JSTable是一个灵活的、强大的动态表格插件,HTML表互动与排序、过滤和分页功能。灵感来自Vanilla-DataTables和datatable jQuery插件。
基础调用
new JSTable("#example");可以加载json数据new JSTable("#example", {
serverSide: true,
deferLoading: 1000,
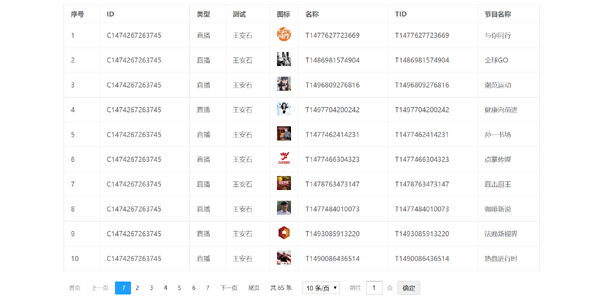
ajax: 'data.json',
ajaxParams: {
// ajax params here
}
}
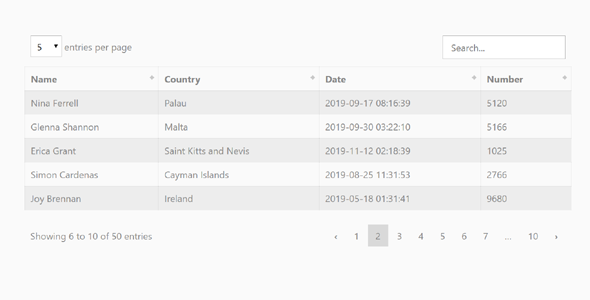
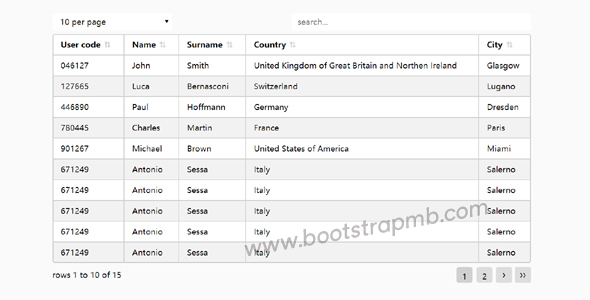
);指定每页多少行数据new JSTable("#example", {
perPage: 5,
perPageSelect: [5, 10, 15, 20, 25]
});自定义分页控制new JSTable("#example", {
nextPrev: true,
firstLast: false,
prevText: "‹",
nextText: "›",
firstText: "«",
lastText: "»",
ellipsisText: "…",
truncatePager: true,
pagerDelta: 2,
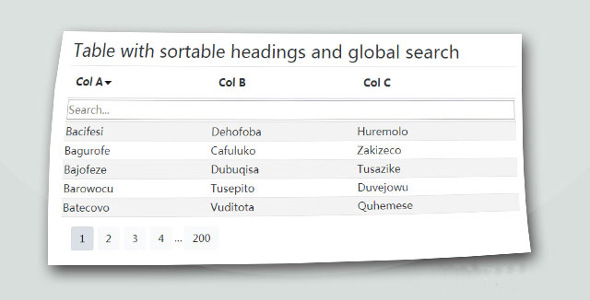
});控制搜索框new JSTable("#example", {
searchable: false
});是否排序new JSTable("#example", {
sortable: false
});重写Classnew JSTable("#example", {
top: "dt-top",
info: "dt-info",
input: "dt-input",
table: "dt-table",
bottom: "dt-bottom",
search: "dt-search",
sorter: "dt-sorter",
wrapper: "dt-wrapper",
dropdown: "dt-dropdown",
ellipsis: "dt-ellipsis",
selector: "dt-selector",
container: "dt-container",
pagination: "dt-pagination",
loading: "dt-loading",
message: "dt-message"
});自定义显示的文字new JSTable("#example", {
labels: {
placeholder: "Search...",
perPage: "{select} entries per page",
noRows: "No entries found",
info: "Showing {start} to {end} of {rows} entries",
loading: "Loading...",
infoFiltered: "Showing {start} to {end} of {rows} entries (filtered from {rowsTotal} entries)"
},
});一些事件处理const myTable = new JSTable("#example");
myTable.on("init", function () {
// on init
});
myTable.on("update", function () {
// when the data is updated
});
myTable.on("getData", function (dataRows) {
// when the data is processed
});
myTable.on("fetchData", function (serverData) {
// when the data is fetched from the server
});
myTable.on("search", function (query) {
// after filtering
});
myTable.on("sort", function (column, direction) {
// after the data is sorted
});
myTable.on("paginate", function (old_page, new_page) {
console.log(old_page);
console.log(new_page);
});
myTable.on("perPageChange", function (old_value, new_value) {
console.log(old_value);
console.log(new_value);
});带分页的表格插件JSTable
正在加载文件目录...
- 热度 198

爱美下载了 此素材

你该多笑笑下载了 此素材

心有所想下载了 此素材

起飞的起飞下载了 此素材

做自己下载了 此素材

HW.Chen下载了 此素材

雨花石下载了 此素材

哒哒哒哒哒XD下载了 此素材

心 中 的 涟 漪收藏了 此素材

心 中 的 涟 漪下载了 此素材