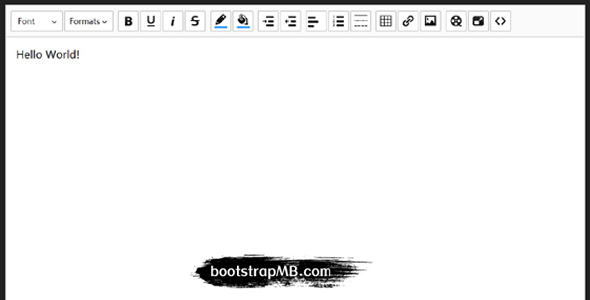
Suneditor是一个轻量级的,灵活的,可定制的,纯JavaScript WYSIWYG文本编辑器为您的web应用程序。
最基础的调用方法
SUNEDITOR.create('editor');所有配置参数SUNEDITOR.create('editor', {
// plugins to load
plugins: [
font,
fontSize,
formatBlock,
fontColor,
hiliteColor,
align,
lineHeight,
horizontalRule,
list,
table,
link,
image,
video,
template,
textStyle,
blockquote,
paragraphStyle,
math, // You must add the 'katex' library at options to use the 'math' plugin.
imageGallery
]
value: '',//初始值
defaultTag: 'p',
historyStackDelayTime: 400,
addTagsWhitelist: '',
tagsBlacklist: null,
pasteTagsBlacklist: null,
pasteTagsWhitelist: _editorTagsWhitelist,
tagsBlacklist: null,
pasteTagsBlacklist: null,
attributesWhitelist: null,
attributesBlacklist: null,
lang: lang['en'],
textTags: { bold: 'STRONG', underline: 'U', italic: 'EM', strike: 'DEL' },
formats: ['p', 'div', 'blockquote', 'pre', 'h1', 'h2', 'h3', 'h4', 'h5', 'h6'],
charCounter: false,
charCounterType: 'char',
charCounterLabel: null,
maxCharCount: null,
minWidth: null,
maxWidth: null,
imageUploadSizeLimit: null,
imageMultipleFile: false,
imageAccept: "*",
imageGalleryUrl: null,
imageGalleryHeader: null,
mode: 'classic',
rtl: false,
lineAttrReset: '',
toolbarWidth: 'max-content',
tableCellControllerPosition: 'cell',
tabDisable: false,
shortcutsDisable: [],
shortcutsHint: true,
toolbarContainer: null,
stickyToolbar: 0,
fullScreenOffset: '',
position: null,
iframe : false,
fullPage: false,
iframeAttributes: null,
iframeCSSFileName: 'suneditor',
previewTemplate: null,
printTemplate: null,
codeMirror: null,
katex: null,
mathFontSize: [
{text: '1', value: '1em', default: true},
{text: '1.5', value: '1.5em'},
{text: '2', value: '2em'},
{text: '2.5', value: '2.5em'}
],
resizingBar: true,
font: ['Arial', 'Comic Sans MS', 'Courier New', 'Impact', 'Georgia','tahoma', 'Trebuchet MS', 'Verdana'],
fontSize: [8, 9, 10, 11, 12, 14, 16, 18, 20, 22, 24, 26, 28, 36, 48, 72],
fontSizeUnit: 'px',
alignItems: ['right', 'center', 'left', 'justify'],
videoResizing: true,
videoWidth: 560,
videoHeight: '56.25%',
videoSizeOnlyPercentage: false,
videoRotation: false,
videoRatio: 0.5625,
videoRatioList: [ {name: 'Classic Film 3:2', value: 0.6666}, {name: 'HD', value: 0.5625} ],
videoHeightShow: true,
videoAlignShow: true,
videoRatioShow: true,
youtubeQuery: '',
videoFileInput: false,
videoUrlInput: true,
videoUploadHeader: null,
videoUploadUrl: null,
videoUploadSizeLimit: null,
videoMultipleFile: false,
videoTagAttrs: null,
videoIframeAttrs: null,
videoAccept: "*",//'.mp4, .avi ..'
audioWidth: '300px',
audioHeight: default,
audioFileInput: false,
audioUrlInput: true,
audioUploadHeader: null,
audioUploadUrl: null,
audioUploadSizeLimit: null,
audioMultipleFile: false,
audioTagAttrs: null,
audioAccept: "*",//'.mp3, .wav ..'
linkProtocol: null,
linkTargetNewWindow: false,
placeholder: null,
mediaAutoSelect: true,
// custom icons
// {
// bold: 'B',
// table: '',
// insert_row_above: ''
// }
icons: null,
linkRel: [],
linkRelDefault: {},
linkNoPrefix: false,
hrItems: [
