CSS蛇边界按钮动效
使用CSS实现的蛇边界按钮动效,边框不断的流动效果,鼠标悬停触发高亮显示的效果。@keyframes move1 {0%{transform: translateX(-100%);}100%{tran...
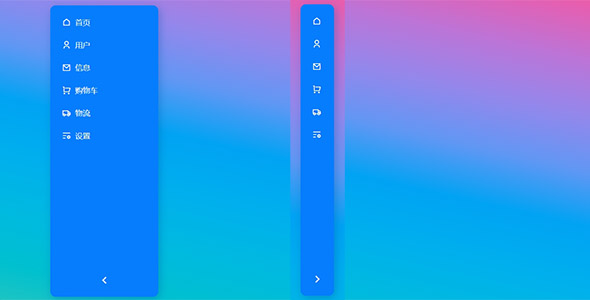
任务管理工具App移动端模板框架
Taskose是移动端任务管理工具HTML5模板,目的是完成待办事项列表并提高工作效率。 对于希望简化工作流程、促进沟通并集中精力高效实现目标的个人和团队来说,这套模板是理想的选择。 它是现代的,完全...
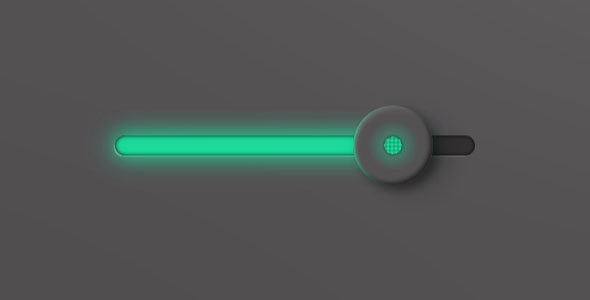
纯CSS实现的range拖拽范围效果
使用HTML的<input type="range">元素来创建一个滑动条(range input),并使用CSS来美化它的外观。要使用了WebKit浏览器的伪元素(例...
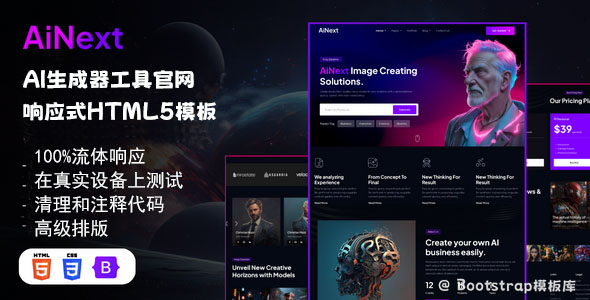
AI图像生成器网站HTML5模板
AiNext是一个专为AI图像生成器、OpenAI和ChatGPT、AI工具等设计的HTML模板。A精心制作的多用途、简约、华丽、多功能的AI生成器工具网站,具有敏锐的用户体验,可以构建现代且功能齐全...
多用途应用程序ui工具包
Metrica是多用途应用程序ui工具包。它具有完全响应性,可帮助您快速构建Web应用程序。精心设计和开发的布局、组件、元素、小部件和应用程序页面。简洁灵活的代码使您能够轻松自定义它。主要特色响应式布...