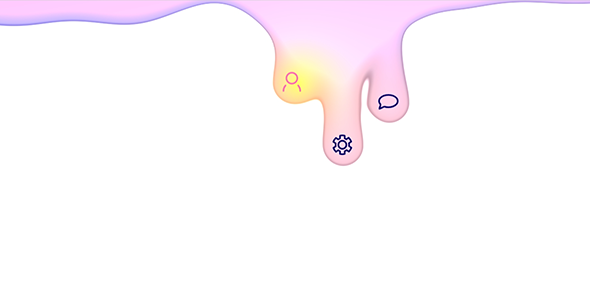
SVG CSS3黏糊糊的按钮效果
?SVG CSS3黏糊糊的按钮效果是一种炫酷的前端特效?。?这种效果主要通过SVG滤镜和CSS3属性来实现,?可以创建一个看起来像是粘稠液体的按钮,?增强用户界面的交互体验。?
HTML+CSS3网页字符下雨特效
在HTML和CSS3中创建字符下雨的特效是相当具有挑战性的,因为CSS主要是用于样式设计,而不是复杂的动画和交互。然而,你可以使用CSS的关键帧动画(@keyframes)来模拟一种基本的“字符下雨”...