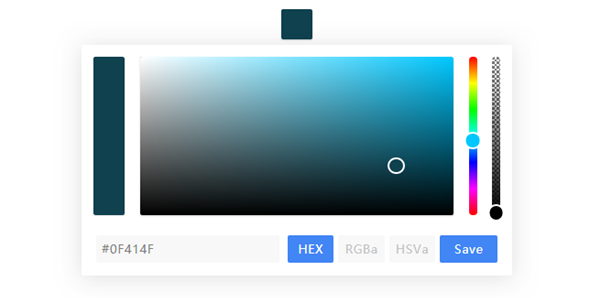
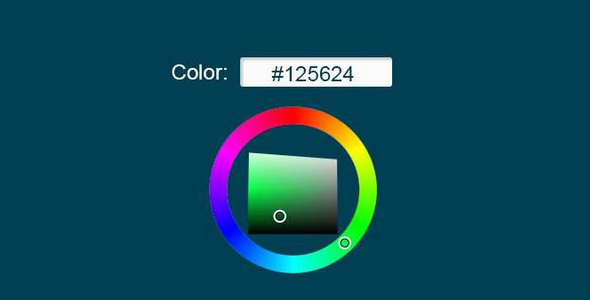
pickr.js是一款颜色选取网页组件,支持十六进制、RGB、HSV CMYK颜色格式。
初始化颜色选取组件
const pickr = new Pickr({
el: '.example',
default: '#42445A' // default color
});定义位置const pickr = new Pickr({
el: '.example',
default: '#42445A',
position: 'middle', // or 'top', 'left'
});颜色转换器hsva.toHSVA() hsva.toHSLA() hsva.toRGBA() hsva.toHEX() hsva.toCMYK() hsva.clone()一些API方法
// 设置一个颜色 myPickr.setHSVA(h,s,v,a) // 获取已选择颜色 myPickr.getSelectedColor() // 显示 myPickr.show() // 隐藏 myPickr.hide() // disables the color picker myPickr.disable() // 设置可用 myPickr.enable() // 是否打开 myPickr.isOpen() // 返回 DOM 元素 myPickr.getRoot():HTMLElement // 获取颜色 myPickr.getColor() // 销毁 myPickr.destroy() // 销毁和移除 myPickr.destroyAndRemove() // 改变当前颜色方式 HEX, RGBA, HSVA, HSLA and CMYK, myPicker.setColorRepresentation(type:String); // 保存颜色 myPicker.applyColor(silent:Boolean); // 添加一个颜色 myPicker.addSwatch(color:String); // 移除取色板 myPicker.removeSwatch(index:Number);一些事件方法
myPicker.on('init', instance => {
console.log('init', instance);
}).on('save', (color, instance) => {
console.log('save', color, instance);
}).on('change', (color, instance) => {
console.log('change', color, instance);
}).on('swatchselect', (color, instance) => {
console.log('swatchselect', color, instance);
}).on('clear', (instance) => {
console.log('clear', instance);
}).on('cancel', (instance) => {
console.log('cancel', instance);
}).on('hide', (instance) => {
console.log('hide', instance);
}).on('show', (instance) => {
console.log('show', instance);
}).on('changestop', (instance) => {
console.log('changestop', instance);
});pickr.js颜色选取网页组件
正在加载文件目录...
- 热度 22

一剑飘红下载了 此素材

ID99574下载了 此素材

无风╭★浪子下载了 此素材

杜鹏下载了 此素材

亓逯下载了 此素材

@dddsdsd下载了 此素材

出水云龙下载了 此素材

随波逐浪难下载了 此素材

孤峰下载了 此素材

风里的尘埃下载了 此素材