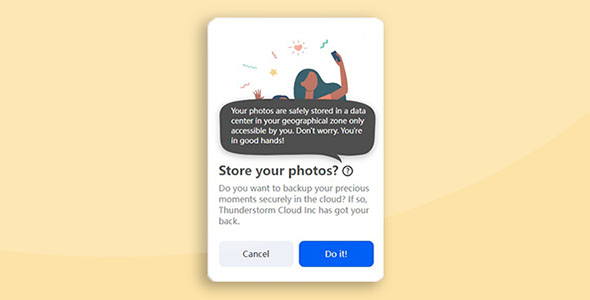
图文列表jQuery分页器插件
注意,需要在服务端预览,调用外部json文件,本地预览会有跨域问题。参数介绍newPageHTML()函数:用来生成列表的函数 total:总共数据 pageSize:每页要显示的数量(默认是...
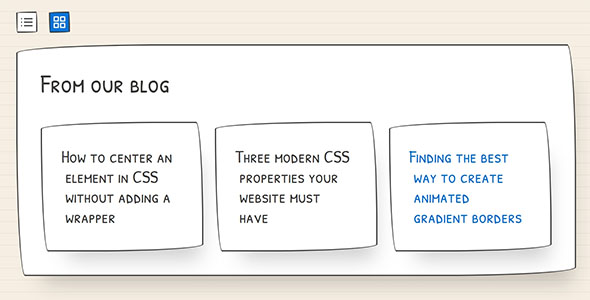
4种图文样式布局代码
一款响应式Bootstrap5博客图文模块模板,具有100% Web 标准移动优先的部分设计,适用于您的企业、代理机构或服务销售网站。带有4个创意布局样式。主要特色使用Bootstrap 5.3.2构...
CSS 3d loading动画特效代码
纯CSS制作的3d loading波浪动画特效。该loading动画将单个字母分割开来,使用CSS分别为它们制作动画和阴影效果,形成3D的感觉,非常炫酷
一串文字跟随鼠标的JavaScript代码
一串文字跟随鼠标的JavaScript代码,很简单的几行代码实现的功能。// 获取需要操作的DOM元素var myElement = document.getElementById("myD...