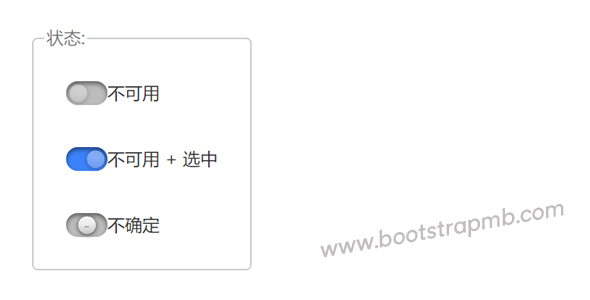
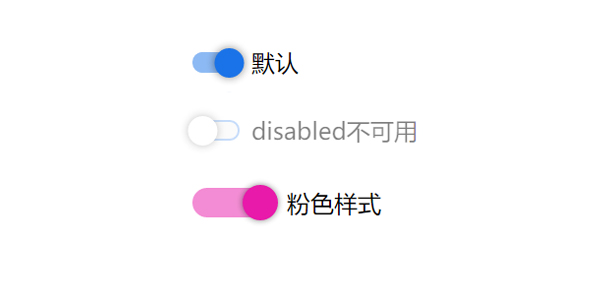
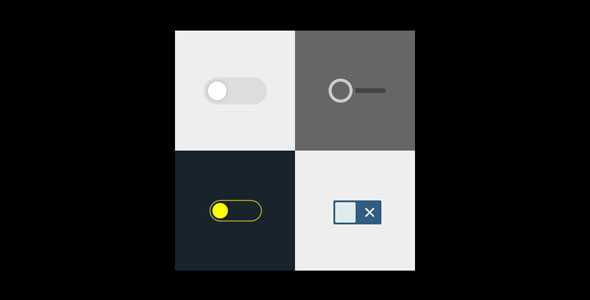
纯CSS toggle开关按钮
css开关按钮样式,可以将普通复选框元素转换为互动切换开关使用纯css代码。核心CSS代码.toggle-switch {--bar-height: 14px;--bar-width: 32px;--...
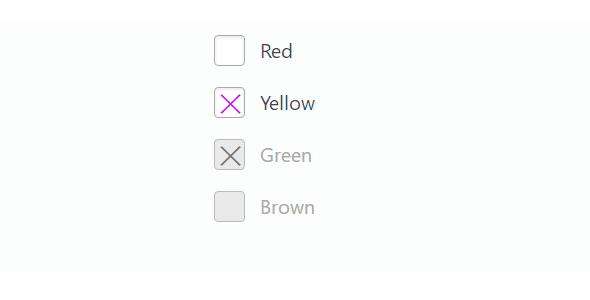
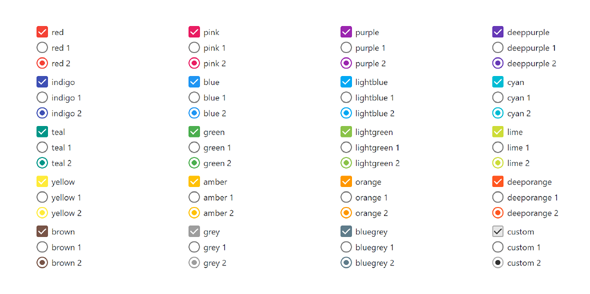
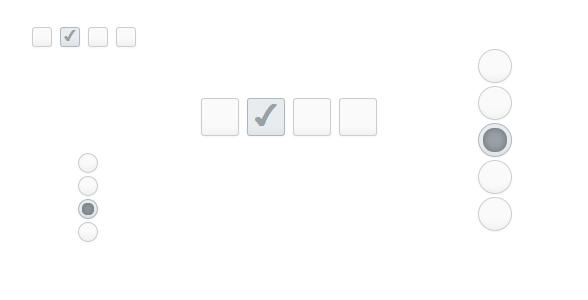
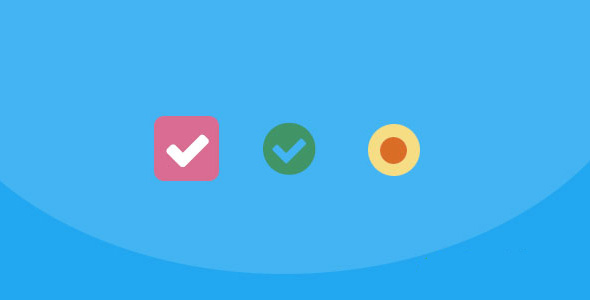
纯CSS3漂亮的单选框和复选框样式
纯CSS3漂亮的单选框和复选框样式,基于Material Design风格的单选框和复选框插件。该插件只需引入指定的CSS文件,然后配合特定的HTML结构,就可以生成漂亮的Material Desig...
