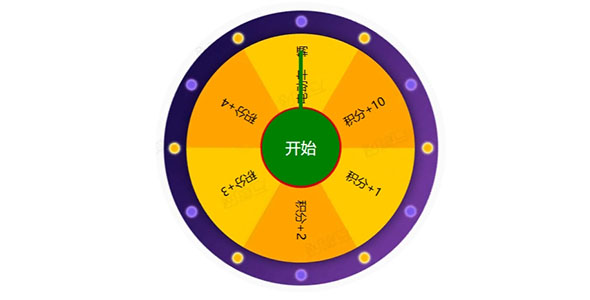
jQuery分组随机抽名字
JQ制作按年级分类随机点名抽奖名单代码,基于jQuery开发的一款简单分组随机名字点名抽奖活动源代码,可挑选 简单分组班集体的点名器,点一下开始按钮随意动态化挑选 姓名,确定后选定获奖姓名最终结果。
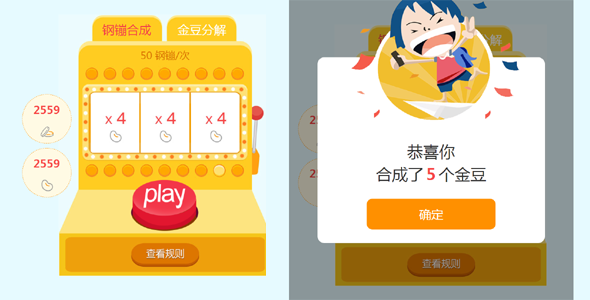
三个数字抽奖js代码
模拟老虎机的抽奖效果,三个数字抽奖js代码 const LuckGame = (function (win, doc) {class Luck {constructor(obj) {this.sett...
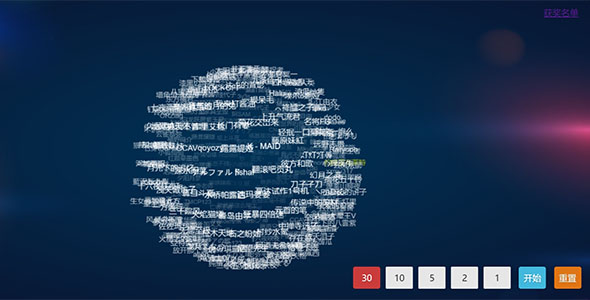
Node + Express + Three.js年会抽奖
年会抽奖程序,3D球体抽奖,支持奖品信息配置,参与抽奖人员信息Excel导入,抽奖结果Excel导出。后台通过Express实现,前端抽奖界面通过Three.js实现3D抽奖球,引用了Three.js...