jQuery全屏导航菜单覆盖层CSS3过渡
效果很酷的CSS3过渡动画效果的全屏导航菜单代码。弹出是用jQuery事件实现的,该导航菜单使用CSS3和少量的jQuery来制作,当用户点击左上角的汉堡按钮时,全屏菜单将从屏幕上方滑动显示出来。
Material Design注册登录界面表单代码
使用Material Design材料设计构造的登录注册表单,demo里只有一个页面,可以稍微改造下就可以成为其他表单页面了,比如忘记密码,注册账号等等。
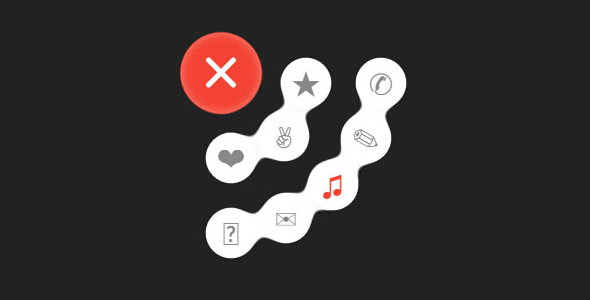
CSS3材料设计可展开按钮菜单
这是一款效果非常炫酷的Material Design风格打开菜单按钮特效。该特效有7种不同的效果,每一种效果中都可以通过点击主菜单按钮来打开一组主菜单按钮,各种打开子菜单的动画效果各不相同。第一种效果...
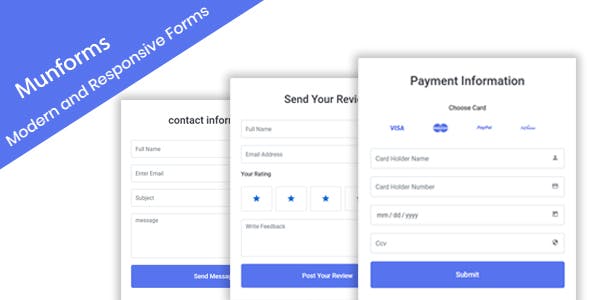
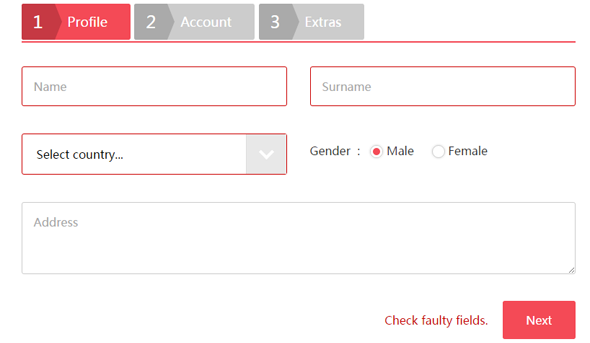
10种Bootstrap4表单布局代码
Munform是基于Bootstrap4框架的表单代码包,集各种表单比如登录注册、联系我们、支付表单。它包含各种形式的样式表。HTML5和CSS3文件验证有助于轻松集成到任何Web项目。
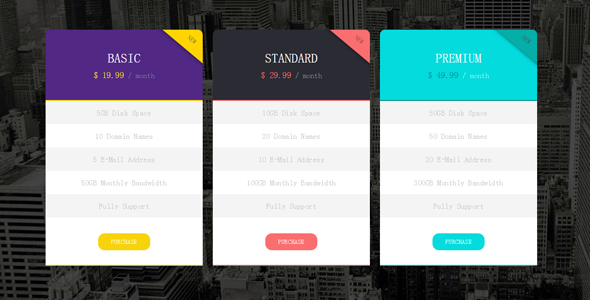
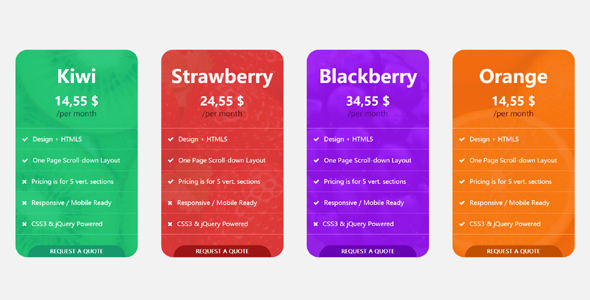
Bootstrap4分类定价表CSS3代码
Priczx是使用Bootstarp4编写的定价表,一个现代响应定价表CSS3构建。实现简单,只需复制HTML和CSS文件的链接。你可以很容易地编辑、修改和定制。