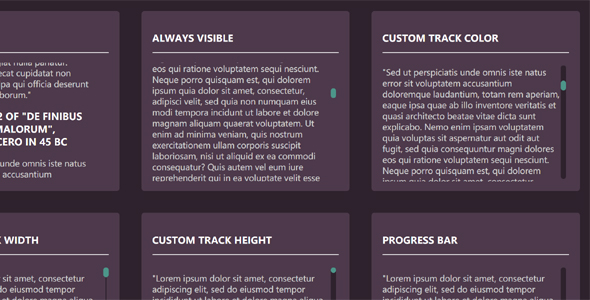
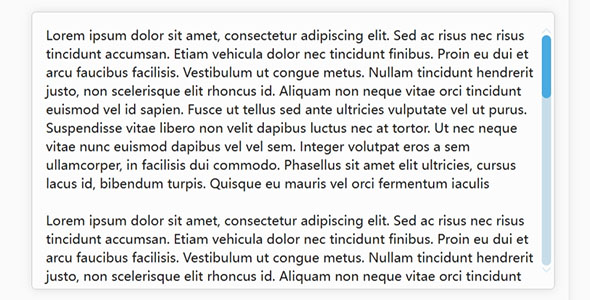
minibar.js是一个纯JavaScript类库,允许您创建自定义滚动条使用自己的CSS类。同时支持滚动容器和整个网页。也可以用作你向下滚动网页内容的进度。
初始化容器
new MiniBar('#myContent');CSS滚动条样式.mb-track { border-radius: 5px; }
.mb-bar { background-color: #4C9689; }
body > .mb-container > .mb-track {
background-color: #110c10;
border-radius: 5px;
}滚动条配置参数new MiniBar('#myContent',{
// or progress
barType: "default",
// min size
minBarSize: 10,
// always shows scrollbars
alwaysShowBars: false,
// enables horizontal/vertical scrollbars
scrollX: true,
scrollY: true,
// shows nav buttons
navButtons: false,
// scroll amount in pixels
scrollAmount: 10,
// MutationObserver API
mutationObserver: {
attributes: false,
childList: true,
subtree: true
},
// default classes
classes: {
container: "mb-container",
content: "mb-content",
track: "mb-track",
bar: "mb-bar",
visible: "mb-visible",
progress: "mb-progress",
hover: "mb-hover",
scrolling: "mb-scrolling",
textarea: "mb-textarea",
wrapper: "mb-wrapper",
nav: "mb-nav",
btn: "mb-button",
btns: "mb-buttons",
increase: "mb-increase",
decrease: "mb-decrease",
item: "mb-item",
itemVisible: "mb-item-visible",
itemPartial: "mb-item-partial",
itemHidden: "mb-item-hidden"
}
});回调方法new MiniBar('#myContent',{
onInit: function() {},
onUpdate: function() {},
onStart: function() {},
onScroll: function() {},
onEnd: function() {},
});API方法// scrolls to a specific point instance.scrollTo(position, axis); // scrolls the content by a certain amount instance.scrollBy(amount, axis, duration, easing); // scroll to top instance.scrollToTop(); // scroll to bottom instance.scrollToBottom(); // recalculates scollbar sizes and positions instance.update(); // destroys the scrollbar instance.destroy();
漂亮的滚动条js插件minibar.js
正在加载文件目录...
- 热度 24

归处收藏了 此素材

Conquer365下载了 此素材

牛皮糖下载了 此素材

小灰灰灬下载了 此素材

Salmon-澜下载了 此素材

ID348361下载了 此素材

蓝莓下载了 此素材

山住一横下载了 此素材

润宇下载了 此素材

梦飞扬下载了 此素材