SVG CSS3黏糊糊的按钮效果
?SVG CSS3黏糊糊的按钮效果是一种炫酷的前端特效?。?这种效果主要通过SVG滤镜和CSS3属性来实现,?可以创建一个看起来像是粘稠液体的按钮,?增强用户界面的交互体验。?
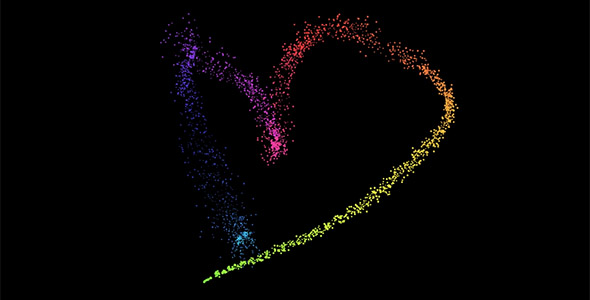
鼠标跟随动画JavaScript特效
鼠标跟随动画是一种常用的网页交互特效,其中元素(如粒子、线条、形状等)会根据鼠标的移动而移动。以下是一个简单的JavaScript示例,用于创建一个基本的鼠标跟随动画效果。在这个例子中,我们将创建一些...
css+js鼠标滚动控制视频帧
要实现鼠标滚动来控制视频帧的播放,你需要结合JavaScript以及HTML5的<video>元素。但是,请注意,HTML5的<video>元素本身并不直接支持帧级别的控制。可...
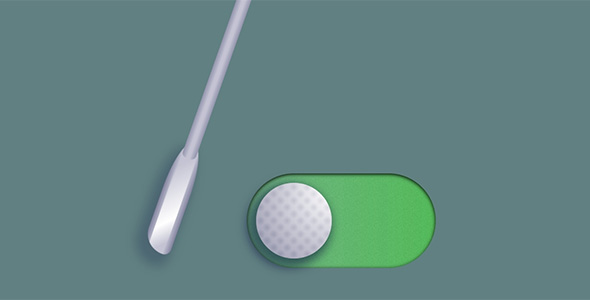
CSS3实现3D牛奶样式按钮
纯CSS3开发的3D牛奶风按钮特效,前几年特别火的,特别是用在移动端上面,尤其是APP之类的,还是很醒目的。不过由于太干净了,比较素,这几年不是很流行了。感兴趣的朋友用用看吧。