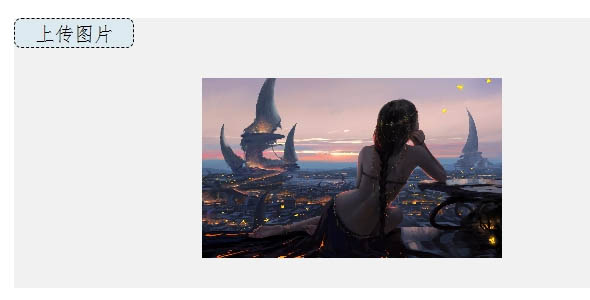
vue多图片上传代码组件
在Vue中实现多图片上传的组件,你可以使用HTML的<input type="file" multiple>元素来允许用户选择多个文件,然后使用Vue的数据绑定和事件处...
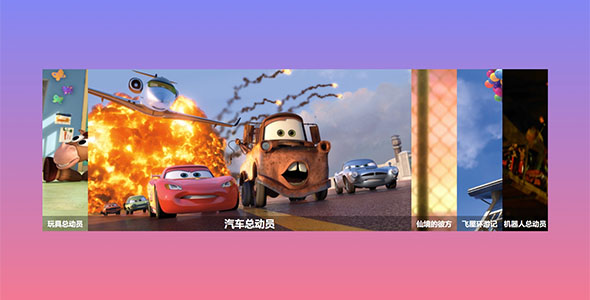
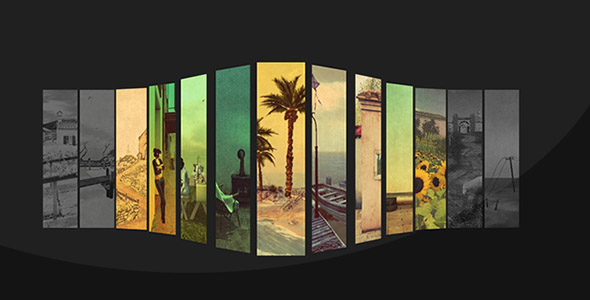
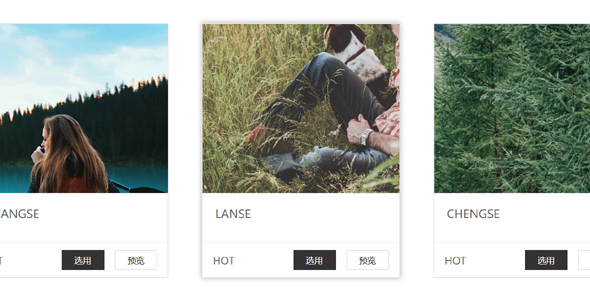
品牌展示效果反转切换动画
JavaScript和CSS3实现的图片品牌墙换一批动画特效。该特效中,当用户点击了品牌图片墙上右下角的按钮时,所有的品牌图片会水平翻转360度,然后显示另外一批品牌图片。
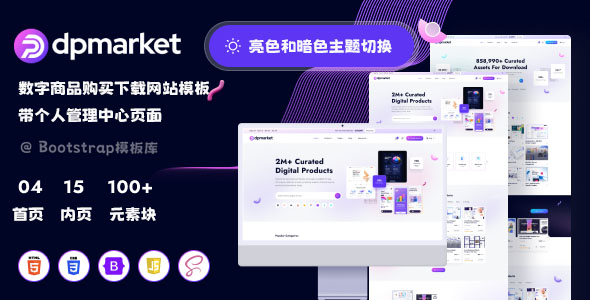
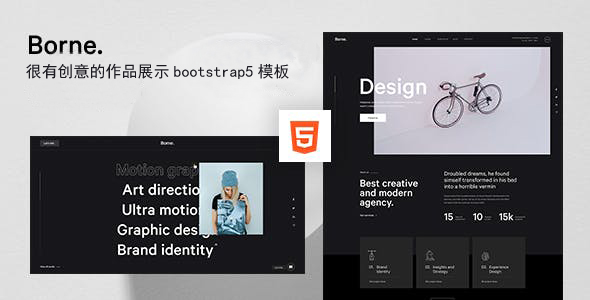
数字商品购买下载网站HTML5模板
DpMarket是数字产品交易市场Html5模板,多功能且精心设计的前端页面。 如果您想出售虚拟素材项目,例如艺术品、教程、音乐、电子书、图库摄影、素材、模板、插件、代码片段、软件或数字服务,那么这套...