vue多图片上传代码组件
在Vue中实现多图片上传的组件,你可以使用HTML的<input type="file" multiple>元素来允许用户选择多个文件,然后使用Vue的数据绑定和事件处...
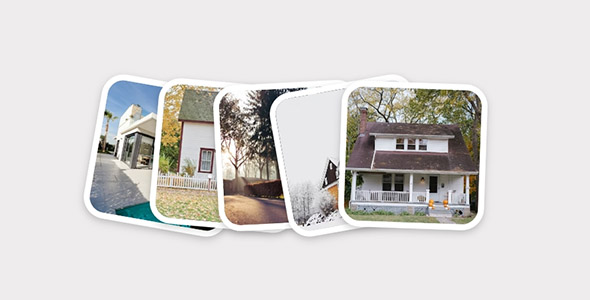
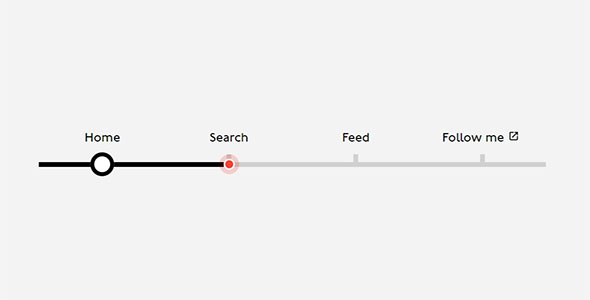
图片和文字介绍卡片左右切换
卡片左右切换效果可通过HTML和CSS实现。首先创建基本的HTML结构,包括容器元素和多个子元素(卡片)。每个子元素代表一个卡片内容。接着在CSS中设置容器元素的宽度、高度和溢出属性为隐藏,以及子元素...
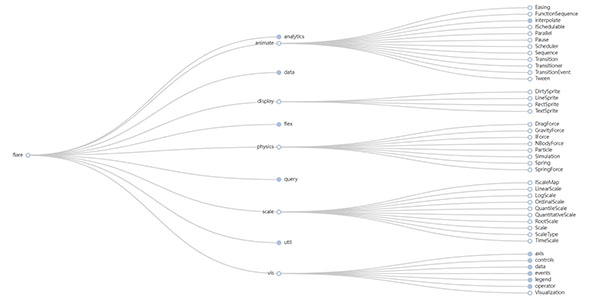
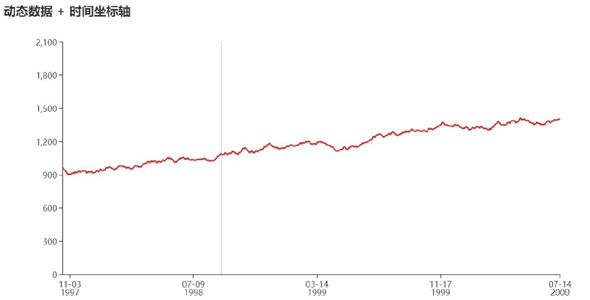
echarts实现的树状图从左到右
基于echarts实现的树状图从左到右。可以清晰地展示数据。树状图(Tree)在 ECharts 中主要用于展示具有层级关系的数据,比如组织结构、目录结构等。
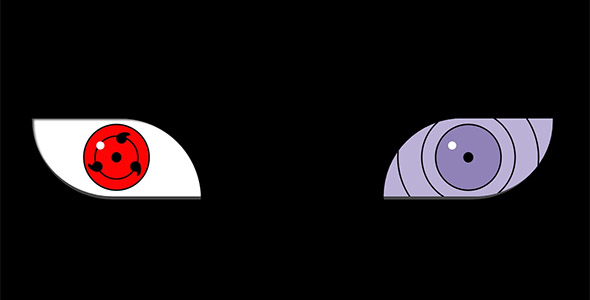
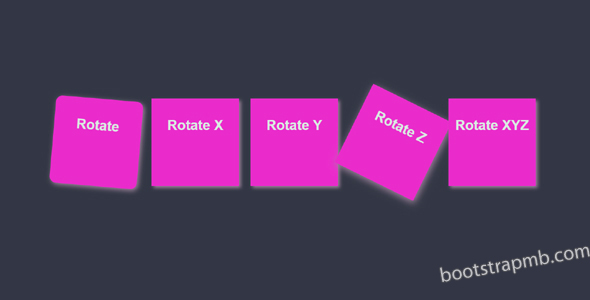
CSS代码实现的写轮眼
实现一个类似《火影忍者》中写轮眼的CSS效果是一个有趣的项目,我们尝试使用CSS来创建一个简化版的写轮眼效果。.you{transform: translateX(135px);border-radi...
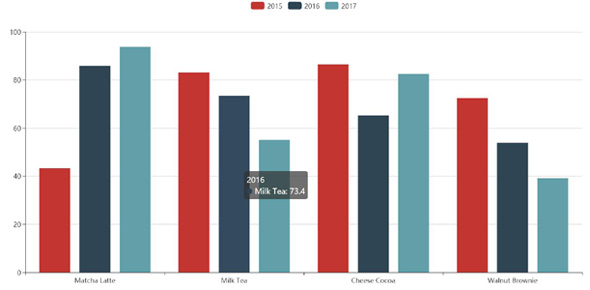
广西茶叶产业园大数据一张图网页模板
广西茶叶产业园大数据一张图网页模板,使用echarts.js统计图表构造的数据可视化HTML页面。主要展现园区实施主体、园区种植面积、主要种植单位占比、种植信息、价格波动信息、溯源查询次数等信息。
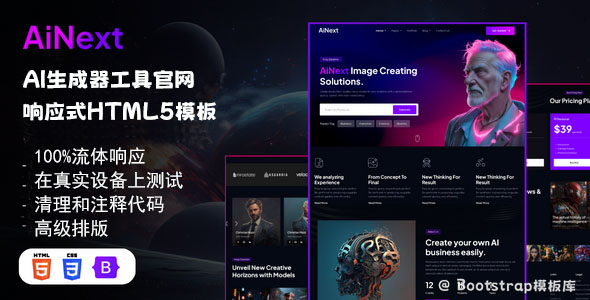
AI图像生成器网站HTML5模板
AiNext是一个专为AI图像生成器、OpenAI和ChatGPT、AI工具等设计的HTML模板。A精心制作的多用途、简约、华丽、多功能的AI生成器工具网站,具有敏锐的用户体验,可以构建现代且功能齐全...
4种图文样式布局代码
一款响应式Bootstrap5博客图文模块模板,具有100% Web 标准移动优先的部分设计,适用于您的企业、代理机构或服务销售网站。带有4个创意布局样式。主要特色使用Bootstrap 5.3.2构...
6种图文网格样式html代码
Blogez是Tailwind CSS图文排版HTML模板,具有美丽和干净的代码。100%W3有效的Web标准。可以为您的企业、代理机构、服务销售网站提供100%响应式、移动优先的排版设计。主要特色T...