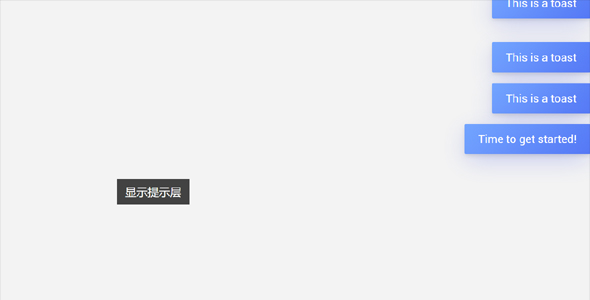
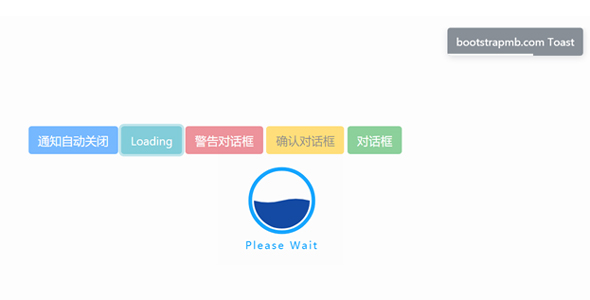
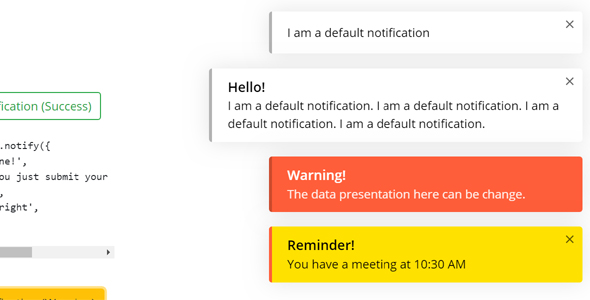
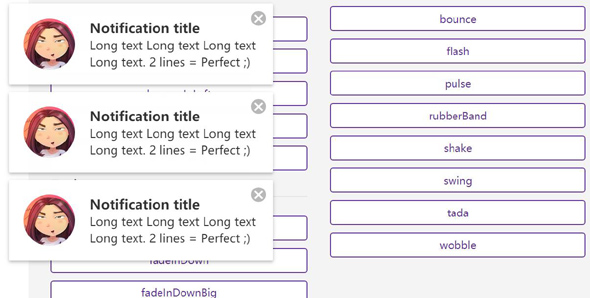
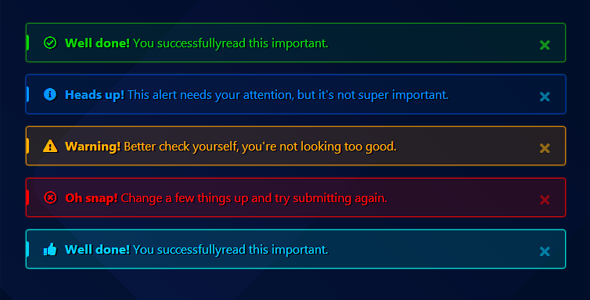
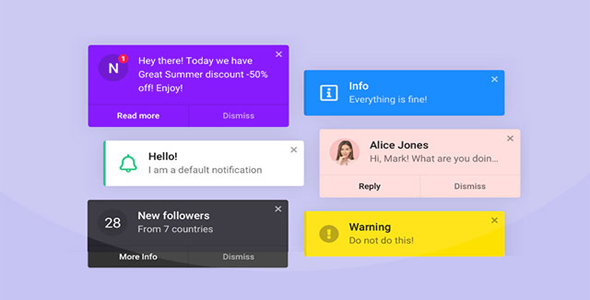
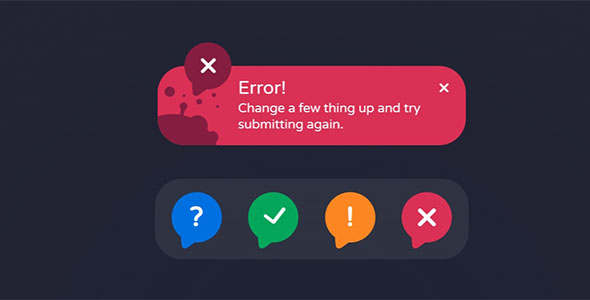
Toastify是一个简单的、轻量级的消息通知插件,纯JavaScript库用于发送可叠起堆放的提示层消息。
var myToast = Toastify({
text: "This is a toast message",
duration: 5000
})也可以允许加载dom元素var myToast = Toastify({
node: elementNode,
duration: 5000
})更多配置参数myToast = Toastify({
// On-click destination
destination: null,
// Open destination in new window
newWindow: false,
// Show toast close icon
close: false,
// Toast position - top or bottom
gravity: 'bottom',
// Toast position - left or right
positionLeft: false,
position: 'left'
// Background color
backgroundColor: "linear-gradient(135deg, #73a5ff, #5477f5)",
// Avatar
avatar: "",
// Additional classes for the toast
classeName: ""
// Prevents dismissing of toast on hover
stopOnFocus: true,
// Toast offset
offset: { x: 0, y: 0 }
})toastify.js网页消息通知插件
正在加载文件目录...
- 热度 19

张国武下载了 此素材

不太符合下载了 此素材

Conquer365下载了 此素材

码头手艺人下载了 此素材

chen下载了 此素材

现,在下载了 此素材

坦白说下载了 此素材

You got this下载了 此素材

凌尘下载了 此素材

BLUE.下载了 此素材