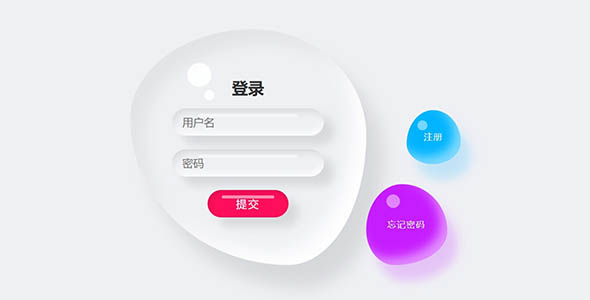
创意CSS水滴风格登录页面
创意CSS水滴风格登录页面,利用CSS实现水滴效果,采用渐变营造水滴氛围。输入框与按钮模仿水滴形状,边缘圆润。使用CSS的border-radius属性实现圆润边框。
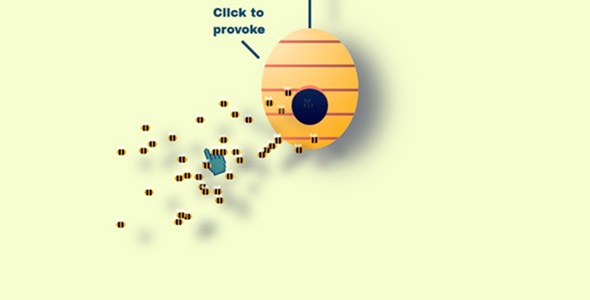
蜜蜂飞出蜂巢的css动态效果
要实现蜜蜂飞出蜂巢的CSS动态效果,?我们可以使用CSS动画(?animations)?和关键帧(?keyframes)?来实现。?下面是一个简单的例子,?展示如何用CSS创建一个蜜蜂从蜂巢中飞出的动...
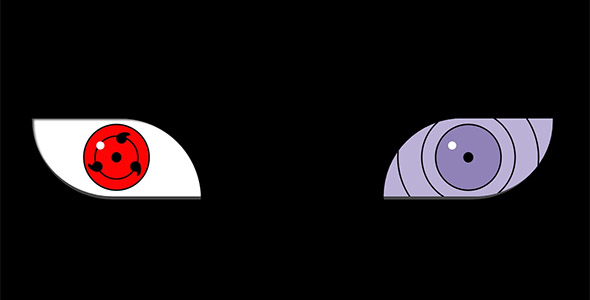
CSS代码实现的写轮眼
实现一个类似《火影忍者》中写轮眼的CSS效果是一个有趣的项目,我们尝试使用CSS来创建一个简化版的写轮眼效果。.you{transform: translateX(135px);border-radi...