css流光按钮颜色变化
CSS流光按钮是一种视觉效果,它通过在按钮上添加渐变动画来模拟光流动的效果。这种效果可以通过CSS3的渐变(linear-gradient)、动画(@keyframes)和伪元素(::before 或...
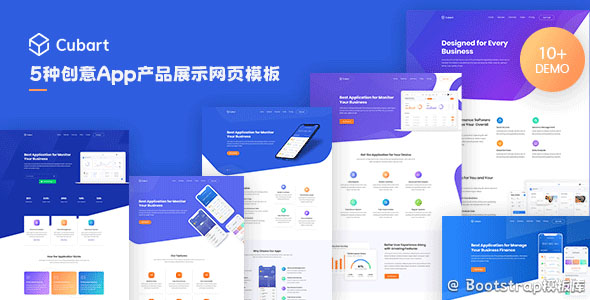
彩色插画风格营销企业网站Bootstrap模板
Agoda是功能强大、高度可修改的多用途模板,使用稳定的Bootstrap v4.0.0构建,该模板非常适合提供 SEO服务以及其他互联网营销相关服务的公司。7种不同的主页、博客布局、画廊、服务和定价...
CSS蛇边界按钮动效
使用CSS实现的蛇边界按钮动效,边框不断的流动效果,鼠标悬停触发高亮显示的效果。@keyframes move1 {0%{transform: translateX(-100%);}100%{tran...
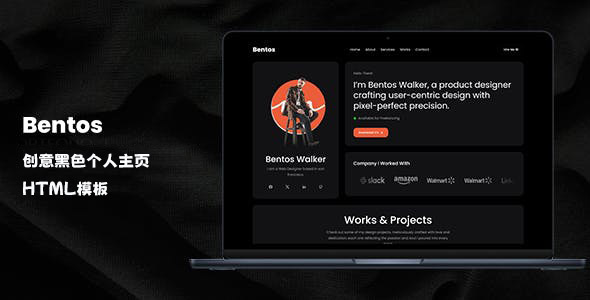
创意黑色个人主页bootstrap模板
如果您想知道如何建立您的在线作品集或简历网站,这个完美的HTML5模板是一个超级干净和超级专业的个人作品集模板。如果您是设计师、自由职业者或营销人员,那么Bentos适合您。 基于Bootstrap构...
插画风格CRM企业设计的HTML模板
Mici是专为想要展示CRM系统的CRM企业设计的HTML模板。该模板也可用于SAAS、创意机构和IT 公司。 该模板是基于Bootstrap的设计,因此该模板在任何设备上都是100%响应的。主要特色...
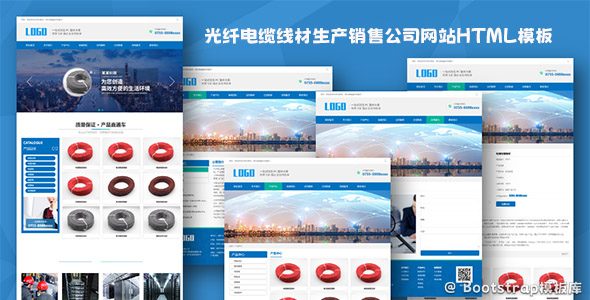
光纤电缆线材生产销售公司网站HTML模板
光纤电缆线材生产销售公司网站HTML模板,蓝色实用风格,网站中多处采用html5元素,设计大气实用,更利于相关企业进行推广优化,这套网站模板可以作为光纤电缆线材生产销售公司、线材生产加工企业网站使用。...
一个酷酷的CSS按钮样式
要创建一个酷酷的CSS按钮样式,你可以使用各种 CSS 技巧,如渐变、边框效果、阴影、转换和动画等。这个是一个简单的按钮样式例子,展示了一个具有倾斜角的CSS按钮样式。