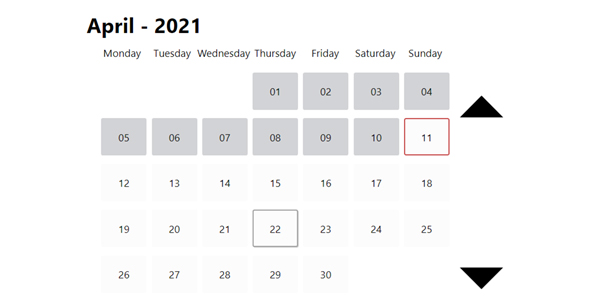
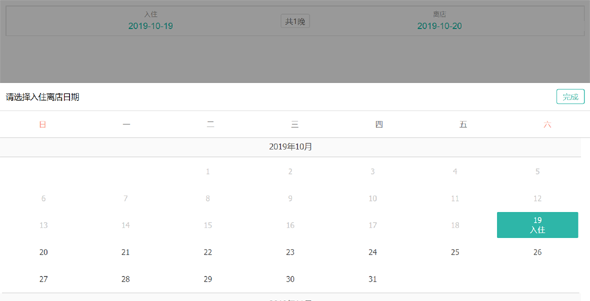
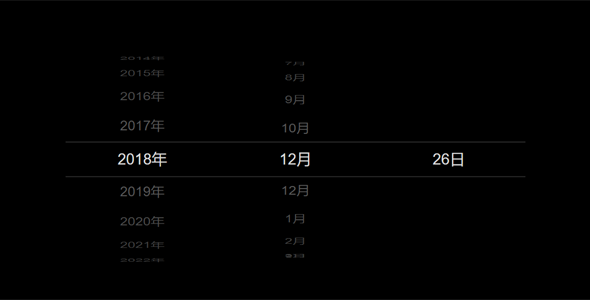
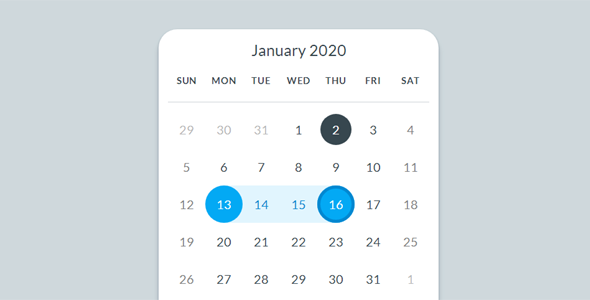
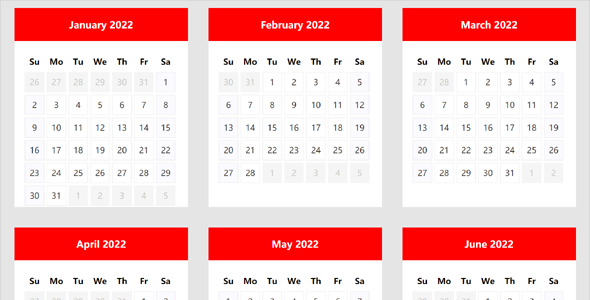
CalendarPicker.js是一个简单而现代的日期选择日历插件。很有创意的上下翻页效果,没有汉化包,可以自行修改成中文的。
基础调用方式
const myCalender = new CalendarPicker('#myCalendarWrapper', {
// 配置
});获取日期myCalender.value获取某天
myCalender.value.getDay();格式化
myCalender.value.toDateString();设置最大、大小
const nextYear = new Date().getFullYear() + 1;
const myCalender = new CalendarPicker('#myCalendarWrapper', {
min: new Date(),
max: new Date(nextYear, 10)
});CalendarPicker.js创意日历插件
正在加载文件目录...
- 热度 27

LIU下载了 此素材

IT Man下载了 此素材

★聚诚技术支持下载了 此素材

CC下载了 此素材

我叫熊尼玛下载了 此素材

Gichancy·烫手洋芋片收藏了 此素材

明月几时有的二师兄~_~下载了 此素材

f(x☆x)=f(x)*f(x)收藏了 此素材

︶╄→凘凘攵攵&小蓅氓★下载了 此素材

夜子下载了 此素材