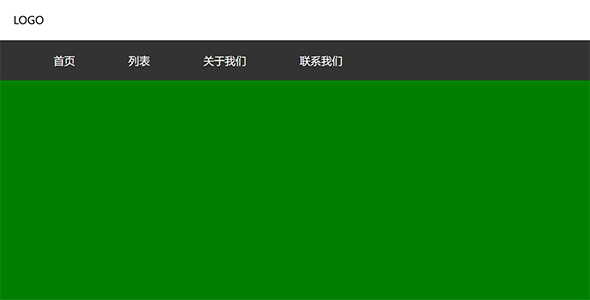
js导航固定在顶部效果
很简单的粘性导航效果,鼠标向下滚动顶部导航菜单会固定跟着滚动。只有几行js代码实现导航固定在顶部效果。 const header = document.querySelector('.head...
TToast.js自定义漂浮提示层
ttoast.js是一个轻量级、快速的JavaScript警报通知库,可以向用户显示不引人注目的类似toast的消息。TToast({text: 'Your message',font...
锚点定位滚动固定插件abBlock
设置导航默认是否显示,是否瞄点上下左右的位置吸附,精确的对导航对应内容进行定位,可设置导航默认样式或内容,滚动后变换样式或内容。同时在滚动页面时可看到当前阅读的导航对应状态。兼容IE6+ Safari...
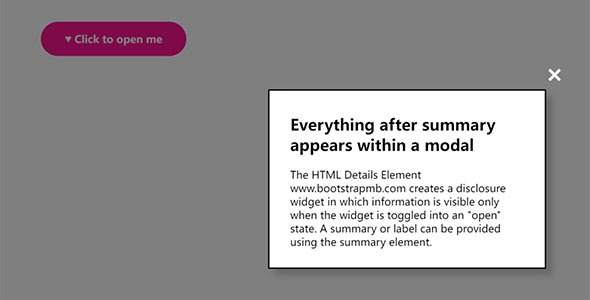
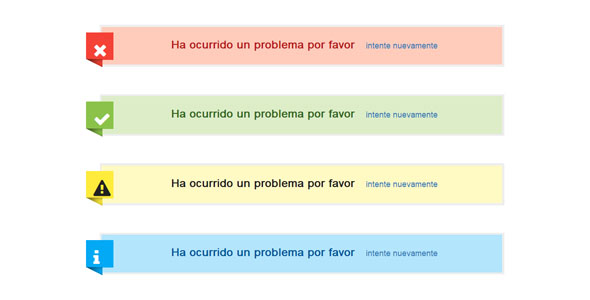
Toast飞入通知提示小部件
一款漂亮又实用的网页小部件,通过屏幕底部、顶部、左侧、右侧,出现的消息提示。可以自定义隐藏描述,在这之前可以阅读提示消息。主要特色4秒后自动隐藏显示很酷的幻灯片动画效果通知有四种样式。纯CSS和CSS...
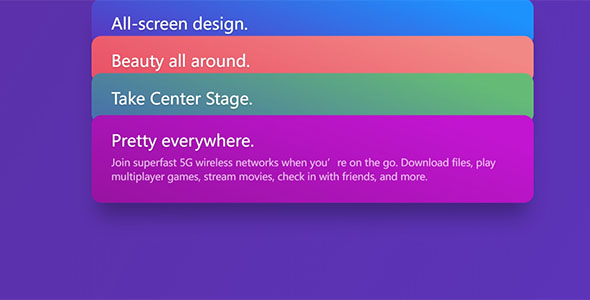
网页顶部滑出通知消息Js插件
一个轻量级&动画效果显示粘性或临时通知UI组件(toast-like)滑动屏幕的顶端。自动关闭消息层UiNotifcation.init('标题','消息内容'...
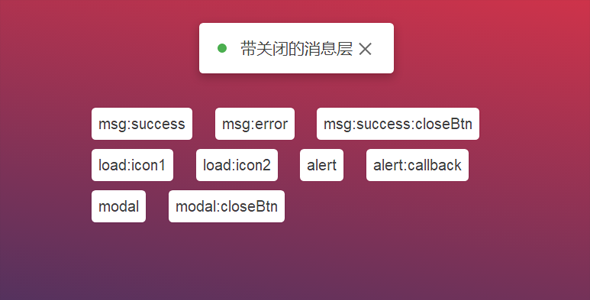
toastnotify.js通知条插件
toastnotify是一个很小的js通知插件,可以用按钮触发,或者自动触发。Toastnotify.create({text: ""});自定义动作Toastnotify.cre...