JavaScript计时器组件
在JavaScript中,创建一个计时器组件通常涉及到使用 setTimeout 或 setInterval 函数。这是一个简单的计时器组件的示例,它使用 setInterval 来每秒更新时间,并显...
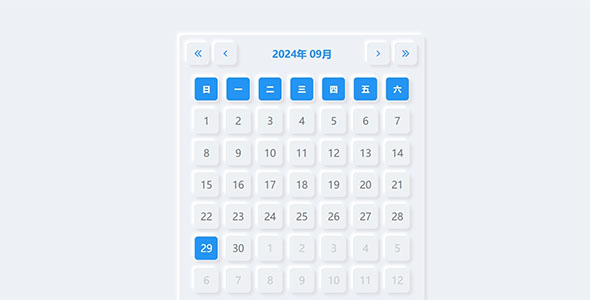
原生手写JavaScript日历组件
个原生手写的JavaScript日历组件是一个有趣的项目,可以提高你的JavaScript技能。下面是一个简单的日历组件的示例,它包括了基本的功能,如显示当前月份的日期、切换月份等。
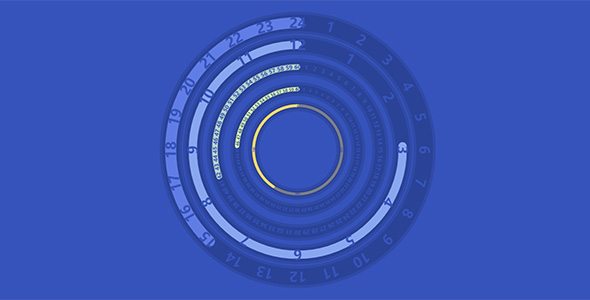
文本粒子样式时钟demo
一款jQuery插件主要功能是字体粒子化显示,例子是动态时钟显示。pointText.setText(text)设置显示文字内容;pointText.setFont(font)设置文字样式;point...
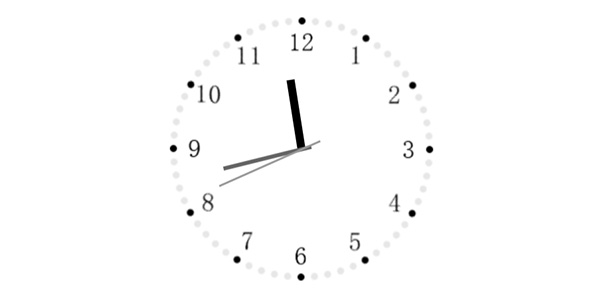
canvas时钟代码
基于canvas创建的动态时钟样式function drawPanel() {// ======ctx.translate(150, 150);ctx.beginPath();ctx.arc(0, 0...
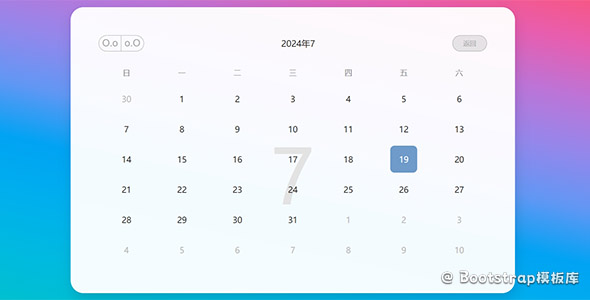
css+js日历组件
要创建一个CSS和JavaScript的日历组件,你需要定义HTML结构、使用CSS进行样式设计,并通过JavaScript来处理日期计算、事件绑定和可能的交互逻辑。以下是一个简单的日历组件的基本实现...
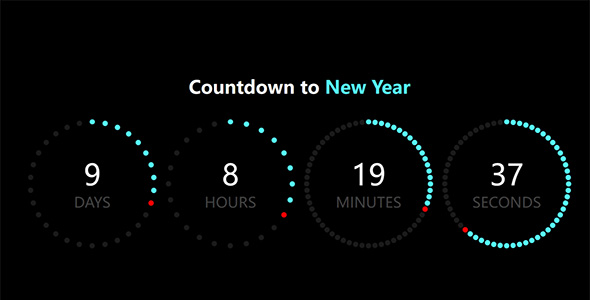
带毫秒的电子时钟js代码
此代码使用SVG和JavaScript创建毫秒级数字时钟。它以可自定义的格式显示时间。 您可以在网站上使用此代码来展示动态数字时钟。显示实时、精确的计时,确保用户获得准确的时间表示。
简单的js动态时钟效果
原生态js动态时钟效果,时钟的还盘是图片当背景,指针的代码写的。 const run = () => {const date = new Date()const seconds = date.g...