自行车和徒步旅行者HTML模板
VROOM是时尚的自行车和徒步旅行者网站HTML模板,具有骑行者个人资料的多个主页和多个内部页面。 模板在所有屏幕尺寸下都具有完全响应性,在任何设备上看起来都令人惊叹。主要特色20+页可用基于Boot...
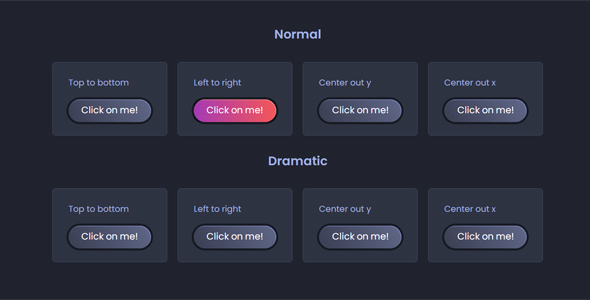
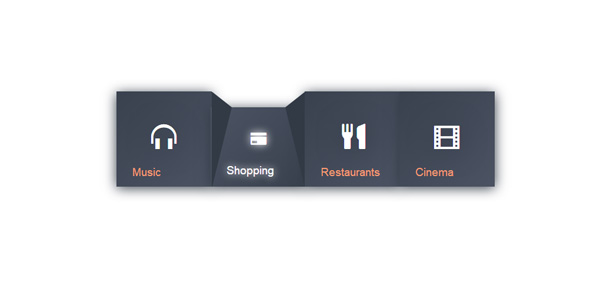
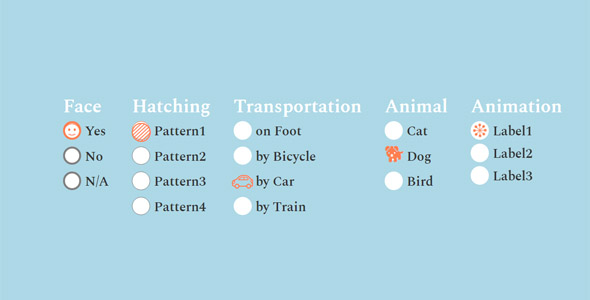
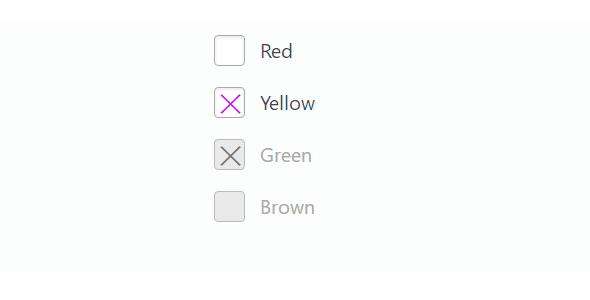
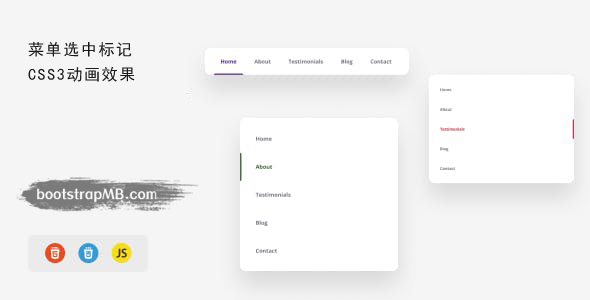
菜单选中标记CSS3动画效果
菜单选中标记CSS3动画效果,为了让用户更直观的确认菜单选中哪个,轻松集成到任何 Web 项目。主要特色HTML5、CSS3 和 JavaScript干净和注释的代码3 个不同的水平和垂直示例W3 验...