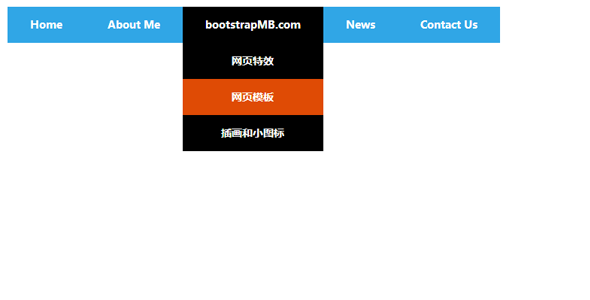
锚点定位滚动固定插件abBlock
设置导航默认是否显示,是否瞄点上下左右的位置吸附,精确的对导航对应内容进行定位,可设置导航默认样式或内容,滚动后变换样式或内容。同时在滚动页面时可看到当前阅读的导航对应状态。兼容IE6+ Safari...
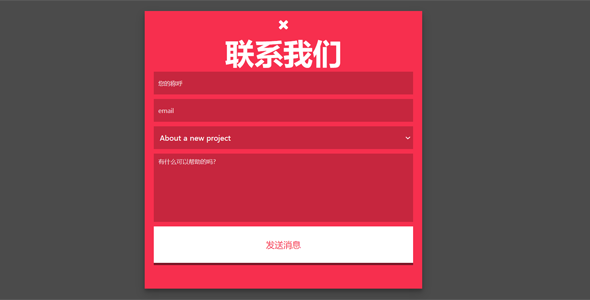
顶部导航样式的后台模板框架
Opatix是基于Bootstrap4、HTML5、CSS3和JQuery的后台模板,对开发人员最友好且高度可定制的HTML管理员界面。完全响应且具有非常干净的用户界面,带有大量组件、小部件和UI元素...
两套后台模板左侧和顶部导航
Scoxe是基于Bootstrap4、HTML5、CSS3和JQuery的后台管理模板,对开发人员最友好且高度可定制的HTML管理模板。完全响应且具有非常干净的用户界面,带有大量组件、小部件和UI元素...
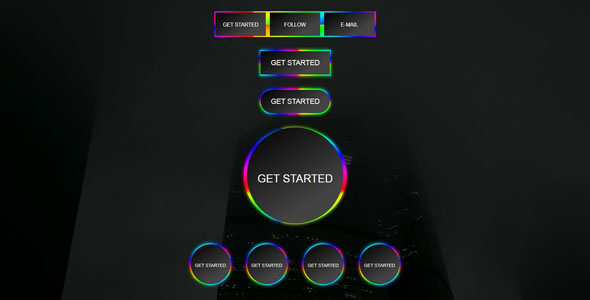
RGB彩色边框按钮样式
5个不同RGB风格的网页按钮的集合,用HTML和CSS编码。所有按钮都已经对任何设备完全响应,您所要做的就是将代码复制到您自己的项目中,然后根据需要随意放置按钮。主要特色清洁HTML和CSS代码完全响...
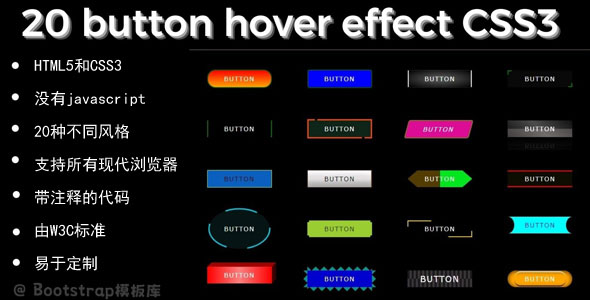
20种css3按钮hover悬停特效
20种css3按钮hover悬停特效,实用css代码实现的悬停特效,很有特色又实用。主要特色HTML5和CSS3没有javascript20种不同风格支持所有现代浏览器带注释的代码由W3C标准易于定制