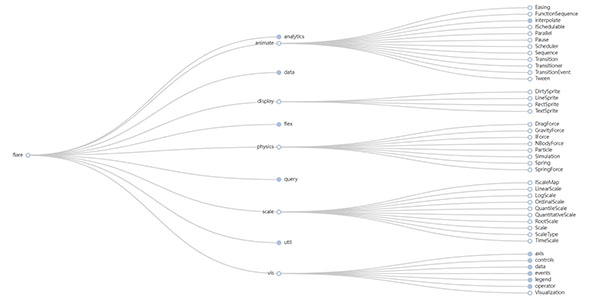
echarts实现的树状图从左到右
基于echarts实现的树状图从左到右。可以清晰地展示数据。树状图(Tree)在 ECharts 中主要用于展示具有层级关系的数据,比如组织结构、目录结构等。
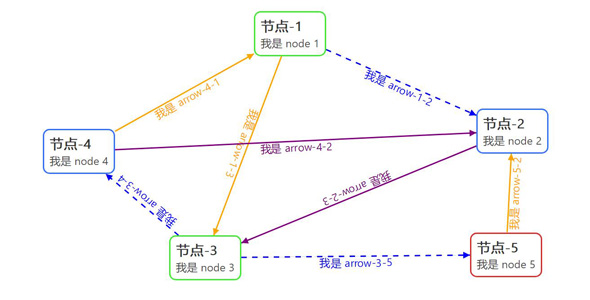
jQuery实现节点关系图可拖拽
一个简单的jQuery插件,它在网页上的HTML元素之间生成可样式化的SVG箭头以及附带的文本标记。目的是创建多个节点之间的连接,帮助说明链接的UI组件之间的关系、层次结构或序列。信息图、流程图、交互...
threejs地球世界轮廓线条动画
很酷的3d地球,带线条旋转动画,包括vue、react的构造代码。实现的逻辑ThreeJS环境初始化星空背景添加带纹理的地球世界地图轮廓边界绘制地球光晕添加地球云层城市位置标注和涟漪效果添加飞线B样条...