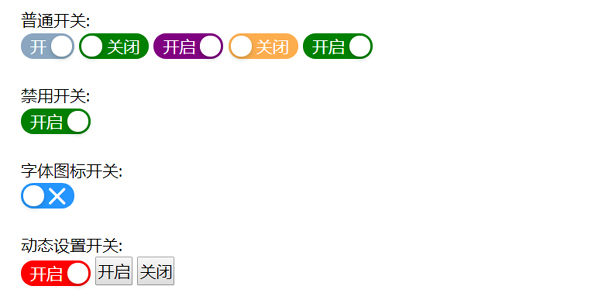
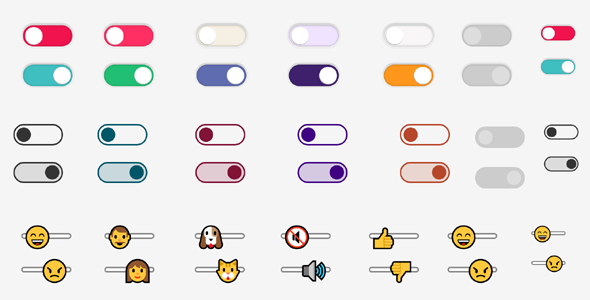
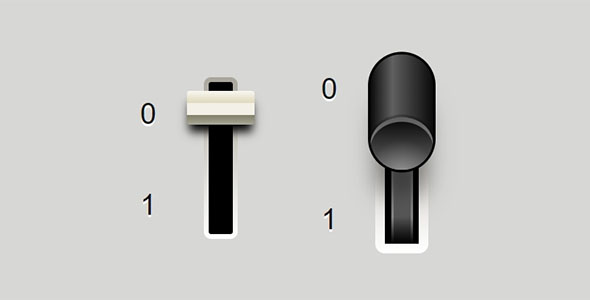
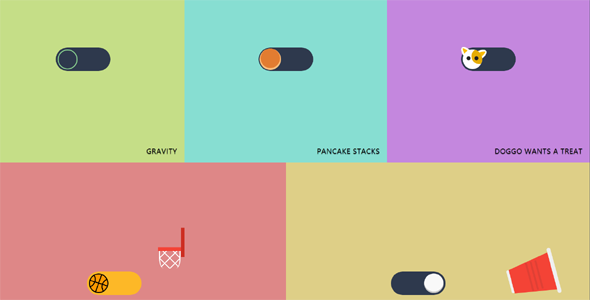
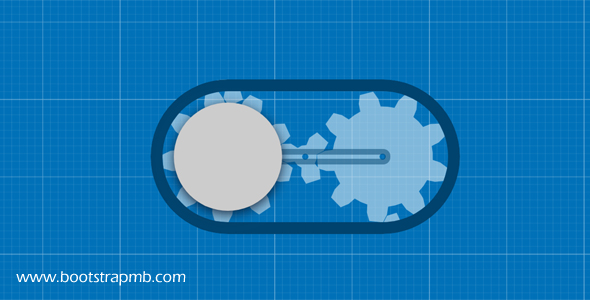
jquery实现的Switch开关按钮插件,可用作切换按钮。
// 初始化
$('input.form_switch').each(function(idx, el) {
$(this).Switch().addClass('class_name');
})
// 打开
$('.switch_open').on('click', function() {
$('.sw_sdsd6').Switch('set', { checked: true });
})
// 关闭
$('.switch_close').on('click', function() {
$('.sw_sdsd6').Switch('set', { checked: false });
})
// 切换反回
$(document).on('switch:sw_sdsd6', function(e, s) {
console.log('当前切换:' + s)
});jquery Switch开关按钮插件
正在加载文件目录...
- 热度 38

E灯下载了 此素材

零落,如故下载了 此素材

former下载了 此素材

一颗滚石下载了 此素材

Thorn、下载了 此素材

mxp下载了 此素材

王友佳下载了 此素材

卓越下载了 此素材

王友佳下载了 此素材

米米下载了 此素材