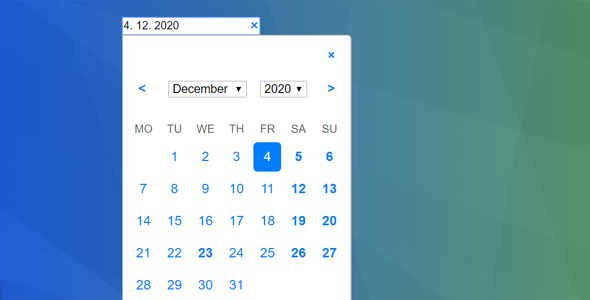
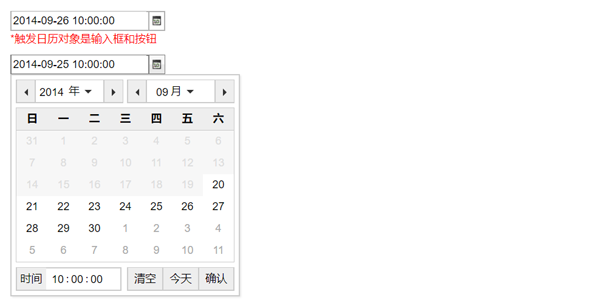
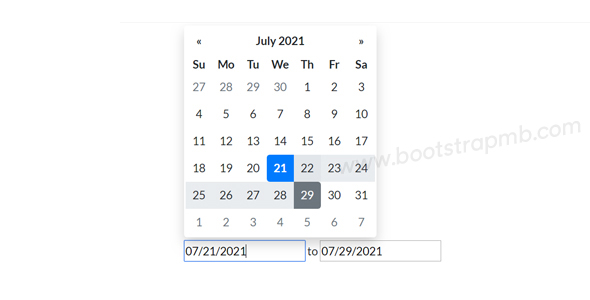
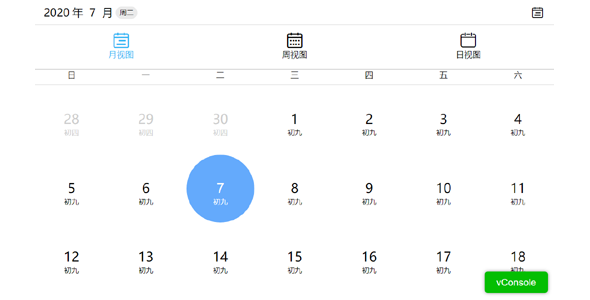
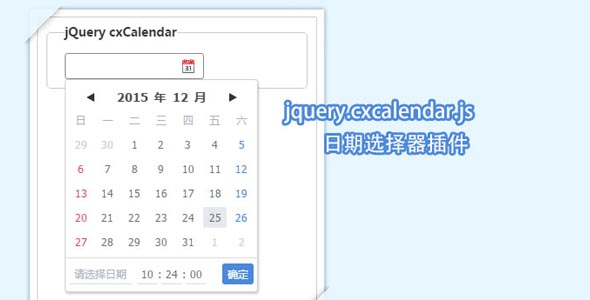
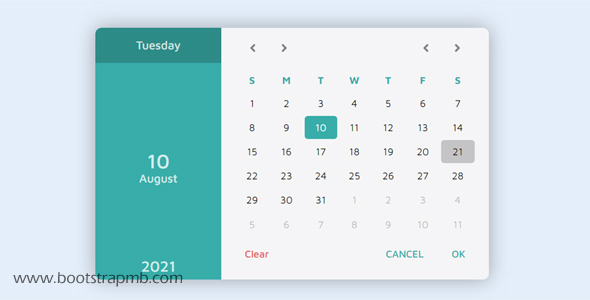
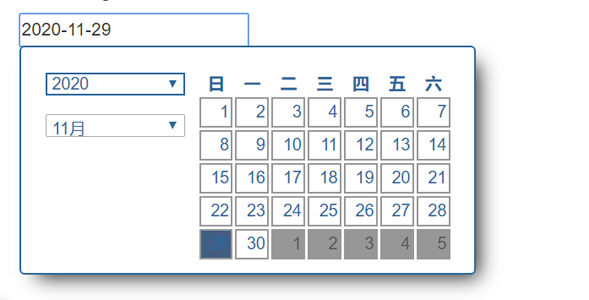
一款开发人员友好的js简单日期选择插件,可以自定义很容易二次开发。JavaScript原生代码开发的日期选择插件。
const input = document.getElementById('example');
const datepicker = new TheDatepicker.Datepicker(input);
datepicker.render();// set initial date
datepicker.options.setInitialDate();
// set initial month
datepicker.options.setInitialMonth();
// hide on blur
datepicker.options.setHideOnBlur();
// hide on select
datepicker.options.setHideOnSelect();
// set date format, e.g. j. n. Y
datepicker.options.setInputFormat();
// set the first day of week
datepicker.options.setFirstDayOfWeek();
// set min/max dates
datepicker.options.setMinDate();
datepicker.options.setMaxDate();
// limits the year selection
datepicker.options.setDropdownItemsLimit(1900, 2100);
// show/hide days when out of month
datepicker.options.setDaysOutOfMonthVisible();
// fixed rows count
datepicker.options.setFixedRowsCount();
// toggle selection
datepicker.options.setToggleSelection();
// show Deselect button
datepicker.options.setShowDeselectButton();
// show Close button
datepicker.options.setShowCloseButton();
// show Reset button
datepicker.options.setShowResetButton();
// allow empty
datepicker.options.setAllowEmpty();
// set title
datepicker.options.setTitle();
// show month picker as a dropdown
datepicker.options.setMonthAsDropdown();
// show year picker as a dropdown
datepicker.options.setYearAsDropdown();
datepicker.options.setMonthAndYearSeparated();
datepicker.options.setPositionFixing();
datepicker.options.setDateAvailabilityResolver((date) => {
// return true;
});
datepicker.options.setCellContentResolver((day) => {
// return day.dayNumber;
});
datepicker.options.addCellClassesResolver((day) => {
// if (day.dayNumber === 20) return ['red'];
// if (day.dayNumber === 10) return ['green'];
return [];
});
datepicker.options.addDayModifier((day) => {
// day.isSunday = day.dayOfWeek === TheDatepicker.DayOfWeek.Sunday;
});
datepicker.options.setCellClassesResolver((day) => {
// return [];
});
datepicker.options.onBeforeSelect((event, day, previousDay) => {
// callback
});
datepicker.options.onSelect((event, day, previousDay) => {
// callback
});
datepicker.options.onBeforeSwitch((event, isOpening) => {
// callback
});
datepicker.options.onSwitch((event, isOpening) => {
// callback
});
datepicker.options.onBeforeGo((event, month, previousMonth) => {
// callback
});
datepicker.options.onGo((event, month, previousMonth) => {
// callback
});
// set prefix
datepicker.options.setClassesPrefix();
// set go back HTML
datepicker.options.setGoBackHtml();
// set go forward HTML
datepicker.options.setGoForwardHtml();
// set close HTML
datepicker.options.setCloseHtml();
// set reset HTML
datepicker.options.setResetHtml();
// set deselect HTML
datepicker.options.setDeselectHtml();js简单日期选择插件
正在加载文件目录...
- 热度 35

ラビットハンター下载了 此素材

涵下载了 此素材

Super曹亚美收藏了 此素材

Super曹亚美下载了 此素材

倒吊人下载了 此素材

土木下载了 此素材

maysky下载了 此素材

病入膏肓下载了 此素材

3dfx下载了 此素材

睡觉下载了 此素材