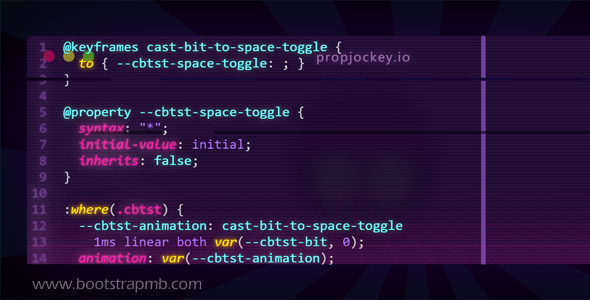
EnlighterJS是一个功能强大的前端代码高亮插件,支持40多种语言,有12个优雅的主题。
初始化设置
EnlighterJS.init('pre', 'code');丰富的参数配置EnlighterJS.init('pre', 'code',{
// default code indentation
indent: 4,
// & to &
ampersandCleanup: true,
// enable line hover highlighting
linehover: true,
// show linenumbers
linenumbers: true,
// copy css classes from origin element to outer wrapper
retainCssClasses: false,
// additional css classes added to outer wrapper
cssClasses: '',
// top outer toolbar
toolbarOuter: '{BTN_TABS}',
// header toolbar
toolbarTop: '{BTN_RAW}{BTN_COPY}{BTN_WINDOW}{BTN_WEBSITE}',
// footer toolbar
toolbarBottom: '{BTN_COLLAPSE}',
// no line offset
lineoffset: 0,
// no special line highlighting
highlight: '',
// default layout
layout: 'standard',
// or 'scroll
textOverflow: 'break',
// enable collapse / vertical scroll
collapse: false,
// default language
language: 'generic',
// default title
title: ''
/*
Enlighter (enlighter, standard) - Enlighter`s default Theme
Classic (classic) - SyntaxHighlighter inspired
Bootstrap (Bootstrap4) - Bootstrap 4 inpired themes, high contrast
Beyond (beyond) - BeyondTechnology Theme
Godzilla (godzilla) - A MDN inspired Theme
Eclipse (eclipse) - Eclipse inspired
MooTwo (mootwo) - Inspired by the MooTools Website
Droide (droide) - Modern, minimalistic
Minimal (minimal) - Bright, High contrast
Atomic (atomic) - Dark, Colorful
Dracula (dracula) - Dark, using official draculatheme colorscheme
Rowhammer (rowhammer) - Light, Transparent, divided rows
*/
theme: 'enlighter',
// show raw code on double click
rawcodeDbclick: false
});enlighterjs前端代码高亮插件
正在加载文件目录...
- 热度 11

流星下载了 此素材

E灯下载了 此素材

E灯下载了 此素材

Conquer365下载了 此素材

抖拉收藏了 此素材

千与下载了 此素材

沪 longzun下载了 此素材

RoBin下载了 此素材

蓝依下载了 此素材

永远知音下载了 此素材