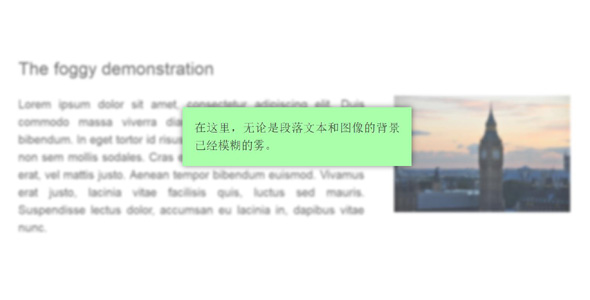
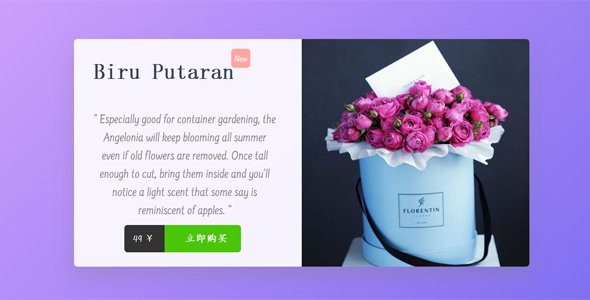
一个JavaScript / CSS解决方案,响应式效果,可配置,跨浏览器的毛玻璃效果的任何内容。
<div class="frosted-panel" panel-dimensions="80% 60%" breakpoint-type="min-width" breakpoints="600px 80% 80%, 1200px 60% 500px">
<svg>
<filter id="blurMe" filterRes="1200" color-interpolation-filters="sRGB">
<feGaussianBlur in="SourceGraphic" stdDeviation="7" />
</filter>
<image xlink:href="bg.jpg" x="0" y="0" width="2880" height="1620" filter="url(#blurMe)" />
</svg>
<div class="content" content-margin="5px">
ALL PANEL CONTENT GOES HERE
</div>
</div>js局部模糊效果
正在加载文件目录...
- 热度 38

淹死的鱼下载了 此素材

南客下载了 此素材

kclbd下载了 此素材

.下载了 此素材

阿飞下载了 此素材

青白°下载了 此素材

Remember...下载了 此素材

戴磊下载了 此素材

Conquer365下载了 此素材

I AM WHAT I AM下载了 此素材