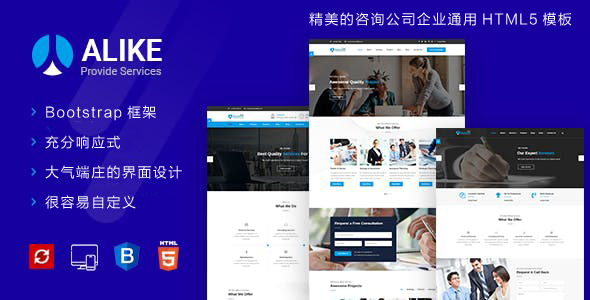
高端HTML5商务企业网站模板
Fleming是HTML5商务企业网站模板,可以作为培训、指导、咨询业务类。高级的Html模板设计特别是关于培训和指导以及它使您能够构建一个各种各样的商业网站。主要特色100%液体响应式干净的代码三个...
HTML5课程培训教学机构网站模板
Edukon是教育行业网站模板,简单和时尚的HTML5模板。适合任何大学,学校,幼儿园,指导中心或任何类型的教学机构。该模板由7种不同的主页演示。Bootstrap和CSS3和jQuery现代和创意的...
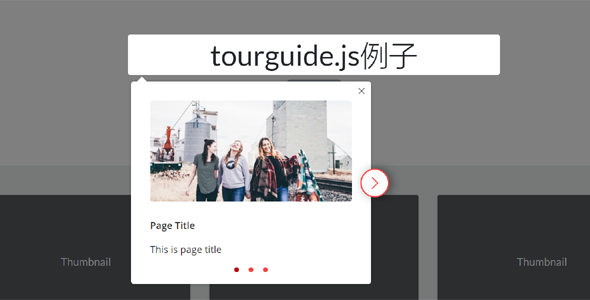
新手教程指引插件tourguide.js
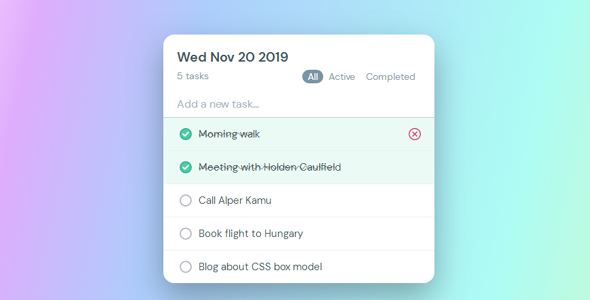
tourguide.js是一个JavaScript库,帮助您创建一个交互式、循序渐进的新手指导教程,访问者通过应用上的新特性和突出显示的内容。定义HTML<h1 data-tour="...
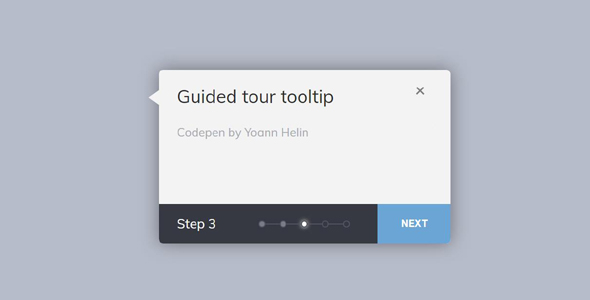
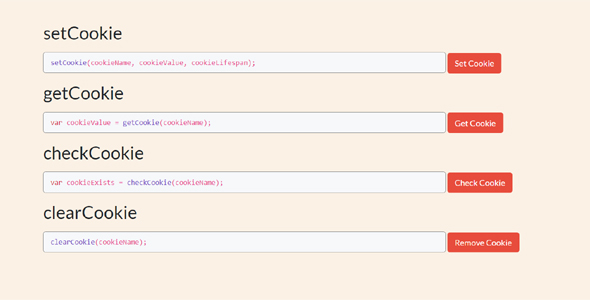
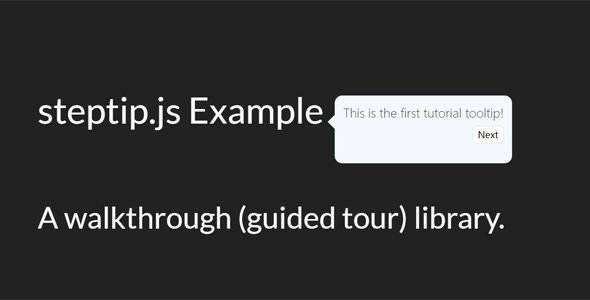
steptip.js网页步骤引导插件
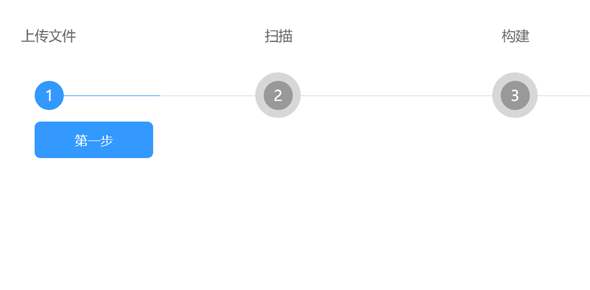
Steptip.js是网页上的步骤引导介绍js插件。,插件允许您以创建循序渐进的工具提示,可用于指导访问者在你的网站。steptip.tooltip(document.getElementById(&...
