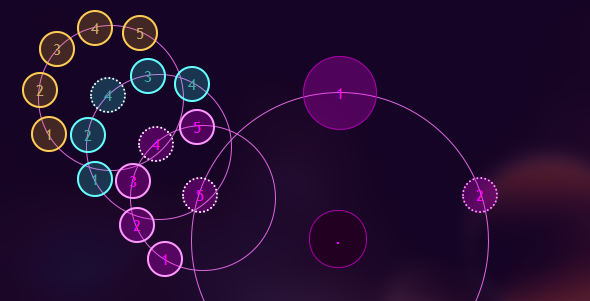
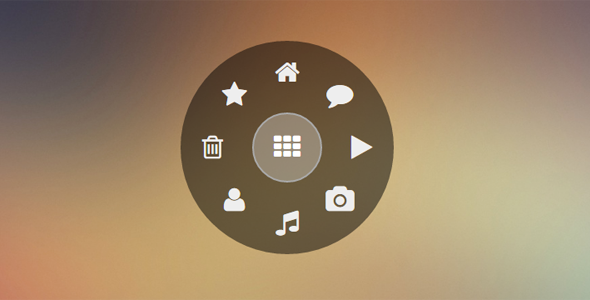
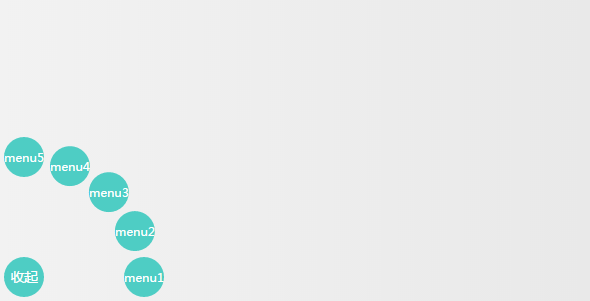
jQuery圆圈循环菜单插件
jOrbital插件可以构建循环菜单基于jQuery技术,目的是组织具有类似社交功能的元素成一个鼠标悬浮按钮。 但它不仅局限于简单的菜单。您可以创建圆形画廊,多级导航或RPG式菜单。
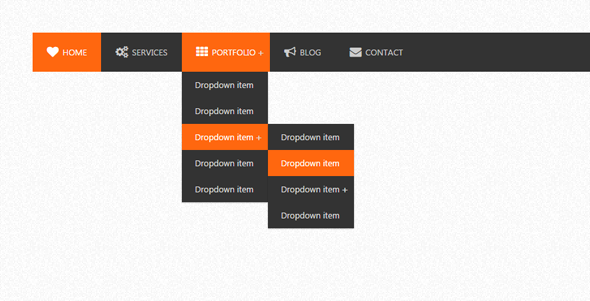
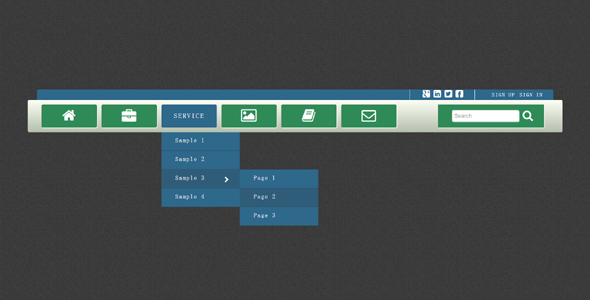
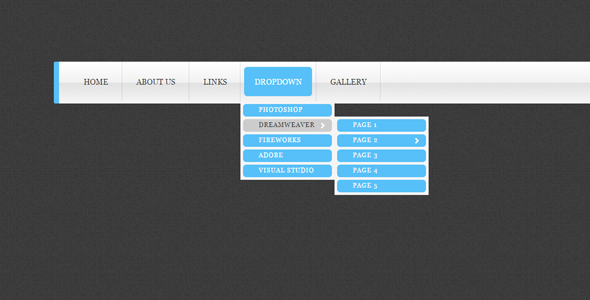
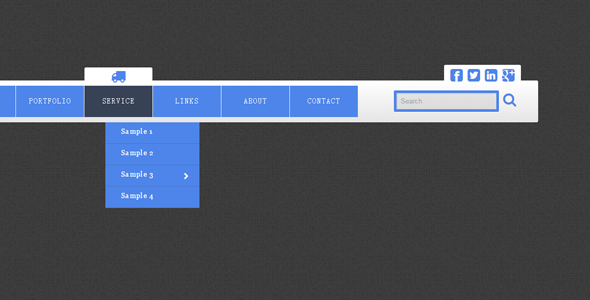
