js导航固定在顶部效果
很简单的粘性导航效果,鼠标向下滚动顶部导航菜单会固定跟着滚动。只有几行js代码实现导航固定在顶部效果。 const header = document.querySelector('.head...
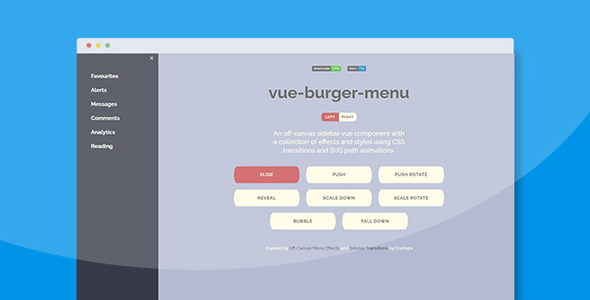
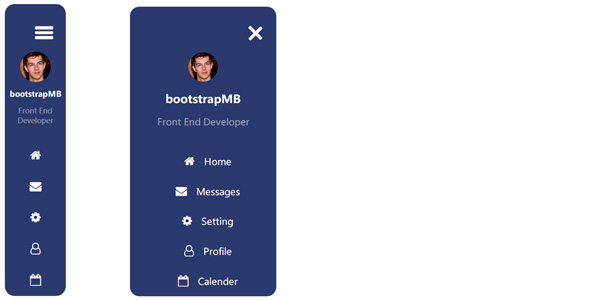
vue炫酷滑动侧边栏效果组件
vue-burger-menu是一款基于vuejs的炫酷滑动侧边栏效果组件。它内置了多种不同的滑动侧边栏效果,当用户点击汉堡包图标按钮时,侧边栏会以不同的炫酷方式展开。
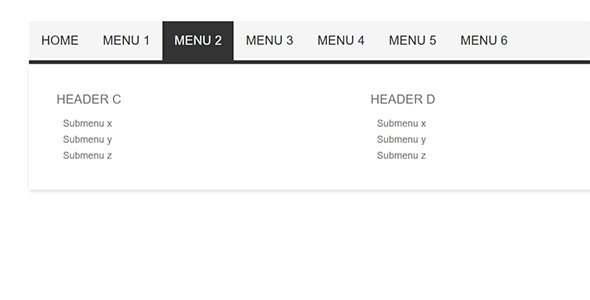
锚点定位滚动固定插件abBlock
设置导航默认是否显示,是否瞄点上下左右的位置吸附,精确的对导航对应内容进行定位,可设置导航默认样式或内容,滚动后变换样式或内容。同时在滚动页面时可看到当前阅读的导航对应状态。兼容IE6+ Safari...
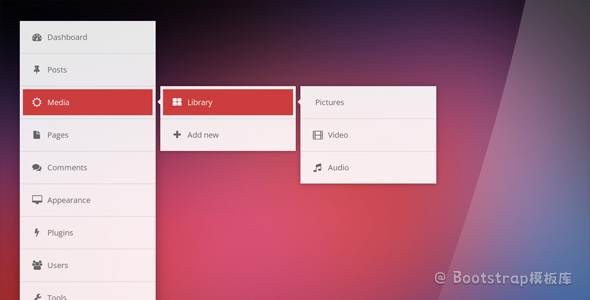
顶部导航样式的后台模板框架
Opatix是基于Bootstrap4、HTML5、CSS3和JQuery的后台模板,对开发人员最友好且高度可定制的HTML管理员界面。完全响应且具有非常干净的用户界面,带有大量组件、小部件和UI元素...
两套后台模板左侧和顶部导航
Scoxe是基于Bootstrap4、HTML5、CSS3和JQuery的后台管理模板,对开发人员最友好且高度可定制的HTML管理模板。完全响应且具有非常干净的用户界面,带有大量组件、小部件和UI元素...