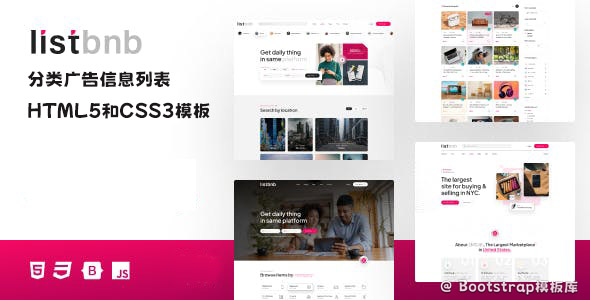
分类广告信息列表HTML5和CSS3模板
ListBnb是干净现代的HTML5和CSS3模板。适用于任何类型的分类广告、需求信息列表网站。它包含了所有必要的功能,如网格和列表视图中的类别列表页面,以及不同的详细信息页面。 模板基于Bootst...
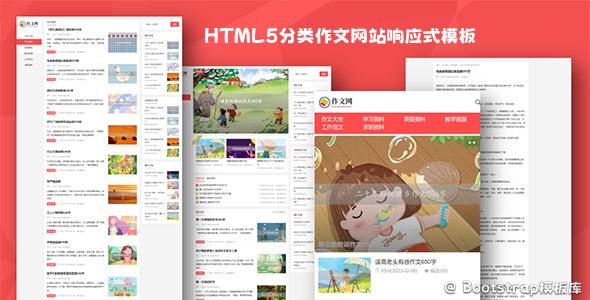
HTML5分类作文网站响应式模板
实用的HTML5分类作文网站模板,响应式设计的网页模板,设计旨在确保网站能够在不同设备和屏幕尺寸上提供良好的作文展示。界面设计很简约清晰,主要就三个页面,首页、文章列表页、文章详情页。
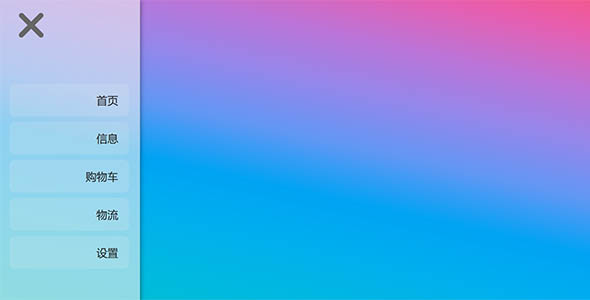
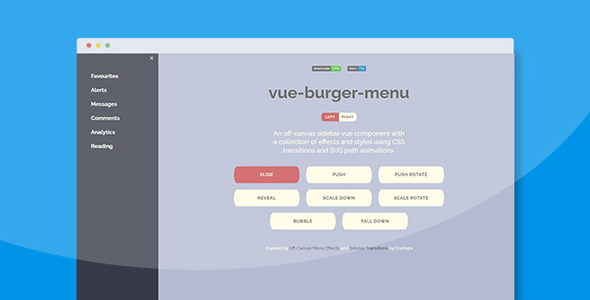
vue炫酷滑动侧边栏效果组件
vue-burger-menu是一款基于vuejs的炫酷滑动侧边栏效果组件。它内置了多种不同的滑动侧边栏效果,当用户点击汉堡包图标按钮时,侧边栏会以不同的炫酷方式展开。
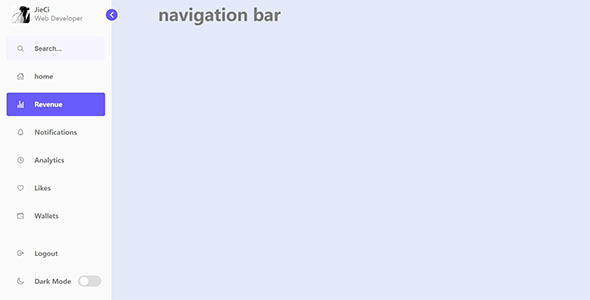
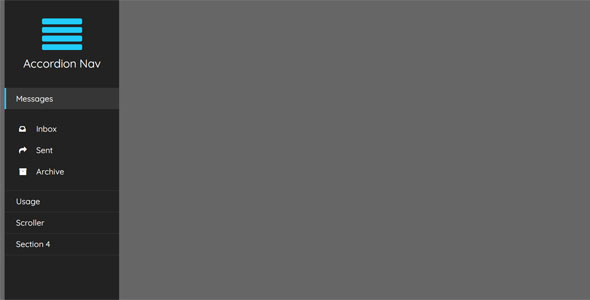
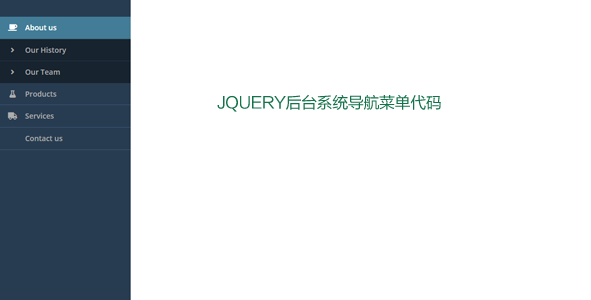
