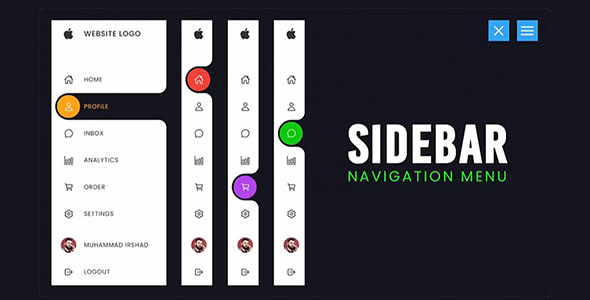
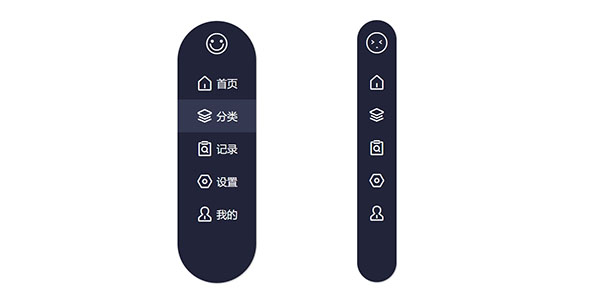
css+js制作动画导航菜单栏
一个带有动画效果的导航菜单栏,你可以使用HTML、CSS和JavaScript。一个简单的例子,展示了如何制作一个响应式的导航菜单栏,当用户点击菜单按钮时,菜单项会以动画的形式展开或收起。
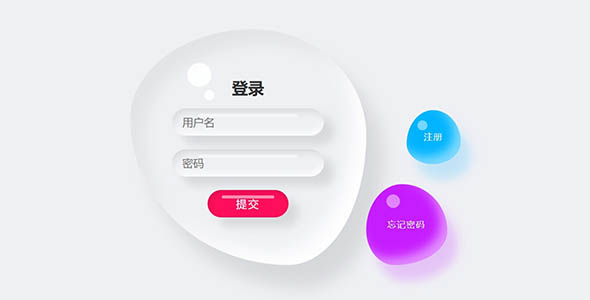
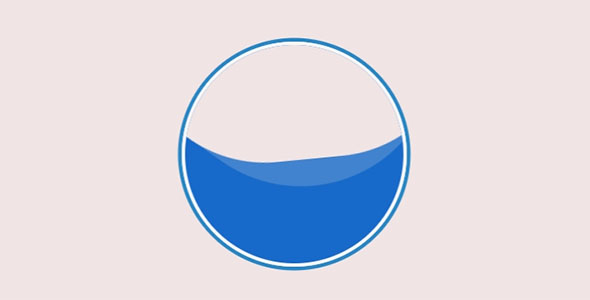
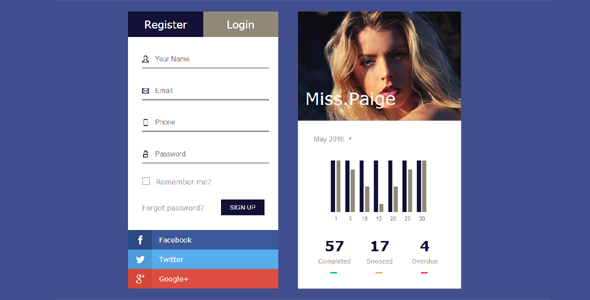
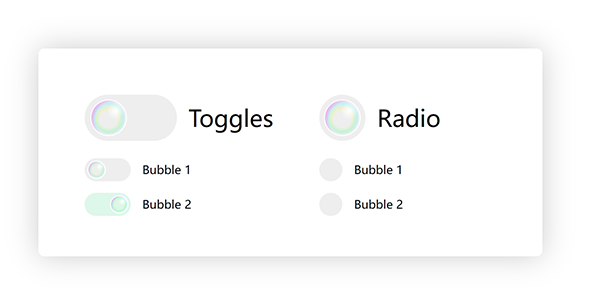
创意CSS水滴风格登录页面
创意CSS水滴风格登录页面,利用CSS实现水滴效果,采用渐变营造水滴氛围。输入框与按钮模仿水滴形状,边缘圆润。使用CSS的border-radius属性实现圆润边框。
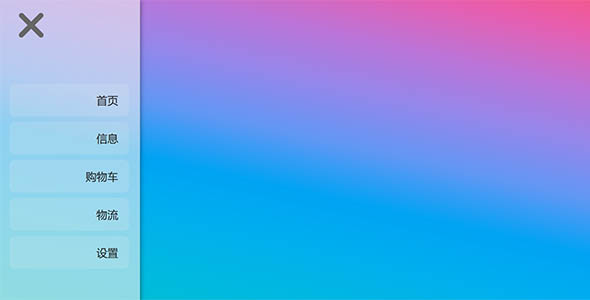
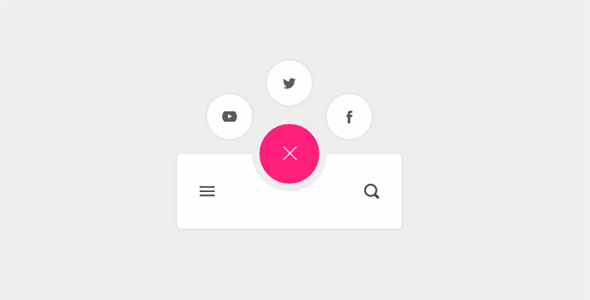
css+js菜单弹窗覆盖全页面
要创建一个使用CSS和JavaScript的菜单弹窗,使其覆盖整个页面,你可以按照以下步骤进行:HTML结构:定义一个按钮用于触发弹窗,以及一个弹窗容器。CSS样式:设置弹窗的样式,使其在默认状态下隐...
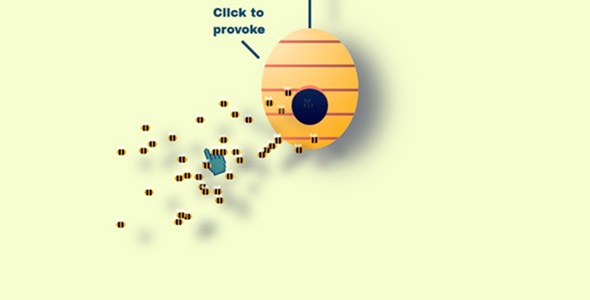
蜜蜂飞出蜂巢的css动态效果
要实现蜜蜂飞出蜂巢的CSS动态效果,?我们可以使用CSS动画(?animations)?和关键帧(?keyframes)?来实现。?下面是一个简单的例子,?展示如何用CSS创建一个蜜蜂从蜂巢中飞出的动...