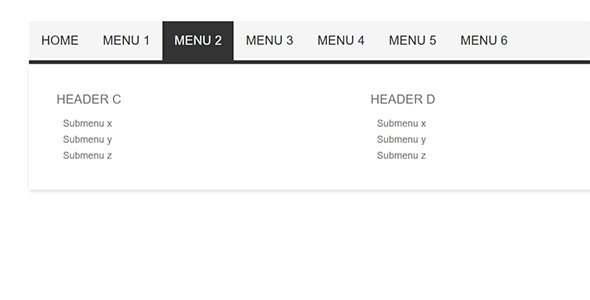
Bootstrap实现的多级顶部导航菜单插件
Bootstrap实现的多级顶部导航菜单插件。该插件扩展了原生Bootstrap4的navbar,可生成多级导航菜单,并添加炫酷的CSS3动画效果。
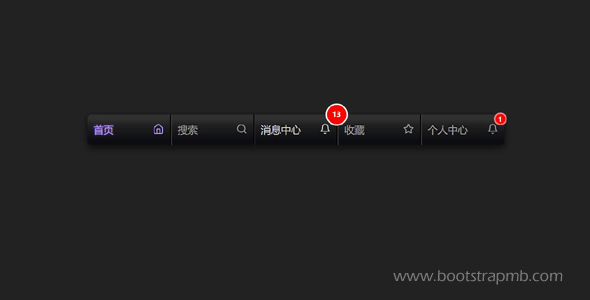
Bootstrap顶部导航后台HTML模板
CloudUI是一个全功能的高质量的HTML5管理系统框架,多用途的后台模板建立基于Bootstrap4框架,HTML5,CSS和JQuery。这是充分响应的后台模板,有一个巨大的可重用的UI组件和插...
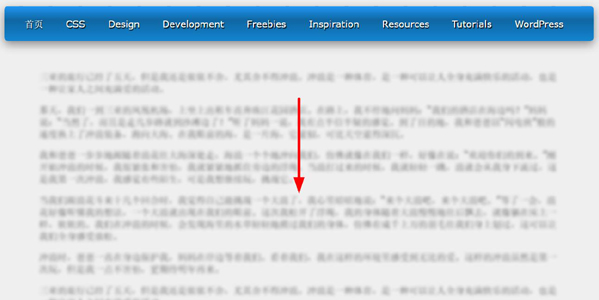
jQuery顶部导航固定插件滚动改变样式
nagging是一个jQuery导航固定顶部插件,一个浮动和固定的位置在你的网页顶部菜单栏。浮动菜单栏是默认样式,直到你向下滚动,然后导航会发生变化。如果你在寻找一个简单的固定顶部菜单栏不使用jQue...
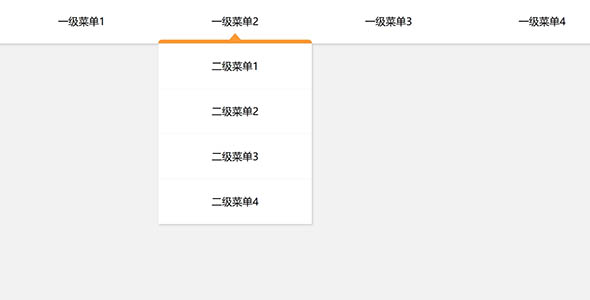
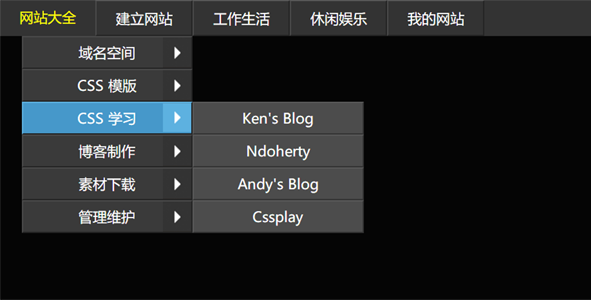
Bootstrap多级导航菜单插件
bootsnav的简洁多级导航菜单,bootsnav是以Bootstrap框架为基础的导航菜单插件。多级导航菜单效果是在bootsnav的基础上对菜单样式进行了一些美化加工。