{name: lang.toolbar.hr_solid, class: '__se__solid'},
{name: lang.toolbar.hr_dashed, class: '__se__dashed'},
{name: lang.toolbar.hr_dotted, class: '__se__dotted'}
],
imageHeightShow: true,
imageAlignShow: true,
imageResizing: true,
imageWidth: 'auto',
imageHeight: 'auto',
imageSizeOnlyPercentage: true,
imageRotation: false,
imageFileInput: true,
imageUrlInput: true,
imageUploadUrl: null,
imageUploadHeader: null,
height: '',
width: '',
minHeight: null,
minWidth: null,
// e.g. [['#ccc', '#dedede', 'OrangeRed', 'Orange', 'RoyalBlue', 'SaddleBrown'], ['SlateGray', 'BurlyWood', 'DeepPink', 'FireBrick', 'Gold', 'SeaGreen']]
colorList: null,
lineHeights: [
{text: '1', value: 1},
{text: '1.15', value: 1.15},
{text: '1.5', value: 1.5},
{text: '2', value: 2}
],
showPathLabel: true,
resizeEnable: true,
resizingBarContainer: null,
popupDisplay: '',
display: 'block',
buttonList: [
['undo', 'redo'],
['font', 'fontSize', 'formatBlock'],
['paragraphStyle', 'blockquote'],
['bold', 'underline', 'italic', 'strike', 'subscript', 'superscript'],
['fontColor', 'hiliteColor', 'textStyle'],
['removeFormat'],
'/', // Line break
['outdent', 'indent'],
['align', 'horizontalRule', 'list', 'lineHeight'],
['table', 'link', 'image', 'video', 'audio' /** ,'math' */],
/** ['imageGallery'] */ // You must add the "imageGalleryUrl".
['fullScreen', 'showBlocks', 'codeView'],
['preview', 'print'],
['save', 'template']
]
callBackSave: function(){}
})API方法var suneditor = SUNEDITOR.create('Editor');
// Copies the contents of the suneditor into a [textarea]
suneditor.save();
// Updates options
suneditor.setOptions(OPTIONS);
// Gets the suneditor's context object. Contains settings, plugins, and cached element objects
suneditor.getContext();
// Gets the contents of the suneditor
suneditor.getContents();
// Changes the contents of the suneditor
editor.setContents('set contents');
// Inserts an HTML element or HTML string or plain string at the current cursor position
suneditor.insertHTML('<img src="https://suneditor.com/sample/img/sunset.jpg">');
// Change the contents of the suneditor
suneditor.setContents('set contents');
// Switch to or off "ReadOnly" mode
suneditor.appendContents('append contents');
// readOnly(value)
suneditor.readOnly(value);
// Upload images using image plugin
editor.insertImage(FileList);
// Disable the suneditor
suneditor.disabled();
// Enabled the suneditor
suneditor.enabled();
// Hide the suneditor
suneditor.hide();
// Show the suneditor
suneditor.show();
// Destroy the suneditor
suneditor.destroy();
// Open a notice area
suneditor.noticeOpen('test notice');
// Close a notice area
suneditor.noticeClose();
// Gets a list of images uploaded to the editor
/**
* {
* src: imgage src
* index: data index
* name: file name
* size: file size
* select: select function
* delete: delete function
* }
**/
suneditor.getImagesInfo();
可二次开发的js网页编辑器
正在加载文件目录...
- 热度 52

吾花布果下载了 此素材

Sare收藏了 此素材

百度收藏了 此素材

QQ昵称收藏了 此素材

合安信软件下载了 此素材

被束缚的风°下载了 此素材

__Forget"下载了 此素材

热河刚子下载了 此素材

Gavin_R_ong下载了 此素材

Test111199下载了 此素材