css+js制作动画导航菜单栏
一个带有动画效果的导航菜单栏,你可以使用HTML、CSS和JavaScript。一个简单的例子,展示了如何制作一个响应式的导航菜单栏,当用户点击菜单按钮时,菜单项会以动画的形式展开或收起。
有点小酷的input输入动画
这段代码创建了一个输入框,当用户点击输入框时,标签会移动到输入框的上方,并且颜色和大小会发生变化。当用户离开输入框时,如果输入框为空,标签会回到原来的位置。这个动画效果是通过CSS的transitio...
优雅的个人主页vCard网页模板
Nemu是一款具有现代、优雅设计的个人vCard模板。它是使用Bootstrap5构建的,在任何设备上看起来都很好看。模板的每个细节都是由专业设计师精心制作的。主要特色浅色和深色版本使用Bootstr...
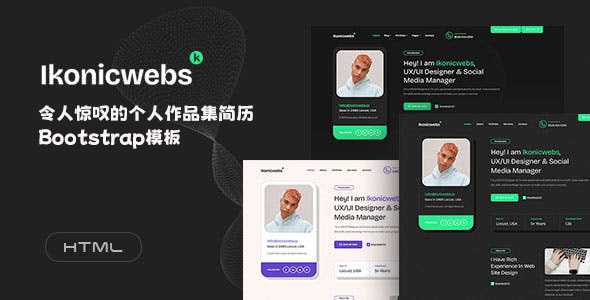
令人惊叹的个人作品集简历Bootstrap模板
Ikonicwebs是令人惊叹的个人作品集简历Bootstrap模板,在竞争激烈的在线形象世界中,可以让您的简历和个人作品集必须脱颖而出,以吸引潜在雇主、客户或合作者的注意力。这套HTML模板提供了一...
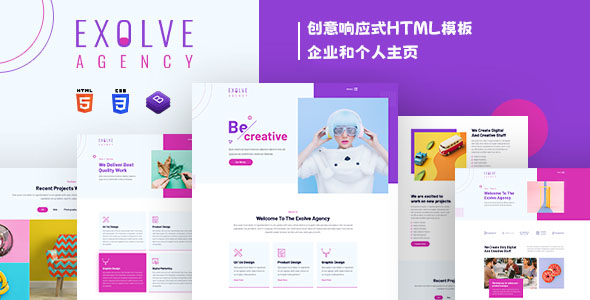
创意Bootstrap4模板企业和个人主页
Exolve可以提升您的在线形象并展示您的专业知识。这套HTML模板经过精心打造,可满足各行各业的个人和企业的需求,将现代设计和强大的功能无缝融合。主要特色19个有效的HTML5页面不同的博客页面样式...
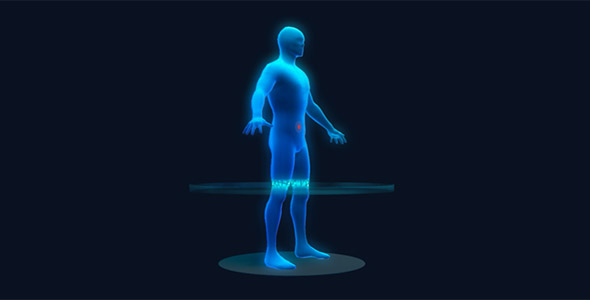
canvas3d特效人体扫描动画
在Web开发中,使用GSAP结合HTML5的<canvas>元素来创建人体扫描动画,是一个相当高级且复杂的任务。GSAP本身是一个强大的动画库,但它主要面向2D CSS 属性、SVG动画和...
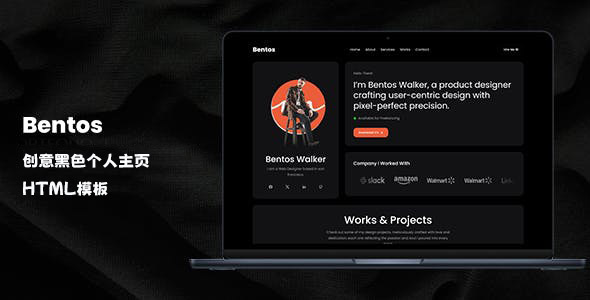
创意黑色个人主页bootstrap模板
如果您想知道如何建立您的在线作品集或简历网站,这个完美的HTML5模板是一个超级干净和超级专业的个人作品集模板。如果您是设计师、自由职业者或营销人员,那么Bentos适合您。 基于Bootstrap构...
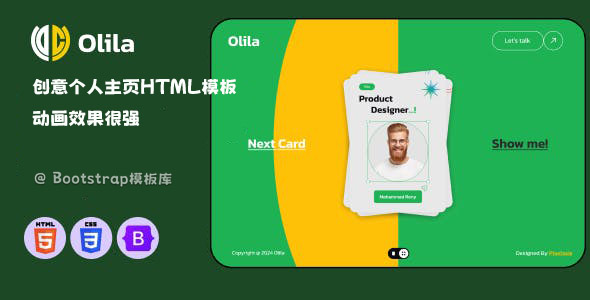
创意个人主页CSS3动画网页模板
Olila是一个精心制作的创意个人主页HTML模板,旨在展示您独特的才能和创意作品。凭借其时尚现代的设计,这套Bootstrap模板可以为艺术家、设计师、摄影师和创意专业人士提供了一个完美的平台,以优...
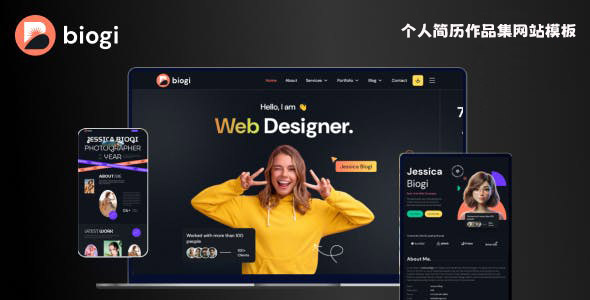
创意Bootstrap个人简历网站模板
您希望给潜在的雇主或合作者留下持久的印象?看看Biogi,这是一个基于流行的Bootstrapv5.2.1构建的多功能HTML模板。能够创建一个现代引人入胜且功能丰富的网站,展示您的技能、经验和成就。...
css文字下划线动画
鼠标悬停在文本上的时候触发下划线的效果,很实用的css文字下划线动画。 /* 定义动画 */@keyframes bgAnimation {0% {background-position: 0% 50...
炫酷创意个人主页网站模板
STAG是个人作品集HTML模板,精心制作的主页模板。专为寻求展示个人品牌和成就的个人量身定制。凭借时尚和现代的外观,这个Bootstrap模板可以创建令人印象深刻的在线作品集。主要特色独特而现代的风...