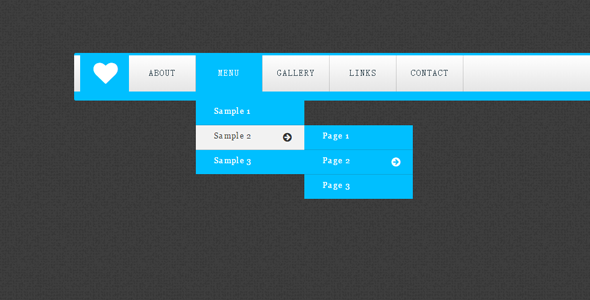
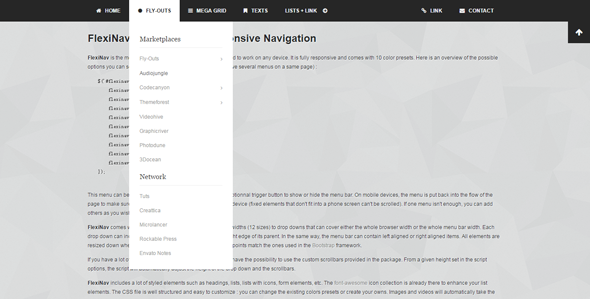
响应式jQuery多级导航菜单插件
Flexy是一个漂亮的导航菜单插件使用jQuery和CSS构造,有四种不同的样式,扁平化的设计风格给人整洁清新的感觉,颜色很容易改变。Flexy包括多级下拉菜单,垂直多级导航菜单。
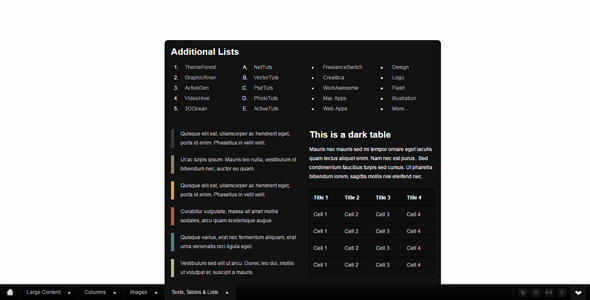
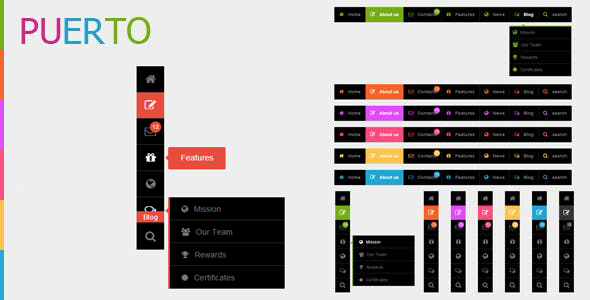
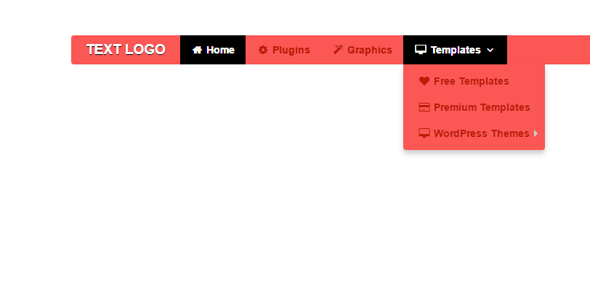
黑色jQuery固定页脚大菜单插件
Sticky页脚菜单可以包含任何类型的内容为你的网站,你也可以建立自己的菜单,使用从1到12列来显示您的内容。jQuery效果仅用于增强。它有两种变化:一个固定宽度适合您的布局宽度和全宽在整个窗口的宽...