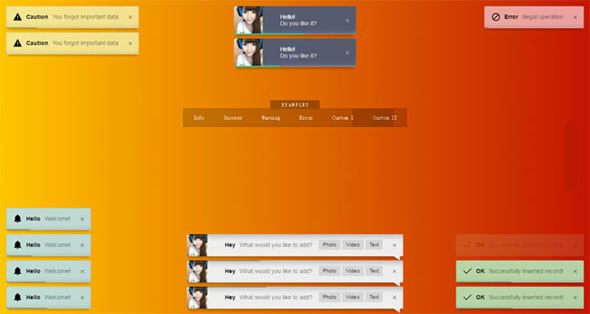
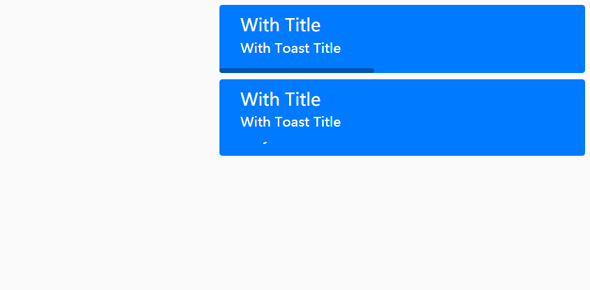
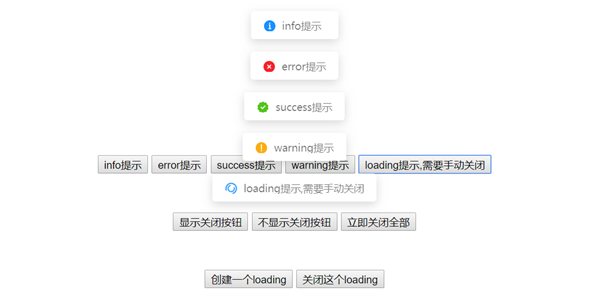
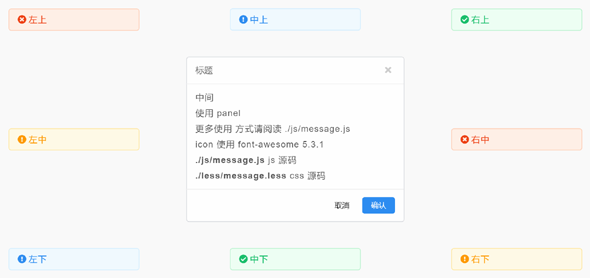
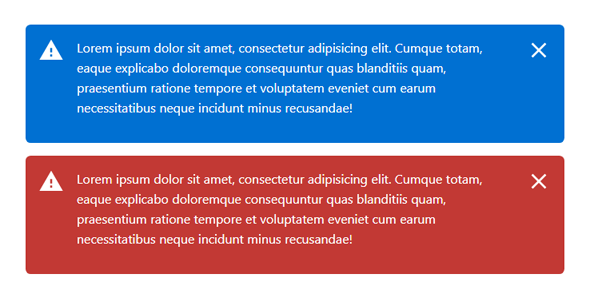
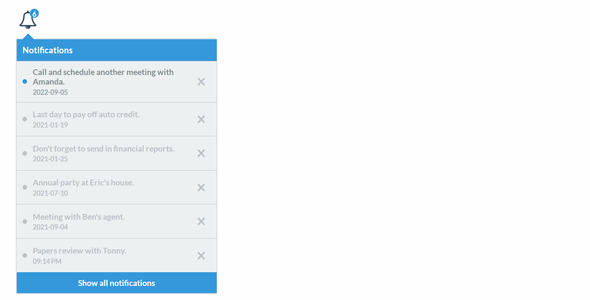
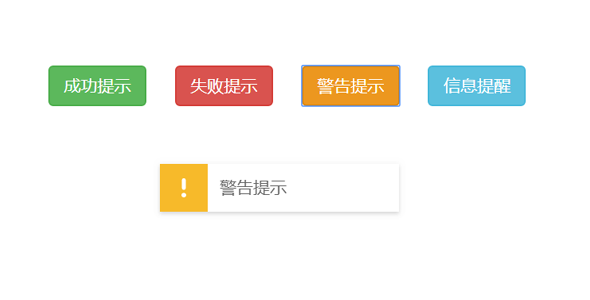
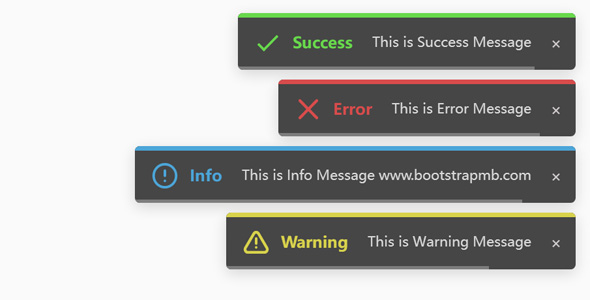
jQuery跨浏览器响应式消息通知插件,到时间会自动关闭消息层。该消息通知插件体积小,使用简单。消息显示时带CSS3动画效果,时尚大方。
所有的参数,可以只保留需要的
iziToast.show({
class: '',
title: '这里是标题',
message: '提示详细信息',
color: '', // blue, red, green, yellow
icon: '',
iconText: '',
iconColor: '',
image: '',
imageWidth: 50,
layout: 1,
balloon: false,
close: true,
rtl: false,
position: 'bottomRight',
target: '',
timeout: 5000,
pauseOnHover: true,
resetOnHover: false,
progressBar: true,
progressBarColor: '',
animateInside: true,
buttons: {},
transitionIn: 'fadeInUp',
transitionOut: 'fadeOut',
transitionInMobile: 'fadeInUp',
transitionOutMobile: 'fadeOutDown',
onOpen: function () {},
onClose: function () {}
});
jQuery漂亮的消息通知插件
正在加载文件目录...
- 热度 75

什么都没有~收藏了 此素材

Tony下载了 此素材

sss下载了 此素材

冷冷冷冷冷下载了 此素材

あ路人さ下载了 此素材

Dreamer,下载了 此素材

Xdani.邱下载了 此素材

Jennifer33K收藏了 此素材

相逢何必曾相识下载了 此素材

凡人多烦事下载了 此素材