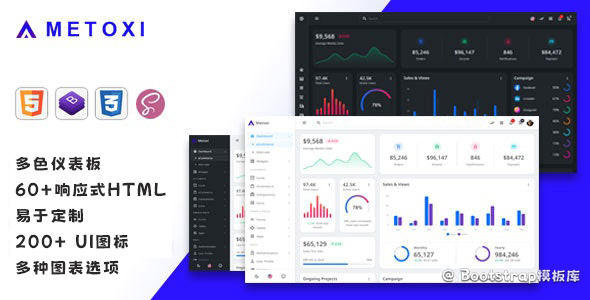
基于Bootstrap5的管理后台模板源码
Matoxi是一个基于Bootstrap5的管理后台模板,使用最新版本的CSS框架构建。模板具有多个UI组件,如按钮、图表、导航、表单、通知警报等。代码质量对开发人员友好。提供电子商务和销售模块仪表板...
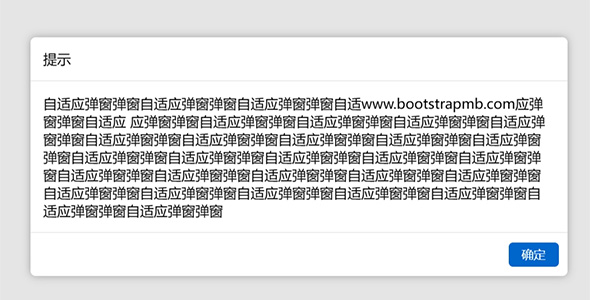
css自适应弹窗样式
非常简单的css弹出窗口样式,用极少的代码实现,模拟bootstrap样式,没有实现弹出动画,仅仅是个效果。少量的代码即可实现的窗口样式.dialog {background-color: rgba(...