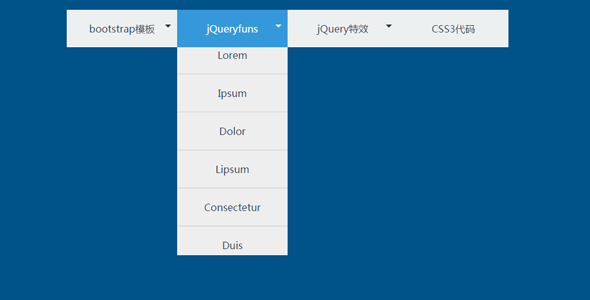
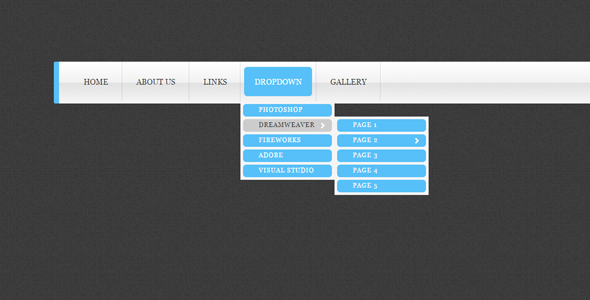
jQuery适用手机端下拉导航代码
效果不错的jQuery二级下拉导航菜单代码。这个导航菜单中带有二级子菜单可以适用移动手机端,用到了jquery.mobile.custom.min.js类库,也可以以图文方式展示或图标加文字方式组合展...
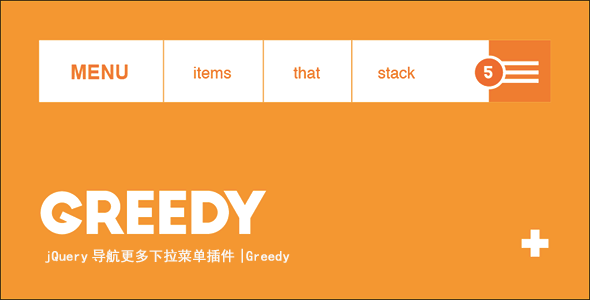
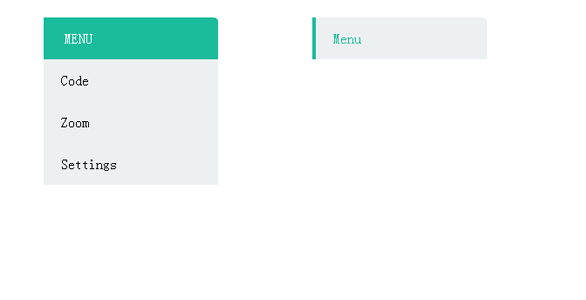
jQuery导航更多下拉菜单插件
如果你的网站模块很多,那么导航菜单一排可能不够用,那么Greedy导航插件可以满足需求,它可以显示部分菜单,剩下的用下拉代替,并可以自动计算出剩余几个菜单用数字显示。这款导航插件基于jQuery代码实...
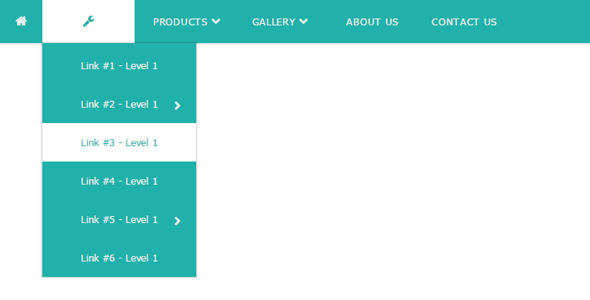
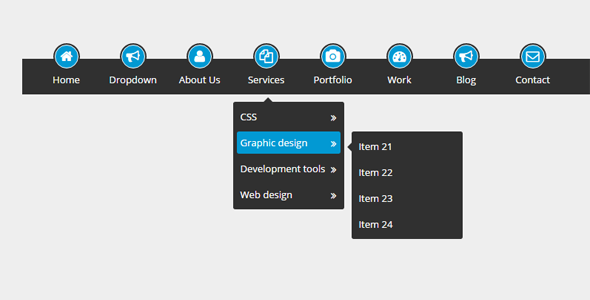
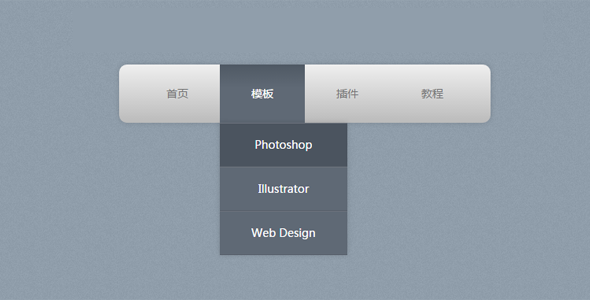
