TailwindCSS构造的强大的管理员后台模板
Attex是基于Tailwind CSS构造的强大的管理员后台模板。模板提供大量UI元素、组件、小部件和页面,可帮助您快速高效地构建Web应用程序。它具有多种漂亮的样式和全屏布局,非常适合各种管理仪表...
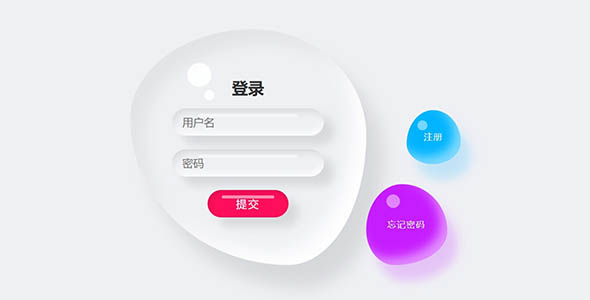
创意CSS水滴风格登录页面
创意CSS水滴风格登录页面,利用CSS实现水滴效果,采用渐变营造水滴氛围。输入框与按钮模仿水滴形状,边缘圆润。使用CSS的border-radius属性实现圆润边框。
移动端电商App框架PWA HTML模板
使用ZenMart可以提升您的移动端在线商店,一款多功能的渐进式Web应用程序PWA HTML模板,旨在让您创建现代、用户友好且功能丰富的移动应用程序。主要特色使用PWA技术70+ 精心设计的屏幕完全...
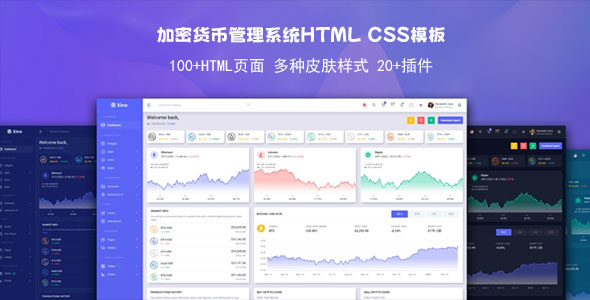
加密货币管理系统HTML CSS模板
Xino是基于Bootstrap5创建的加密货币管理系统模板,基于Web的、简单、干净的用户界面设计,它提供了一个预构建的HTML UI组件、样式和元素框架,用于创建现代管理界面和响应式界面专为加密货...
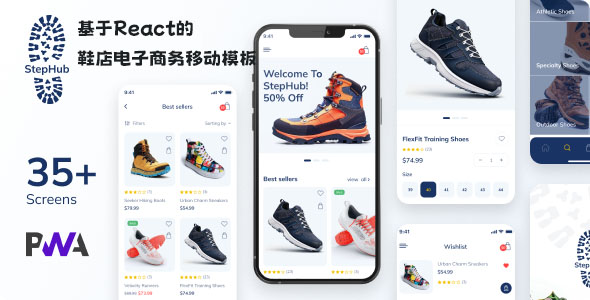
React创建的鞋店电子商务移动应用程序
StepHub是基于React 18.3.1创建的移动端框架,例子是电子商务网页模板。前端页面已制作完毕,主要调用后端数据,一个移动端电商App就完成了。主要特色使用React 18.3.1构建。只有...
蜜蜂飞出蜂巢的css动态效果
要实现蜜蜂飞出蜂巢的CSS动态效果,?我们可以使用CSS动画(?animations)?和关键帧(?keyframes)?来实现。?下面是一个简单的例子,?展示如何用CSS创建一个蜜蜂从蜂巢中飞出的动...
创新的管理员后台模板HTML框架
Tapeli是一个创新的管理员后台模板HTML框架,专为无缝Web应用程序管理而设计。这个尖端的模板展示了时尚且用户友好的界面,非常适合各种管理功能。利用最新的Bootstrap v5.3.3功能,保...
健康和医疗网站React Next Js模板
Medimart是用于健康和医疗网站的React Next Js模板。它非常适合医生、牙医、医院、健康诊所、外科医生和任何类型的健康或医疗组织。具有以医疗目的为导向的设计、响应式布局和特殊功能,如预约...