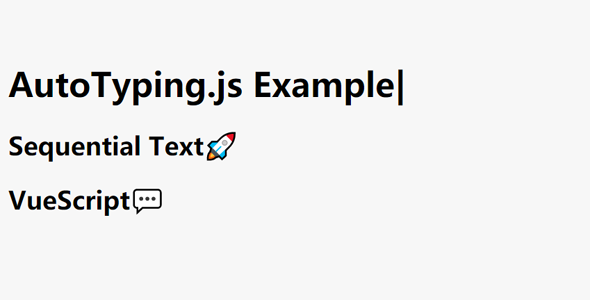
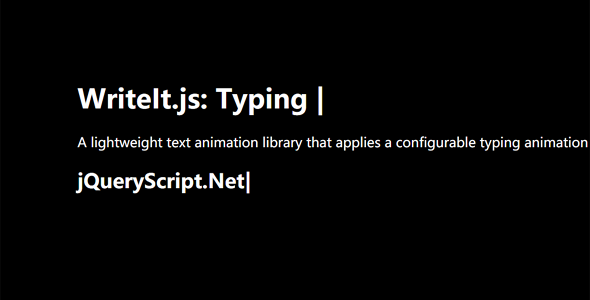
AutoTyping.js是原生JavaScript打字效果js插件,连续的文本输入和删除效果适用于一个字符串数组。创建一个文本自动旋转,旋转通过字符输入任何文本效果。
调用方法
const myheader = new AutoTyping({
id: 'header',
typeText: ['AutoTyping.js Example', 'A Text Typing Effect']
})初始化myheader.init()自定义颜色
const myheader = new AutoTyping({
id: 'header',
typeText: ['AutoTyping.js Example', 'A Text Typing Effect'],
textColor: '#ff0000'
})自定义打字特效const myheader = new AutoTyping({
id: 'header',
typeText: ['AutoTyping.js Example', 'A Text Typing Effect'],
typeSpeed: 100,
typeDelay: 100,
typeRandom: false,
deleteSpeed: 50,
deleteDelay: 50,
typeInfinity: true
})自定义光标效果const myheader = new AutoTyping({
id: 'header',
typeText: ['AutoTyping.js Example', 'A Text Typing Effect'],
cursor: '|',
cursorColor: '#000',
cursorSpeed: 300
})回调方法const myheader = new AutoTyping({
id: 'header',
typeText: ['AutoTyping.js Example', 'A Text Typing Effect'],
callBack: {
counter: 3,
method: function(counter){
// do something
}
}
})打字和文本回删插件AutoTyping.js
正在加载文件目录...
- 热度 12

Ankor下载了 此素材

归尘下载了 此素材

愿人下载了 此素材

lee下载了 此素材

點丶下载了 此素材

我是传琪下载了 此素材

サトシ下载了 此素材

Yuumi下载了 此素材

清净心下载了 此素材

桑普森企业服务有限公司下载了 此素材