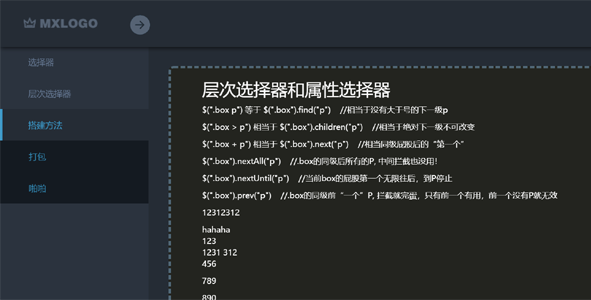
两套后台模板左侧和顶部导航
Scoxe是基于Bootstrap4、HTML5、CSS3和JQuery的后台管理模板,对开发人员最友好且高度可定制的HTML管理模板。完全响应且具有非常干净的用户界面,带有大量组件、小部件和UI元素...
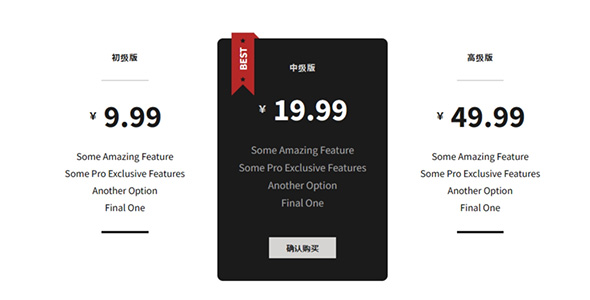
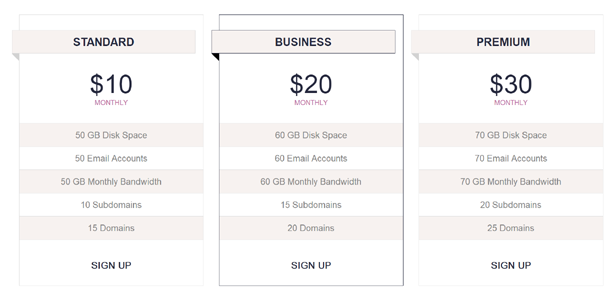
5种时尚的定价表样式模板
Zeepricey是时尚的Bootstrap定价表样式,实现起来非常简单,只需复制您喜欢的样式的HTML并引用CSS文件即可,没有 JavaScript。主要特色5个定价表样式。现代、干净、独特Boo...
商业信息分类广告网站HTML模板
Clasifico是多用途的分类广告网站Html模板。优化搜索引擎、特色广告、提交,按职位和更多。响应式设计强烈建议关注智能手机和平板电脑的体验。主要特色100%响应式干净的代码六个独特的主页在实际设...
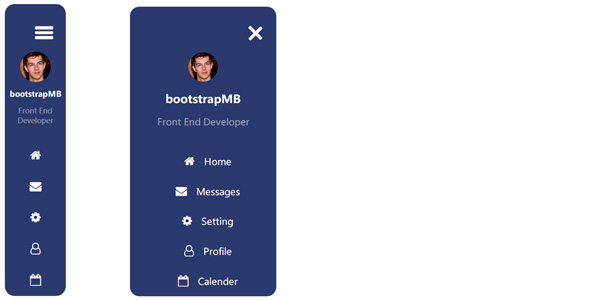
Css3响应设计侧边菜单
漂亮的Css3响应侧边栏菜单,动画风格侧边栏导航菜单样式。可以使用它在你的网站或任何项目中。清洁和优雅的UI设计。主要特色HTML5和CSS3标记W3C有效标记干净,现代,最小和创意设计容易定制跨浏览...