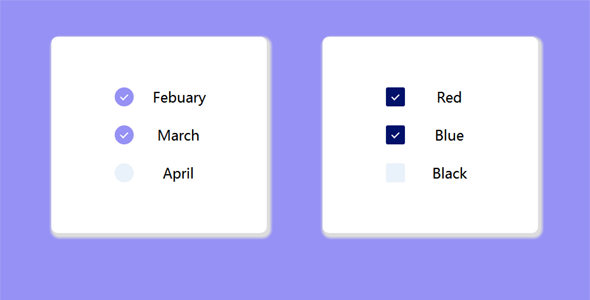
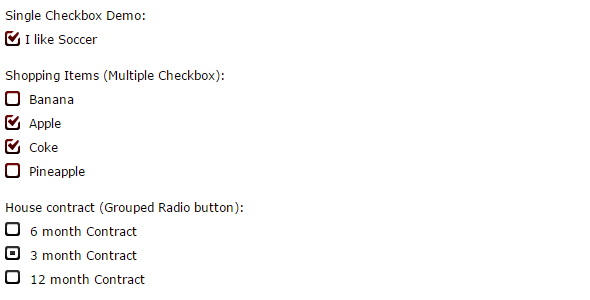
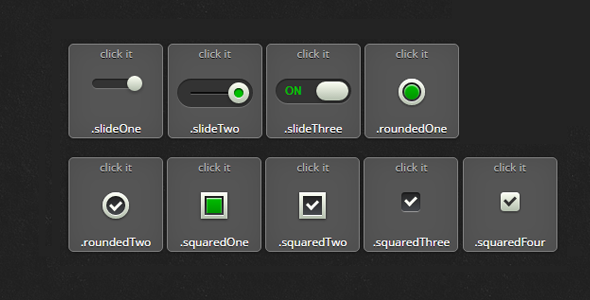
CSS3改变Checkbox和Radiobox按钮的样式
CSS3可以创建一个非常漂亮的用户表单, 今天我们就利用CSS3美化Checkbox复选框和Radiobox单选框。 CSS3美化Checkbox和Radiobox的原理很简单,在页面上新建一个che...
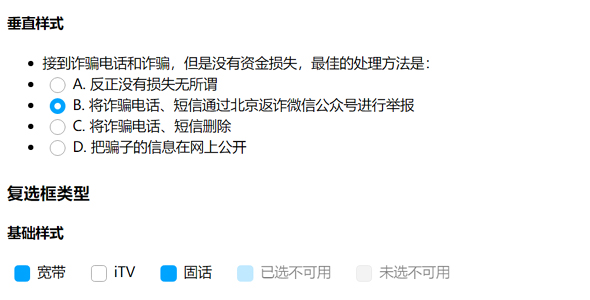
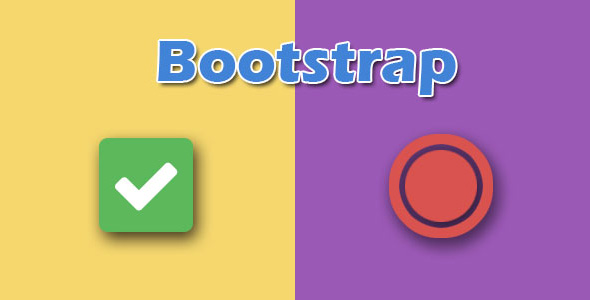
Bootstrap复选框和单选按钮美化插件
可以美化Bootstrap复选框和单选按钮的插件,它使用纯CSS编写,没有任何的javascript文件。它通过在原生Bootstrap组件的基础上做一些小改动,即可完成漂亮的美化效果。