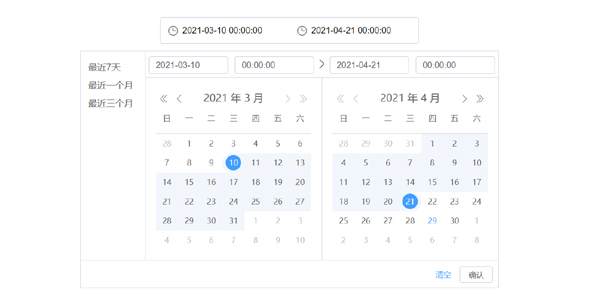
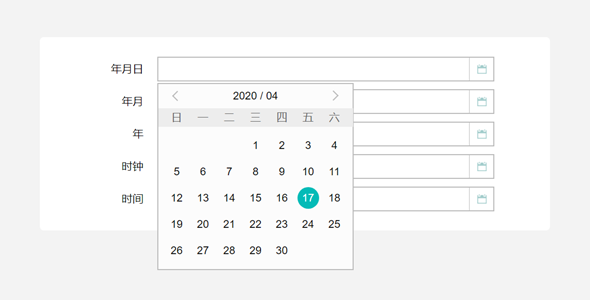
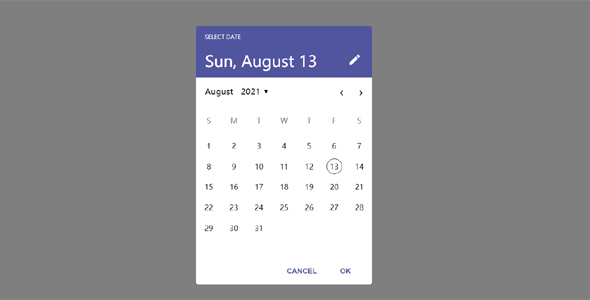
vuejs-datepicker是一个简单易用的Vue.js日期选择组件。它使用了Bootstrap4的样式,支持多种语言,具有直观的界面,易于配置和扩展。
安装命令
npm install vuejs-datepicker然后,在您的Vue.js项目中导入组件,代码如下:
import datePicker from 'vuejs-datepicker';接下来,您可以在模板中使用组件,代码如下:
<template>
<div>
<date-picker v-model="date"></date-picker>
</div>
</template>
<script>
export default {
components: {
datePicker
},
data() {
return {
date: null
}
}
}
</script> 下面是一些常用的事件:input: 在日期选择输入框内,用户输入值时触发。 selected:在用户选择了一个日期时触发。 opened:在日期选择器被打开时触发。 closed:在日期选择器被关闭时触发。 selectedDisabled:在用户试图选择一个不可用的日期时触发。 cleared:在用户清除了已选择的日期时触发。 changedMonth:在用户在日期选择器中切换到另一个月份时触发。 changedYear:在用户在日期选择器中切换到另一年时触发。 changedDecade:在用户在日期选择器中切换到另一个十年时触发。
vuejs-datepicker日期选择组件
正在加载文件目录...
- 热度 14

456456752134325下载了 此素材

晚意下载了 此素材

消失下载了 此素材

等风来下载了 此素材

Zombie下载了 此素材

忍者风暴下载了 此素材

Lins下载了 此素材

Conquer365下载了 此素材

EveryDay下载了 此素材

LONGLONG AGO下载了 此素材