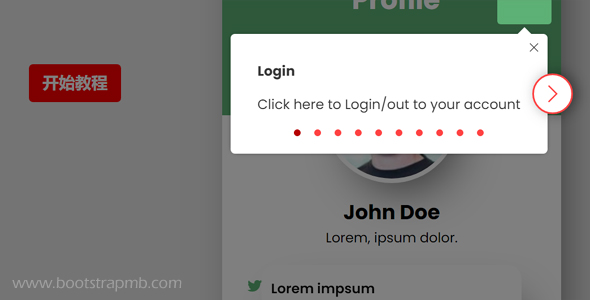
jQuery新用户步骤引导插件
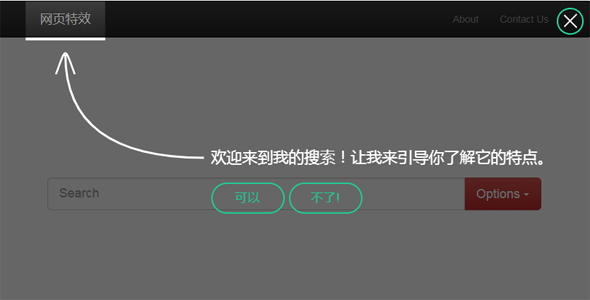
jQuery+Bootstrap实现的新用户网站使用指引效果。用户进入网站后的蒙层引导,代码里有完整的案例,引导页所需的箭头图片已经打包好,直接用css调用。
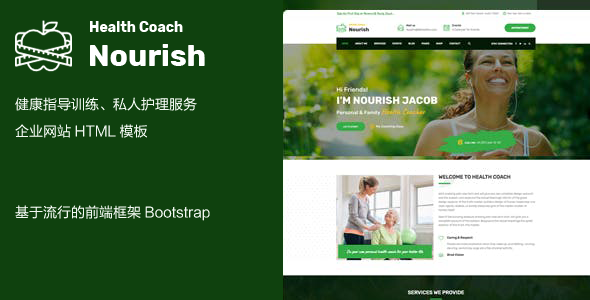
健康指导生活教练Bootstrap模板
Nourish是作为个人生活教练网站HTML5模板,也可用于其他用途比如健康指导、私人护理等等。这个HTML5模板基于Bootstrap框架构造,编辑起来很容易。利用这个HTML5模板可以创建很多类型...
jQuery点击展开菜单CSS3动画
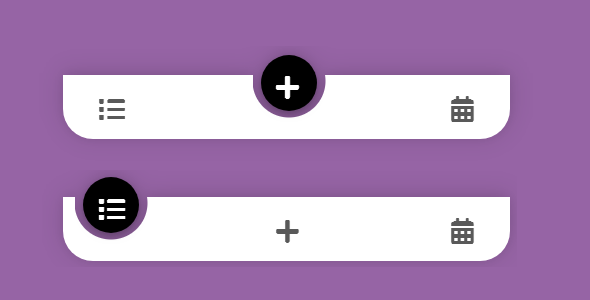
使用jQuery和CSS3新特性实现的展开菜单动画插件,菜单的动画效果是点击按钮时可以展开菜单,展开的时候带有弹性动画特效,效果不错。菜单项用小图标显示看起来很美观,当然你也可以使用图标结合文字的方式...
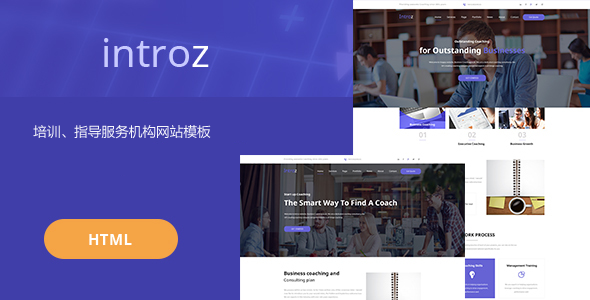
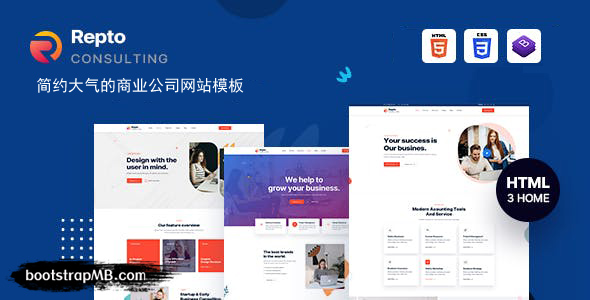
培训指导机构Bootstrap模板
Introz是一个漂亮的培训、指导业务模板适合培训机构,业务顾问,咨询公司,教练企业。我们所有的设计都是基于Bootstrap网格设计。主要特色W3c HTML5和CSS3编码2主页风格包括14个HT...