纯CSS3带图标导航菜单下拉
CSS3实现的经典下拉导航菜单,提供了一个最佳的观看体验跨很多的设备:台式电脑、手机和平板电脑。它使用CSS3布局适应任何环境。这种布局是基于百分比宽度,可以很容易设置固定布局或流体布局。
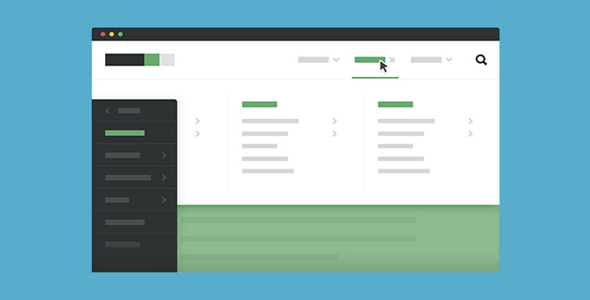
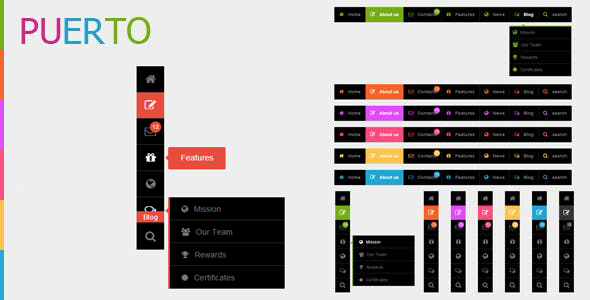
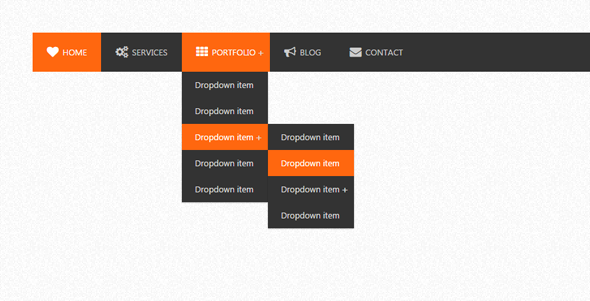
响应式jQuery多级导航菜单插件
Flexy是一个漂亮的导航菜单插件使用jQuery和CSS构造,有四种不同的样式,扁平化的设计风格给人整洁清新的感觉,颜色很容易改变。Flexy包括多级下拉菜单,垂直多级导航菜单。
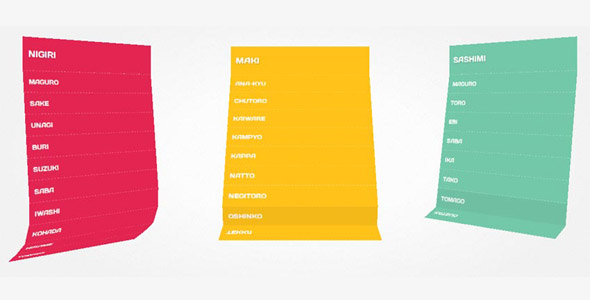
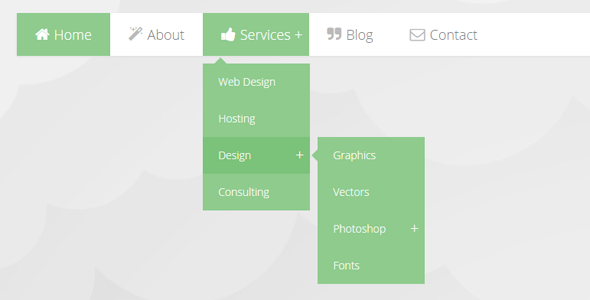
纯CSS3漂亮的导航下拉菜单带图标
导航是一个网站的基本,一个方面的不足或能毁掉一个用户的体验。这个漂亮的下拉导航菜单使用字体图表提高用户体验,CSS3可以完全实现。 不需要jQuery或JavaScript;不需要启动Photosho...