创意卡通样式公司网站模板
Deaxautt是创意卡通风格公司网站HTML模板,适用于数字代理、创意代理、初创公司、咨询服务、数字货币、财务和商业咨询,出色的功能、完全响应、移动友好且非常易于定制。我们提供了Web开发的最佳实践...
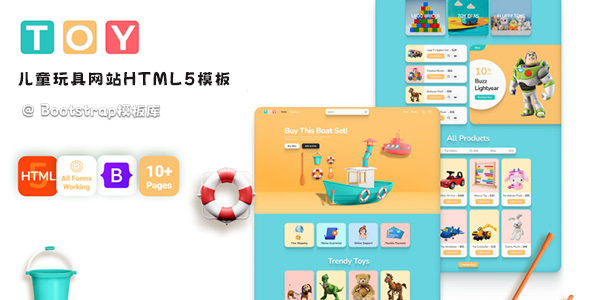
玩具商店网站卡通HTML5模板
ToyStore是玩具商店网站HTML5模板,包含两个卡通样式的主页。基于最新的Bootstrap5框架构造,充分响应式的网页布局,看起来很适合儿童类网站。主要特色响应式布局Bootstrap5 CS...