kineto.js是一款carousel轮播插件,强大的、功能丰富,充分响应页面web旋转木马JavaScript库。可以作为图片轮播等效果,完美兼容手机端,响应式布局设计。原生响应式js类库,不依赖jQuery。
主要特色
- 支持鼠标拖动鼠标滚轮,触摸滑动事件。
- 每张幻灯片允许多个项目。
- 同时支持垂直和水平滚动。
- 无限循环播放。
- 基于CSS flexbox响应布局。
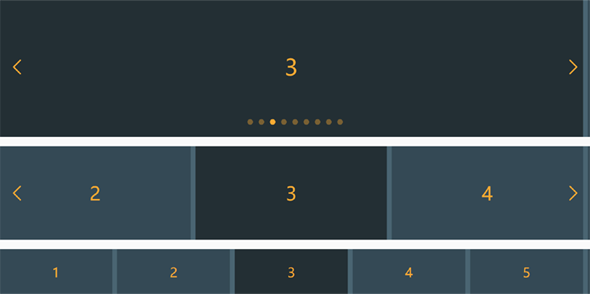
- 点击圆点旋转到一个特定的幻灯片。
- 可配置导航、分页、计数器等。
- 添加、删除、替换幻灯片。
引用js类库以后调用
Kineto.create('#example',{
stream: false, //自动播放
streamEvery: 3000,
streamRewind: true,
pauseOnFocus: true,
pauseOnHover: false,
});
强大的滑动轮播js插件kineto.js
正在加载文件目录...
- 热度 147

爆辣地狱酸菜鱼下载了 此素材

淹死的鱼下载了 此素材

benny下载了 此素材

君丶莫笑下载了 此素材

梧下载了 此素材

console. log(object)下载了 此素材

console. log(object)收藏了 此素材

七彩人生下载了 此素材

叶落归林下载了 此素材

yaodaye下载了 此素材