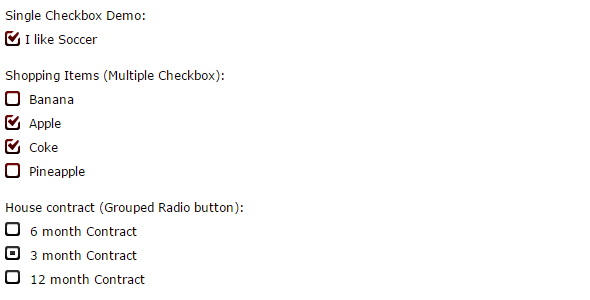
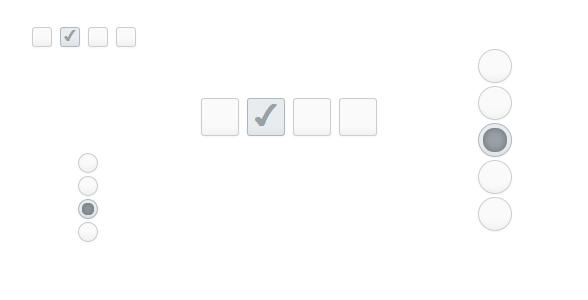
CSS3改变Checkbox和Radiobox按钮的样式
CSS3可以创建一个非常漂亮的用户表单, 今天我们就利用CSS3美化Checkbox复选框和Radiobox单选框。 CSS3美化Checkbox和Radiobox的原理很简单,在页面上新建一个che...
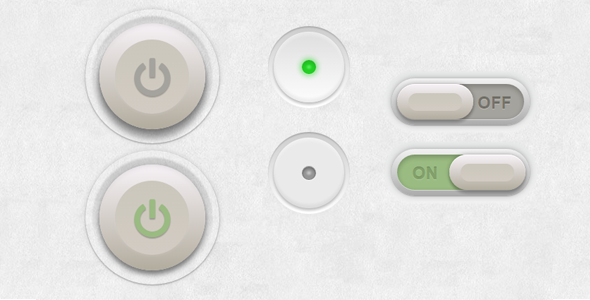
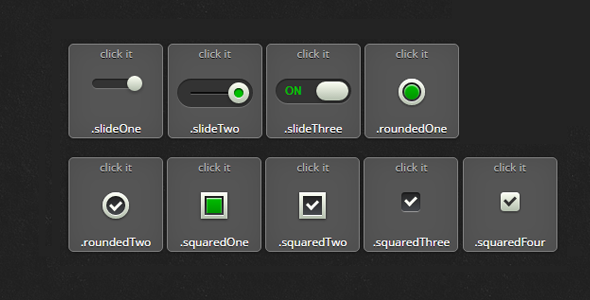
Bootstrap美化checkbox开关按钮插件
Bootstrap超酷checkbox美化开关按钮插件,该bootstrap开关按钮插件可以将复选框和单选按钮转换为安卓样式的开关按钮。该插件可以设置开关按钮的颜色、是否可用、显示文本等属性,还可以将...
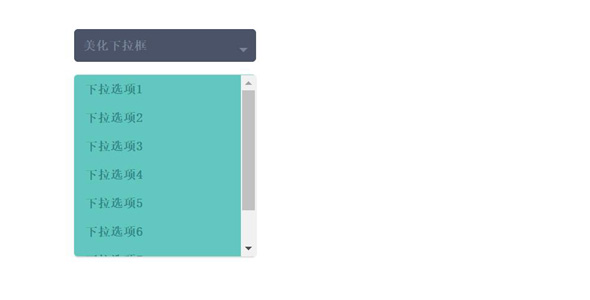
Bootstrap美化下拉列表菜单jQuery插件
简单实用的可以实现Bootstrap下拉列表框鼠标滑过时打开的jQuery插件。原生的Bootstrap下拉列表框只有在鼠标点击时才能打开。该插件对其进行了改进,使它能够在鼠标滑过时打开。
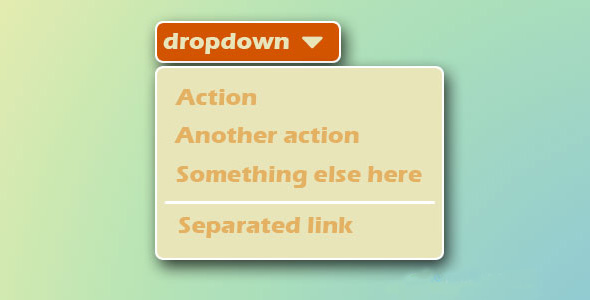
经典Bootstrap纯CSS3开关按钮美化插件
TiTatoggle是一款基于Bootstrap3的纯CSS3开关按钮插件,该滑动按钮插件没有使用Javascript,它的HTML结构和原生的Bootstrap checkbox组件结构基本相同,使...
Bootstrap复选框和单选按钮美化插件
可以美化Bootstrap复选框和单选按钮的插件,它使用纯CSS编写,没有任何的javascript文件。它通过在原生Bootstrap组件的基础上做一些小改动,即可完成漂亮的美化效果。