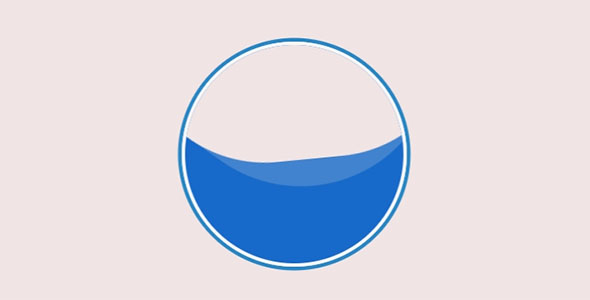
创意CSS水滴风格登录页面
创意CSS水滴风格登录页面,利用CSS实现水滴效果,采用渐变营造水滴氛围。输入框与按钮模仿水滴形状,边缘圆润。使用CSS的border-radius属性实现圆润边框。
移动端电商App框架PWA HTML模板
使用ZenMart可以提升您的移动端在线商店,一款多功能的渐进式Web应用程序PWA HTML模板,旨在让您创建现代、用户友好且功能丰富的移动应用程序。主要特色使用PWA技术70+ 精心设计的屏幕完全...
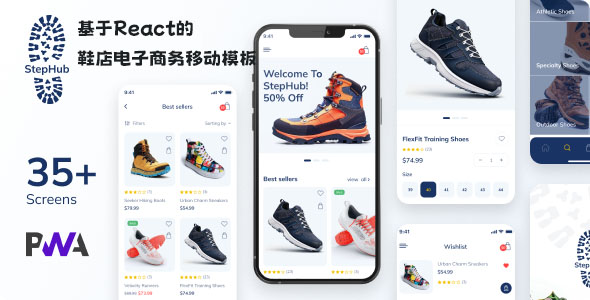
React创建的鞋店电子商务移动应用程序
StepHub是基于React 18.3.1创建的移动端框架,例子是电子商务网页模板。前端页面已制作完毕,主要调用后端数据,一个移动端电商App就完成了。主要特色使用React 18.3.1构建。只有...
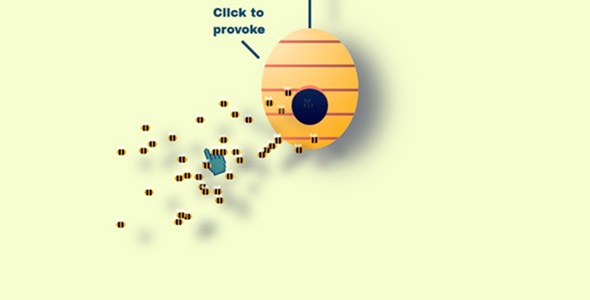
蜜蜂飞出蜂巢的css动态效果
要实现蜜蜂飞出蜂巢的CSS动态效果,?我们可以使用CSS动画(?animations)?和关键帧(?keyframes)?来实现。?下面是一个简单的例子,?展示如何用CSS创建一个蜜蜂从蜂巢中飞出的动...
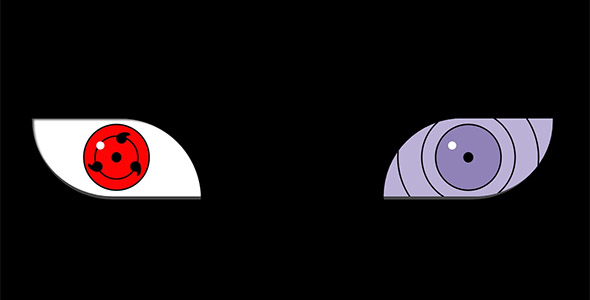
CSS代码实现的写轮眼
实现一个类似《火影忍者》中写轮眼的CSS效果是一个有趣的项目,我们尝试使用CSS来创建一个简化版的写轮眼效果。.you{transform: translateX(135px);border-radi...
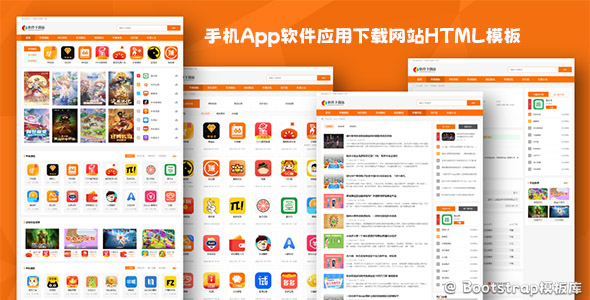
手机App软件应用下载网站HTML模板
手机App软件应用下载网站的HTML模板,漂亮的界面设计,考虑到用户体验、信息的清晰展示、导航的便捷性,这套HTML模板是PC端设计,不兼容移动设备。包含常见的app首页、列表展示页、详情介绍页、专题...
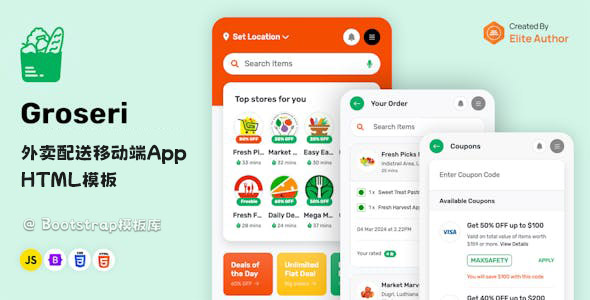
外卖配送移动端App HTML模板
Groseri是外卖配送移动端HTML模板,适用于食品商店和大型杂货店、农产品有机食品市场和食品配送服务。销售购买杂货、新鲜水果和蔬菜、蛋糕和其他烘焙食品、肉类和海鲜、化妆品、手机和配件、电子产品和婴...