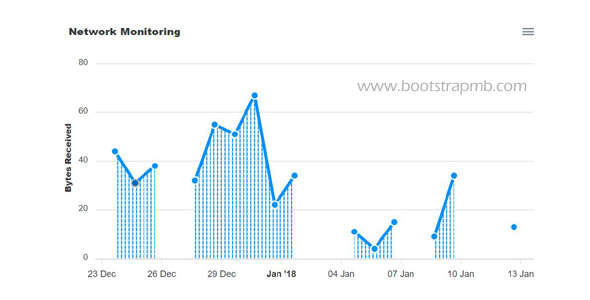
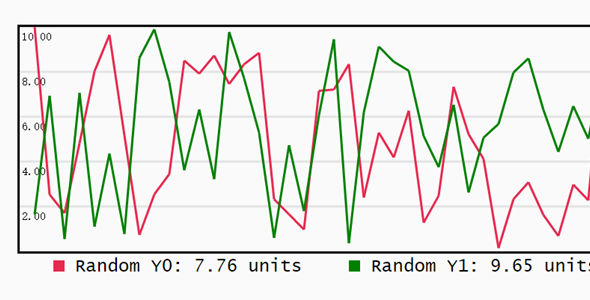
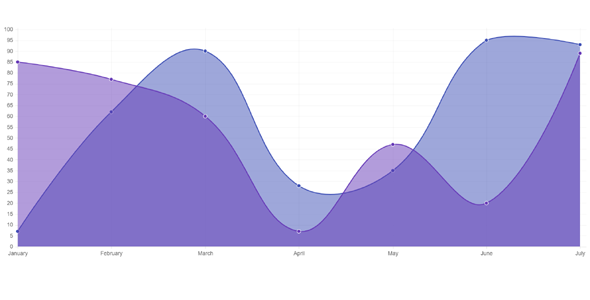
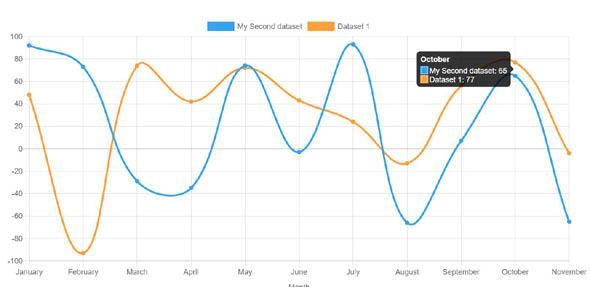
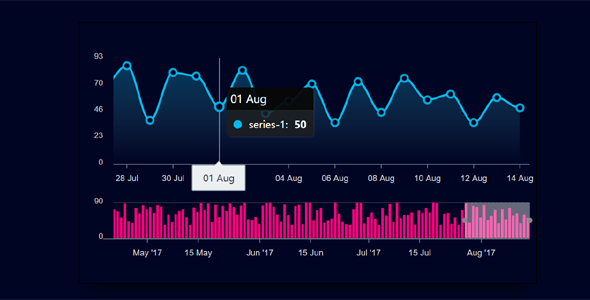
动态曲线图监视器js插件picograph
picograph.js是一个小而独立的JavaScript库,可以动态显示多个曲线条在canvas上。可以作为监视器等生成自动更新时间序列图,流量使用情况报告等等。可配置参数canvasID:can...
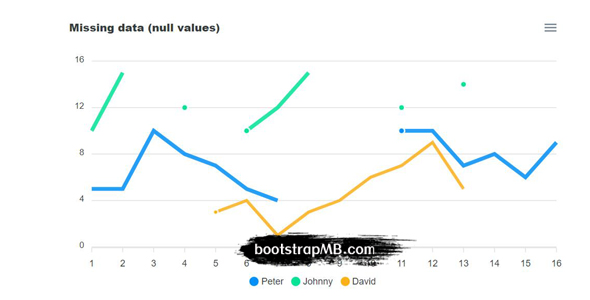
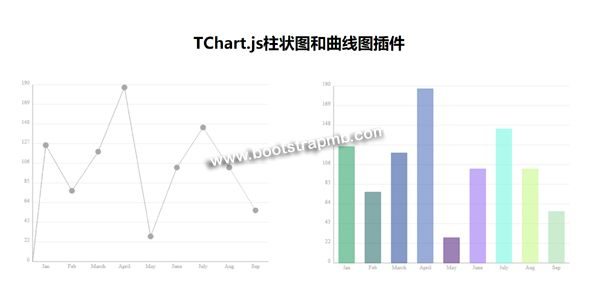
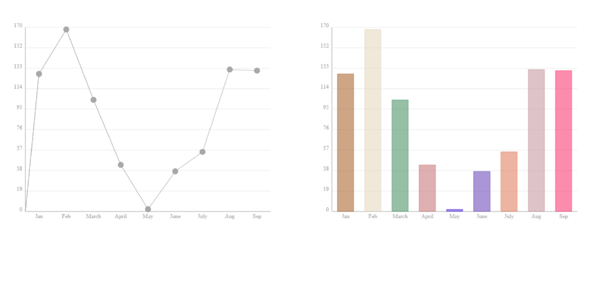
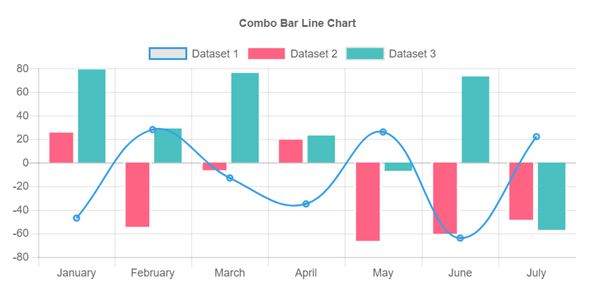
HTML5统计图表插件TChart.js
TChart.js是轻量级的(~ 5 kb大小)JavaScript图表插件,生成一个canvas柱状图或折线图js对象数组。数据格式let data = [{ label: "Jan&qu...