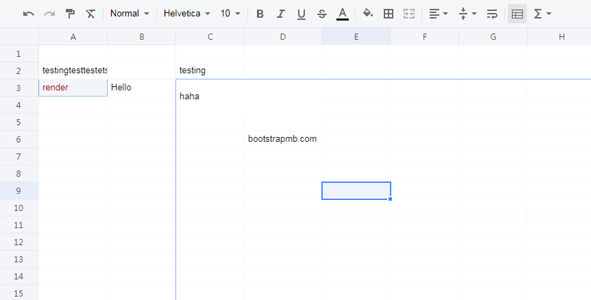
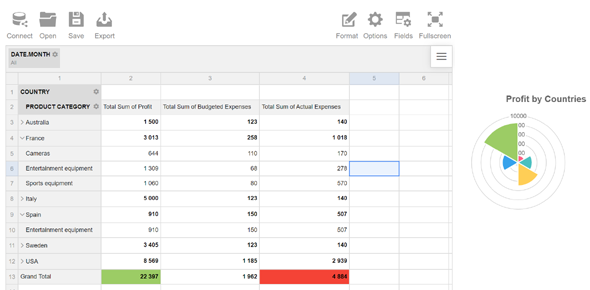
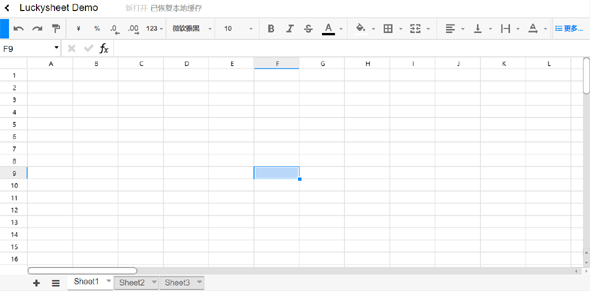
一个纯JavaScript库用于生成一个Excel和电子表格样式的web表格。
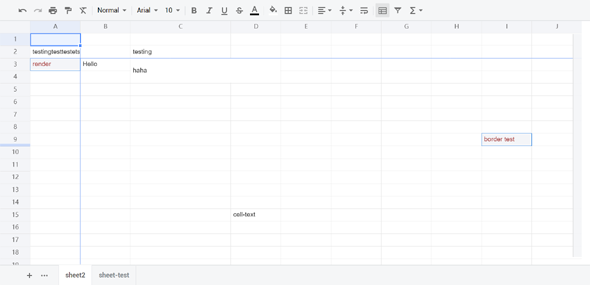
加载数据的方式
const myData = [{
name: 'sheet-test-1',
freeze: 'B3',
styles: [
{
bgcolor: '#f4f5f8',
textwrap: true,
color: '#900b09',
border: {
top: ['thin', '#0366d6'],
bottom: ['thin', '#0366d6'],
right: ['thin', '#0366d6'],
left: ['thin', '#0366d6'],
},
},
],
merges: [
'C3:D4',
],
rows: {
1: {
cells: {
0: { text: 'testingtesttestetst' },
2: { text: 'testing' },
},
},
2: {
cells: {
0: { text: 'render', style: 0 },
1: { text: 'Hello' },
2: { text: 'haha', merge: [1, 1] },
}
},
8: {
cells: {
8: { text: 'border test', style: 0 },
}
}
},
},
{ name: 'sheet-test' }
]创建新的电子表格const mySpreadSheet = new Spreadsheet(document.getElementById('demo')).loadData(myData);保存数据mySpreadSheet.change(data => {
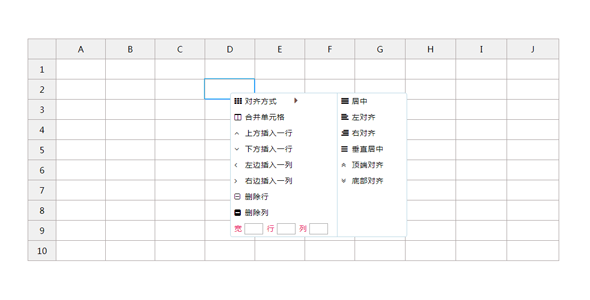
});电子表格在线编辑JavaScript插件
正在加载文件目录...
- 热度 122

Arsaki下载了 此素材

Kowalski下载了 此素材

Alex Dragon收藏了 此素材

Lucas收藏了 此素材

晨二下载了 此素材

HushG-下载了 此素材

初见"下载了 此素材

戰赱殤あ磊下载了 此素材

雨花石下载了 此素材

qq下载了 此素材