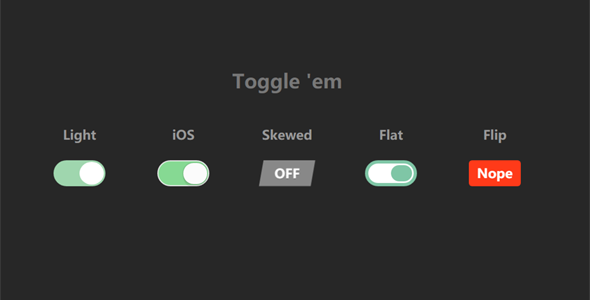
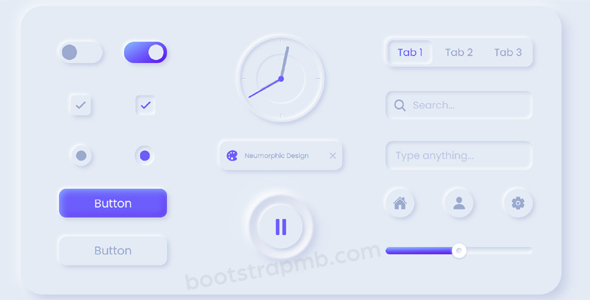
一款很轻的iOS样式开关小部件,使用纯CSS代码实现的HTML复选框,基于CSS flexbox充分响应和灵活。
.toggle {
background-color: grey;
width: 60px;
height: 32px;
border-radius: 16px;
display: flex;
flex-direction: column;
}
.toggle-active {
background-color: blue;
width: 60px;
height: 32px;
border-radius: 16px;
display: flex;
flex-direction: column;
align-items: flex-end;
}
input {
display: none;
}
.slider {
height: 24px;
width: 24px;
background-color: white;
border-radius: 12px;
margin: 4px;
}
input:checked + .toggle {
background-color: green;
}
input:checked + .toggle > .slider {
align-self: flex-end;
}CSS实现的ios样式Toggle开关按钮
正在加载文件目录...
- 热度 14

派派土下载了 此素材

磊下载了 此素材

冰川世纪f下载了 此素材

腐女alex尧下载了 此素材

嚯嚯嚯下载了 此素材

香菜它不香下载了 此素材

我是传琪下载了 此素材

4#113jtj下载了 此素材

颜鑫下载了 此素材

Christ_薛雄耀下载了 此素材