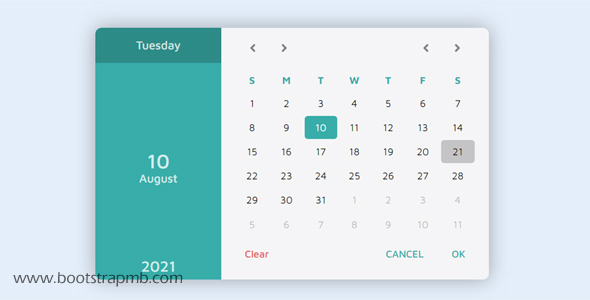
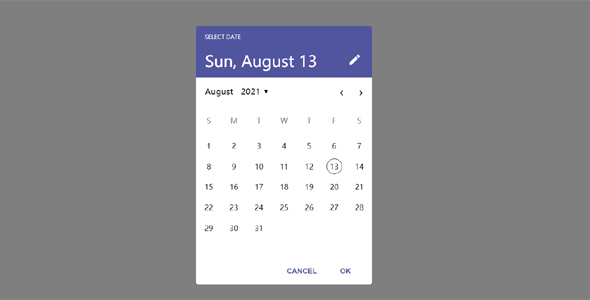
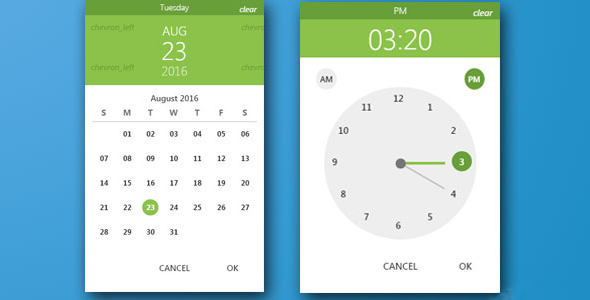
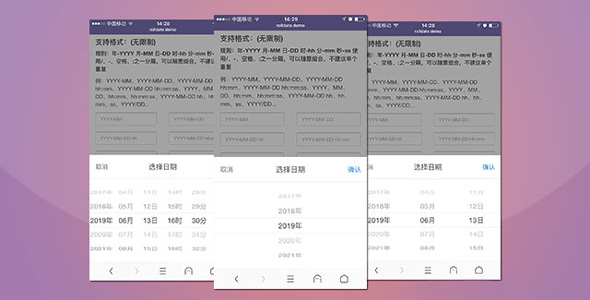
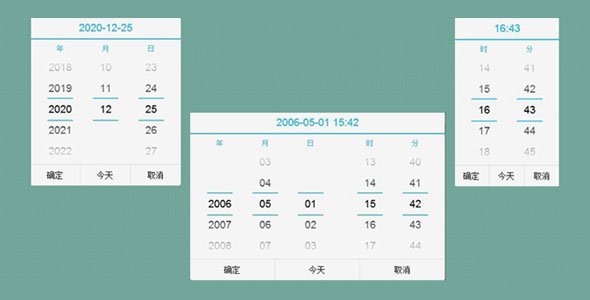
精心设计,充分响应,高度可定制的日期选择JS插件,日期和日期范围选择器组件用纯JavaScript编写的。
配置周和月份的名字
const myDatePicker = MCDatepicker.create({
el: '#example',
customWeekDays: ['S', 'M', 'T', 'W', 'T', 'F', 'S'],
customMonths: [
'January',
'February',
'March',
'April',
'May',
'June',
'July',
'August',
'September',
'October',
'November',
'December'
]
})格式const myDatePicker = MCDatepicker.create({
el: '#example',
dateFormat: 'MMM-DD-YYYY',
})更多配置参数const myDatePicker = MCDatepicker.create({
el: '#example',
context: document.body,
autoClose: false,
closeOndblclick: true,
closeOnBlur: false,
customOkBTN: 'OK',
customClearBTN: 'Clear',
customCancelBTN: 'CANCEL',
firstWeekday: 0, // ex: 1 accept numbers 0-6;
minDate: null,
maxDate: null,
jumpToMinMax: true,
jumpOverDisabled: true,
disableDates: [], // ex: [new Date(2019,11, 25), new Date(2019, 11, 26)]
allowedMonths: [], // ex: [0,1] accept numbers 0-11;
allowedYears: [], // ex: [2022, 2023]
disableMonths: [], /// ex: [3,11] accept numbers 0-11;
disableYears: [], // ex: [2010, 2011]
markDates: [],
theme: defaultTheme,
})一些API// open myDatePicker.open(); // close myDatePicker.close(); // reset myDatePicker.reset(); // destroy myDatePicker.destroy(); // get the index of the weekday myDatePicker.getDay(); // get the day of the month myDatePicker.getDate(); // get the index of the month myDatePicker.getMonth(); // get the year myDatePicker.getYear(); // get the the date object myDatePicker.getFullDate(); // get the formated date myDatePicker.getFormatedDate(); // push the provided callback to an array myDatePicker.markDatesCustom(date); // set date myDatePicker.setFullDate(date); myDatePicker.setDate(date); // set month myDatePicker.setMonth(month); // set year myDatePicker.setYear(year);事件处理
myDatePicker.onOpen(() => console.log('Do Something'));
myDatePicker.onClose(() => console.log('Do Something'));
myDatePicker.onCancel(() => console.log('Do Something'));
myDatePicker.onSelect((date, formatedDate) => console.log('Do Something'));
myDatePicker.onMonthChange(() => console.log('Do Something'));
myDatePicker.onYearChange(() => console.log('Do Something'));日期选择Js插件
正在加载文件目录...
- 热度 43

piaoliu下载了 此素材

小洋收藏了 此素材

浅下载了 此素材

倒吊人下载了 此素材

八米阳光下载了 此素材

′杨森破先生。下载了 此素材

QTQ下载了 此素材

笑描下载了 此素材

-下载了 此素材

EveryDay下载了 此素材